Animate.cssの使い方まとめ。サイトに手軽にアニメーションを実装 [CSS3ライブラリ]

リッチなUIのWEBサイトを簡単に実装できるCSSライブラリ「Animate.css」の実装手順、実現できるアニメーションの種類、テクニックを整理しました。
Pure CSSだけでも充分に動きのあるサイトを作ることができる時代になり、素敵なデザインのサイトやサービスが増えました。
ただし、自分でCSSを書くのは大変。便利なライブラリがあれば使いたいところです。本記事ではCSS3アニメーションのライブラリとしては最も有名だと思われる「Animate.css」について、利用手順・アニメーション種類・実装テクニックを整理しました。
例えば、このような動きを簡単に実現することができます。
↓ちなみにこのアニメーションが突然動かなくなって困っているケースが多いようです。詳細は後述しますが、もしアニメーションが動かない場合は視差効果の設定を見直してください。
| サンプル |
|---|
Animate.cssのダウンロード(あるいはCDN記述)と設定方法。
Animate.cssの公式サイトからライブラリをダウンロードして自サーバに上げるか、あるいはCDNを利用して設定します。
Animate.css公式サイト

| サイト | Animate.css公式サイト |
|---|---|
| チュートリアル | GitHubのページに記載 |
| ライセンス | MIT |
CSSファイルをダウンロードして設定する
- 公式サイトの「Download Animate.css」のリンクからCSSファイルをダウンロード
- 自分のサーバにダウンロードファイルをアップロードする
- HTMLのヘッダーに外部リソースとして読み込み設定する
1 2 3 | <head> <link rel="stylesheet"href="animate.min.css"> </head> |
CSSファイルをCDNを利用して設定する
- CDNをHTMLのヘッダーに外部リソースとして読み込み設定する
1 2 3 | <head> <link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css"> </head> |
Animate.cssを有効活用するチュートリアル。
Animate.cssは様々なアニメーションが簡単に実装できますが、通常どおり設定するだけでは1度だけアニメーションするのみとなります。
そこで、後述するオプション「infinite」を使ってアニメーションを繰り返すように設定したり、jQuery/Javascriptを併用して必要な時にアニメーションするようにコントロールすることが実用的な使い方となります。
簡単で実践的な使い方のチュートリアルとして、以下のサンプルを紹介します。
基本的な使い方
サンプル
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <div class="animated bounce infinite">サンプル</div> |
基本的な使い方としては要素のclassに「animated」「※実装したいアニメーションのクラス名」「※オプション名」の3つを設定するだけです(アニメーションのクラス名やオプション名は後述の一覧にまとめています)。
このサンプルでは「bounce」というアニメーションに、「infinite」というオプション(永久にアニメーションを繰り返すオプション)を付けています。
クリック時(.click)にアニメーションするように実装する
サンプル ※クリックで動作します
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <div id="sample-animate-click"class="animated">サンプル</div> |
スクリプトサンプルコード ※ダブルクリックでコピペできます
1 2 3 | $('#sample-animate-click').click(function(){ $('#sample-animate-click').addClass('animated infinite pulse'); }); |
こちらはコントロールにクリックイベントを仕掛けています。クリックするとCSSが付与され、アニメーションが開始します(アニメーションを止めるのは実装していません)。
ホバー時(.hover)にアニメーションするように実装する
サンプル ※マウスホバーで動作します
HTMLサンプルコード ※ダブルクリックでコピペできます
1 | <div id="sample-animate-hover"class="animated">サンプル</div> |
スクリプトサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 8 | $('#sample-animate-hover').hover( function(){ $('#sample-animate-hover').addClass('animated infinite rubberBand'); }, function(){ $('#sample-animate-hover').removeClass(); } ); |
こちらはコントロールにホバーイベントを仕掛けています。マウスホバーしているときは、アニメーションのクラスを付与し、ホバーが外れたタイミングで「removeClass」でアニメーションのCSSを除去しています。
本記事のサンプルではjQueryを利用しています。再現するにはHTMLのヘッダーにjqueryのCDNを設定するなどの対応が必要ですのでご注意ください。

