[CSSのみ] 画像トリミングのサンプルまとめ。角丸・丸い円・縮小…object-fitで自由自在に切り抜き!

CSSだけでサイトの画像をトリミング加工する!シンプルな形から複雑な図形までサンプルコードをまとめました。
画像が豊富なウェブサイトやブログが増えています。多くの場合は画像編集ソフトやリサイズソフトを使って画像サイズを整形していると思いますが、作業が手間だったり画像の性質的に難しいケースもあるかと思います。
このようなケースの場合ウェブサイト上でCSSを使ってトリミング加工すると非常に便利です。
実は画像トリミングはCSSで簡単に設定できます。
本記事で画像トリミング・切り抜きの方法と、参考になるデザインサンプルについてまとめています。
説明用として以下の可愛い猫画像を用意しました。こちらをCSSで切り抜いていきたいと思います。
①CSS画像トリミングの基本。object-fit、object-positionを使いこなす
まずは画像を正方形に切り抜いていく基本パターンの説明です。
CSSのobject-fit、object-positionを使うだけで簡単に画像トリミングを実現できます。簡単で実践的な使い方のチュートリアルとして、以下サンプルで順を追って説明していきます。
object-fitで切り抜き可能。だが均等にトリミングされて中央部分が残る
サンプル
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <img class="image-trim1"src="test.jpg"alt="" /> |
CSSサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 | img.image-trim1 { width:300px; height:300px; object-fit:none; } |
使い方は簡単でimgタグにて「object-fit: none」という記述をCSSに追加するだけです。後はwidth、heightを元の画像のサイズより小さく設定すれば、設定サイズに合わせてトリミングされます。
しかし、これだけでは図のように左右上下が均等にトリミングされてしまい、可愛い猫の顔が見えません。
object-positionで切り取るトリミング位置を調整する
サンプル
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <img class="image-trim2"src="test.jpg"alt="" /> |
CSSサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 | img.image-trim2 { width:300px; height:300px; object-fit:none; object-position:85%20%; } |
そこで「object-position:85% 20%」をCSSに追加します。最初の%値が左右、2個目の%値が上下の切り抜き位置を示しています。
これで猫の顔の部分が上手く切り抜けました。
基本的にwidth・heightで切り抜きサイズ、object-positionで切り抜く場所を調整することで画像をトリミングします。
画像を縮小した状態で切り抜く
サンプル
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <img class="image-trim3"src="test.jpg"alt="" /> |
CSSサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 | img.image-trim3 { width:300px; height:300px; object-fit:cover; object-position:80%20%; } |
「object-fit: none」は「object-fit: cover」にすることで縮小切り抜きすることも可能です。
「object-fit: cover」は縦横比を保持したまま、指定サイズを完全に覆うようリサイズされ、溢れた部分を自動トリミングする動きになります。
一覧のサムネイル画像など、画像を表示する場所のサイズが決まっている場合は一律でキレイに画像を揃えることができるので、テクニックとして覚えておくと便利です。
切り抜いた画像を回転させることも可能
サンプル
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <img class="image-trim4"src="test.jpg"alt="" /> |
CSSサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 8 9 | img.image-trim4 { width:300px; height:300px; object-fit:none; -webkit-transform:rotate(20deg); -ms-transform:rotate(20deg); transform:rotate(20deg); object-position:85%20%; } |
また「transform: rotate」で画像を傾けることも可能です。
