円グラフをサイトに表示する4つの方法を解説(CSSのみ、SVG、アニメーション、Chart.js)

円グラフをサイトに表示する4つの方法の実装手順・活用方法を整理しました。
ウェブサイトに円グラフを表示したい場合は多いと思います。
やはりグラフはデータを視覚的にわかりやすく表示できるので読者の興味を引けますし、中でも特に円グラフは人々が好む代表的なチャートと言えます。
ウェブサイトで円グラフを表示する場合、最も簡単な方法として以下の4つが挙げられます。
- 円グラフの画像ファイルをアップロードする
- CSSのみで簡便な円グラフを表現する
- Chart.jsで動きのある円グラフを表現する
- SVGやjsを使って動きのある円グラフを自分で実装する
一番原始的なのが「円グラフの画像ファイル化」です(この方法は本記事の解説では割愛)。実装は必要ありませんが、画像の準備が必要になってきます。グラフが変わると毎回アップロードしなおさないといけないですし、画像ファイルが大きくなると表示に時間がかかります。
更新頻度にもよりますが、割と画像ファイルは取扱いが面倒になるケースも多いものです。
そこで、CSSのみで簡便な円グラフを表現することが考えられるでしょう。CSSのみだとアニメーションはあまりつけられませんが、円グラフチャートを表示しないだけならば問題ありません。
さらに、もっと格好いいアニメーションや動きを載せたい場合は、ライブラリ「Chart.js」の利用や、SVGやjsを使って動きのある円グラフを自分で実装することが考えられます。
個人的にオススメなのはライブラリ「Chart.js」の利用です。jsが動かせる環境であれば簡単に導入できますし、円グラフ以外の様々なチャート・グラフが利用できるので非常に便利です。
本記事では円グラフをサイトに表示する4つの方法について、利用手順・実装テクニックを整理しました。
【実装方法①】CSSのみ!Pure CSSで実装する円グラフ
See the Pen
01 – Pure CSS Pie Charts Revisited by Patrick Denny (@AtomicNoggin)
on CodePen.
円グラフ自体は上記サンプルのように、Pure CSSのみで実装可能です。ただし、アニメーションなどの動きはありませんので、単純にグラフ表示したい人向けの実装となります。
See the Pen
Pie Chart by Jon Graft (@JonGraft)
on CodePen.
こちらは少しデザインに凝って、さらにピラミッドチャートとの切り替え表示が出来るようにしているサンプルです。
動きはありませんが、デザインは素敵ですね!
【実装方法②】Chart.jsを使った円グラフの表示方法
まずは、Chart.jsの公式サイト(GitHub)からライブラリをダウンロードして自サーバにアップロードします。
なお、npmを用いたインストール方法もありますし、CDNをscriptに設定することで利用可能とすることもできます。ご利用の環境に合わせて適宜ご判断ください。検証する際はCDNを使えばすぐに動きを確かめることが出来るので非常に便利ですね。
公式サイト(GitHub)の「Assets」から圧縮ファイルをダウンロードできます。