アニメーションが動かない!Google Chromeだけ、iPhoneだけで突然CSSが動かなくなった場合は「視差効果を減らす」の設定を見直す。
Mozilla FirefoxやMicrosoft Edgeではアニメーションが動作するのに、「Google Chromeだけ突然動かなくなった」「iPhoneで見たときに動かない」というケースが多く発生しているようです。
ブラウザのキャッシュをクリアしても問題が改善しない場合、「視差効果を減らす」設定が効いてしまっていることが考えられます。この設定は煩雑なアニメーションを停止して快適に利用したい人のための設定であり、ブラウザ側がOS側の設定を参照してアニメーションの動作を停止します。「Animate.css」はこの機能に対応したCSS設定が施されているため、「視差効果を減らす」設定がONになっているとアニメーションが動作しません。
特にGoogle Chromeは新しいバージョンになって、この設定が効いてくるようになり、突然アニメーションが動かなくなってしまう人が増えているようです。
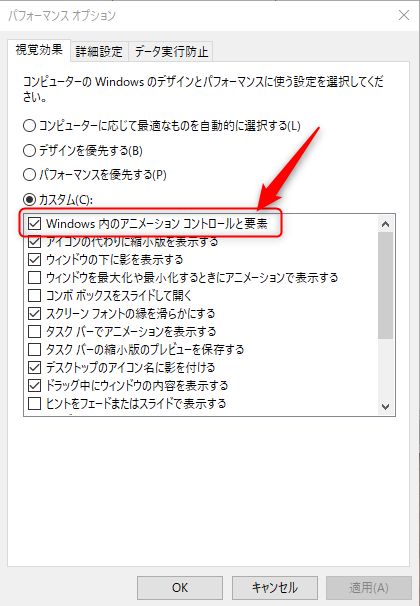
Windows環境の場合は「コントロールパネル」-「システム」-「システムの詳細設定」-「パフォーマンスの設定」の設定内容を確認します。ここで「パフォーマンスを優先する」の設定になっていたり、「カスタム」で「Windows内のアニメーション コントロールと要素」のチェックがOFFになっているとアニメーションが動作しなくなるため、チェックをONに変更します。
iOSの場合は「設定」-「一般」-「アクセシビリティ」-「視差効果を減らす」の設定内容を確認しましょう。
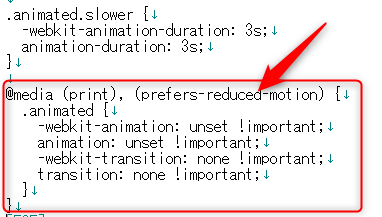
もし、この視差効果に対応する設定自体を削除してしまいたい場合は、「Animate.css」のCSSファイルを開いて、末尾のメディアクエリに記述されている「prefers-reduced-motion」の設定を削除すればOKです。
CSSの「prefers-reduced-motion」設定は、ユーザーがアニメーションや動作を最少化するよう要求したことを検知するものです。OS側で「視差効果を減らす」設定をONにしている場合、CSSはこのメディア特性の内容を有効にしてしまいます。
Animate.cssで実現できるアニメーションの種類とオプション設定まとめ。
Animate.cssで実装できるアニメーションの種類一覧
| bounce | サンプル |
|---|---|
| flash | サンプル |
| pulse | サンプル |
| rubberBand | サンプル |
| shake | サンプル |
| headShake | サンプル |
| swing | サンプル |
| tada | サンプル |
| wobble | サンプル |
| jello | サンプル |
| bounceIn | サンプル |
| bounceInDown | サンプル |
| bounceInLeft | サンプル |
| bounceInRight | サンプル |
| bounceInUp | サンプル |
| bounceOut | サンプル |
| bounceOutDown | サンプル |
| bounceOutLeft | サンプル |
| bounceOutRight | サンプル |
| bounceOutUp | サンプル |
| fadeIn | サンプル |
| fadeInDown | サンプル |
| fadeInDownBig | サンプル |
| fadeInLeft | サンプル |
| fadeInLeftBig | サンプル |
| fadeInRight | サンプル |
| fadeInRightBig | サンプル |
| fadeInUp | サンプル |
| fadeInUpBig | サンプル |
| fadeOut | サンプル |
| fadeOutDown | サンプル |
| fadeOutDownBig | サンプル |
| fadeOutLeft | サンプル |
| fadeOutLeftBig | サンプル |
| fadeOutRight | サンプル |
| fadeOutRightBig | サンプル |
| fadeOutUp | サンプル |
| fadeOutUpBig | サンプル |
| flipInX | サンプル |
| flipInY | サンプル |
| flipOutX | サンプル |
| flipOutY | サンプル |
| lightSpeedIn | サンプル |
| lightSpeedOut | サンプル |
| rotateIn | サンプル |
| rotateInDownLeft | サンプル |
| rotateInDownRight | サンプル |
| rotateInUpLeft | サンプル |
| rotateInUpRight | サンプル |
| rotateOut | サンプル |
| rotateOutDownLeft | サンプル |
| rotateOutDownRight | サンプル |
| rotateOutUpLeft | サンプル |
| rotateOutUpRight | サンプル |
| hinge | サンプル |
| jackInTheBox | サンプル |
| rollIn | サンプル |
| rollOut | サンプル |
| zoomIn | サンプル |
| zoomInDown | サンプル |
| zoomInLeft | サンプル |
| zoomInRight | サンプル |
| zoomInUp | サンプル |
| zoomOut | サンプル |
| zoomOutDown | サンプル |
| zoomOutLeft | サンプル |
| zoomOutRight | サンプル |
| zoomOutUp | サンプル |
| slideInDown | |
| slideInLeft | |
| slideInRight | |
| slideInUp | |
| slideOutDown | |
| slideOutLeft | |
| slideOutRight | |
| slideOutUp | |
| heartBeat | サンプル |
設定できるオプション。
- 「infinite」:アニメーションを繰り返す
- 「delay-2s」「delay-3s」「delay-4s」「delay-5s」:X秒遅れて表示
- 「slow」「slower」「fast」「faster」:アニメーションのスピード設定