これに限らず、基本的に切りぬいた状態で他のCSS装飾を充てることもできますので、色々と工夫してみてください。
②丸い形の円形に切り抜くことも可能。角丸・円・半円に画像トリミングする方法
画像トリミングは正方形でなく円形に切り抜くこともできます。
角丸に装飾して切り抜く
サンプル
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <img class="image-circle1"src="test.jpg"alt="" /> |
CSSサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 | img.image-circle1 { width:300px; height:300px; object-fit:none; border-radius:10%; object-position:85%20%; } |
「border-radius:10%」を設定することで、正方形から少し角丸にしたデザインにすることができます。
サイトで画像を使うときによく見るデザインですね。
丸い形の円形サイズで切り抜く
サンプル
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <img class="image-circle2"src="test.jpg"alt="" /> |
CSSサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 | img.image-circle2 { width:300px; height:300px; object-fit:none; border-radius:50%; object-position:85%20%; } |
さらに「border-radius:50%」と角丸度を上げていくと、完全に丸い円となります。
サイトのプロフィール画像などでよく見るデザインになります。
半円サイズで切り抜く
サンプル
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <img class="image-circle3"src="test.jpg"alt="" /> |
CSSサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 | img.image-circle3 { width:300px; height:200px; object-fit:none; border-radius:200px200px00; object-position:85%20%; } |
さらに「border-radius:200px 200px 0 0」とborder-radiusやwidth・heightを調整すると半円のデザインにすることも出来ます。
様々なCSS装飾を加えて、自分好みにデザインに改造してみてください。

③SVGを使って複雑な形に切り抜く方法
また、画像マスクやSVGを利用することで、正方形や円以外の複雑な形に切り抜くことも出来ます。
最も汎用性が高いのはSVGですので、SVGを使った画像トリミング方法を解説します。
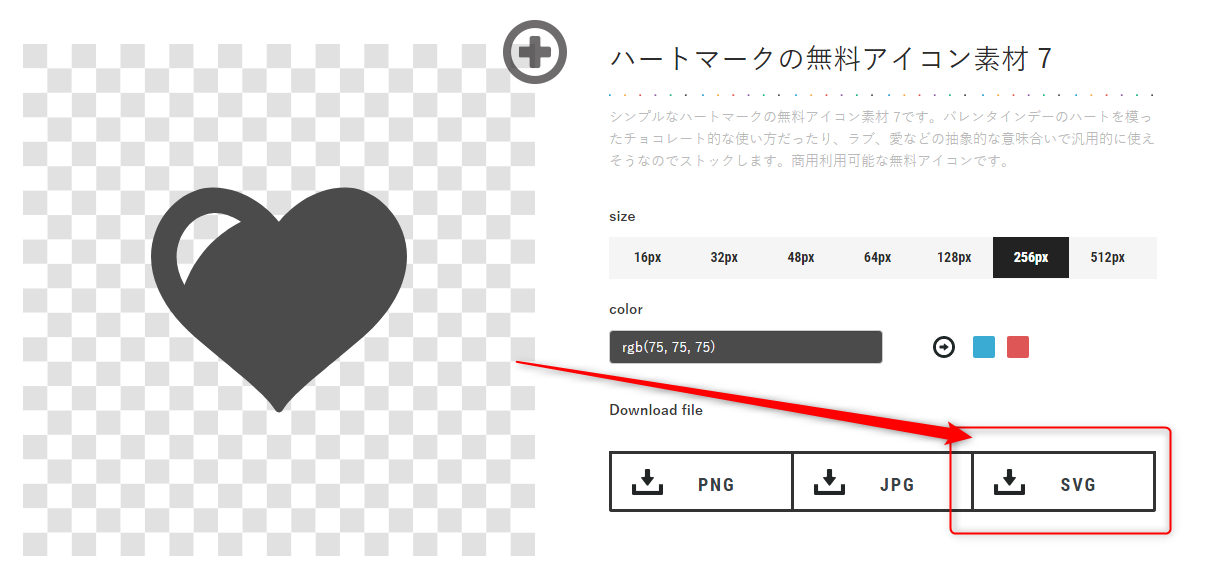
最近のフリーアイコンサイトはSVG形式で配布していることが多いです。簡単に目的の切り抜き用画像を集めることが出来ますし、自分で整形することもできますので、SVGを使った切り抜きは覚えておくと非常に便利です。
例えば、以下記事で紹介したアイコンサイトからハート型のSVGを取得します。
ダウンロードしたファイルをエディタで開くと、以下のようなタグで画像が作られていることがわかります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <svg version="1.1"id="_x31_0"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"viewBox="0 0 512 512"style="width: 512px; height: 512px; opacity: 1;"xml:space="preserve"> <style type="text/css"> .st0{fill:#374149;} </style> <g> <path class="st0"d="M248.787,476.68c1.654,2.676,4.334,4.253,7.246,4.253c2.838,0,5.514-1.577,7.168-4.253 c14.729-24.731,55.207-58.203,102.07-97.033c18.901-15.67,38.514-31.818,57.807-48.593 c76.474-66.552,105.538-143.972,79.703-212.408c-19.135-50.801-66.786-87.58-113.41-87.58h-0.392 c-70.198,0.3-115.895,48.058-131.262,66.286c-0.688,0.8-1.407,1.631-2.018,2.362c-12.622-16.09-59.318-68.333-132.686-68.648 