Chart.js公式サイト
| サイト | Chart.js公式サイト |
|---|---|
| ダウンロード(GitHub) | ダウンロードページ |
| CDN | cdnjs |
| チュートリアル | チュートリアル |
| ライセンス | MIT |
Chart.jsの設定方法
- 公式サイトからライブラリをダウンロード
- 自分のサーバにChart.jsをアップロードする
- HTMLのヘッダーに外部リソースとして読み込み設定する
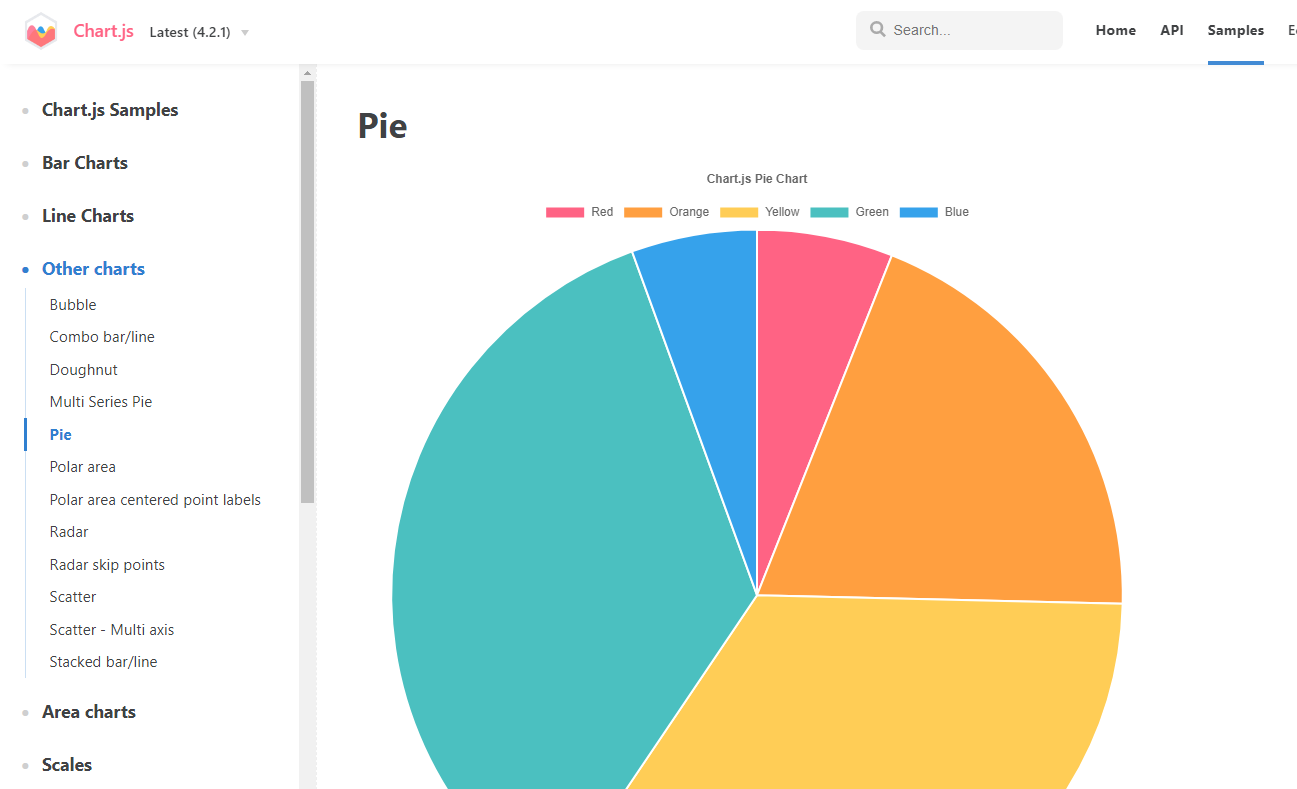
以下のとおり、Chart.jsは公式サイトのチュートリアルページが非常に充実しています。
英語表記ではありますが、基本的に公式ドキュメントを読みつつサンプルコードで動かしていけば、初心者でも問題なく利用可能かと思います。
See the Pen
chart.js sample by Albert Ventura (@venturads)
on CodePen.
こちらがCDN利用で動かしているサンプルコードです。
各種グラフが使い放題ですし、データやオプションを設定していくだけで、グラフィカルで動きやアニメーションのあるチャートがすぐに作成できるので非常に便利ですね。

【実装方法③】SVGやjsを使った円グラフを実装する
次にChart.jsを使わずに独自に動きのある円グラフを実装しているサンプルコードをご紹介します。
See the Pen
SVG Pie Chart by Robbie Lane (@robbielane)
on CodePen.
こちらが最もシンプルなSVG円グラフです。SVGの中にひたすら円を描画させて重ねることで円グラフを表現しています。
See the Pen
SVG PIE Chart with CSS animation by keisuke Takahashi (@ksksoft)
on CodePen.
こちらは円グラフが展開されるアニメーションが付いているサンプルです。SVGの絵をkeyframesを上手に使ってCSSアニメーションさせています。
非常に動きがスタイリッシュで良いですね。
See the Pen
SVG Pie chart with tooltip and hover effects by Hiro (@githiro)
on CodePen.
See the Pen
SVG Doughnut chart with animation and tooltip by Hiro (@githiro)
on CodePen.
こちらはホバーエフェクトがついている円グラフです。マウスを上に持っていくと値が表示されます。
See the Pen
Simple Pie Chart by jiansuyan (@jiansuyan)
on CodePen.
オマケとして、最後にamChartsを使ったサンプルをご紹介。
「amCharts」はChart.jsと似た感じの人気ライブラリの1つです。Chart.jsの方が設定が簡単ですが、amChartsは表現力が高いように思います。より見た目を美しくしたい場合は、amChartsも検討してみると良いかもですね。
以上となります。