h-0.315c-46.705,0-94.352,36.779-113.491,87.58c-25.831,68.436,3.307,145.856,79.704,212.408 c19.294,16.774,38.906,32.922,57.807,48.593C193.58,418.477,234.059,451.949,248.787,476.68z M74.451,208.557 c-2.711,5.753-5.288,11.598-7.572,17.632c-16.802-30.915-20.324-61.353-9.868-89.272c12.759-34.184,40.167-52.77,65.606-54.658 c19.87-1.511,37.168,5.568,51.343,13.71c0.154,0.092,0.315,0.177,0.469,0.269c0.511,0.296,0.985,0.6,1.488,0.896 c1.412,0.862,2.796,1.723,4.115,2.573c-18.005,9.053-35.068,20.532-50.643,34.53C105.646,155.576,87.361,180.876,74.451,208.557z"style="fill: rgb(75, 75, 75);"></path> </g> </svg> |
先ほどの猫の写真を本SVG画像のハート型に切り抜きます。
以下のようにSVGタグのpathを囲うようにclipPathのタグを付けidを付与します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <svg version="1.1"id="_x31_0"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"viewBox="0 0 512 512"style="width: 256px; height: 256px; opacity: 1;"xml:space="preserve"> <style type="text/css"> .st0{fill:#374149;} </style> <g> <clipPath id="svgimage1"> <path class="st0"d="M248.787,476.68c1.654,2.676,4.334,4.253,7.246,4.253c2.838,0,5.514-1.577,7.168-4.253 c14.729-24.731,55.207-58.203,102.07-97.033c18.901-15.67,38.514-31.818,57.807-48.593 c76.474-66.552,105.538-143.972,79.703-212.408c-19.135-50.801-66.786-87.58-113.41-87.58h-0.392 c-70.198,0.3-115.895,48.058-131.262,66.286c-0.688,0.8-1.407,1.631-2.018,2.362c-12.622-16.09-59.318-68.333-132.686-68.648 h-0.315c-46.705,0-94.352,36.779-113.491,87.58c-25.831,68.436,3.307,145.856,79.704,212.408 c19.294,16.774,38.906,32.922,57.807,48.593C193.58,418.477,234.059,451.949,248.787,476.68z M74.451,208.557 c-2.711,5.753-5.288,11.598-7.572,17.632c-16.802-30.915-20.324-61.353-9.868-89.272c12.759-34.184,40.167-52.77,65.606-54.658 c19.87-1.511,37.168,5.568,51.343,13.71c0.154,0.092,0.315,0.177,0.469,0.269c0.511,0.296,0.985,0.6,1.488,0.896 c1.412,0.862,2.796,1.723,4.115,2.573c-18.005,9.053-35.068,20.532-50.643,34.53C105.646,155.576,87.361,180.876,74.451,208.557z"style="fill: rgb(75, 75, 75);"></path> </clipPath> </g> </svg> |
さらにimgタグにて上記SVGをclip-pathに設定します(上記SVGタグもhtml内に必要ですがハート画像が表示されてしまいますので表示されないようにCSSを当ててください)。
1 2 3 | <svg width="512px"height="512px"viewBox="0 0 512px 512px"> <image xlink:href="test.jpg"width="512px"height="512px"preserveAspectRatio="xMidYMid slice"clip-path="url(#svgimage1)"/> </svg> |
これで、以下のとおりSVG画像の型に合わせて、画像をトリミング・切り抜きすることができます。
以上になります
CSSだけで画像をトリミングできると便利です。是非ご活用ください。