[CSS] 背景画像をフルスクリーン表示(画面いっぱいに!)+デザインサンプル5選。

背景画像(background-image)をCSSでブラウザ全体にフルスクリーン全画面表示する。
画像や動画をウェブサイトの背景に設定してfull screen表示するサイト・サービスも増えてきました。非常にダイナミックな魅せるデザインでインパクトがあり素敵ですね。
画像を画面サイズいっぱいに広げると、サイトの華やかさが一段上がります。
実は背景画像(background-image)はCSSで簡単に設定できます。本記事ではサイトの背景に画像を設定する方法と、参考になるデザインサンプルについてまとめています。
サイトの背景(htmlのbody部分)に画像(background-image)を設定するCSSコード。
最初にCSSのコードを記載します。
CSSソースコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 | body { background:url(test.jpg)no-repeatcentercenterfixed#C0C0C0; -webkit-background-size:cover; -moz-background-size:cover; -o-background-size:cover; background-size:cover; } |
最初の「background」の部分で背景画像の設定をしています(htmlのbodyの部分に設定してください)。
urlの部分に背景画像に設定する画像を指定します(https://~の形式でも指定可能)。その後のオプションで「リピートの有無」「表示位置」などを設定しています。最後のカラーコードは背景画像が表示されない場合に出力される色となります。自サイトのカラーに近い色を設定しておくことが推奨されます。
まとめて書いていますが、background-image、background-position、background-repeat、background-attachmentに分けて記述することも可能です。
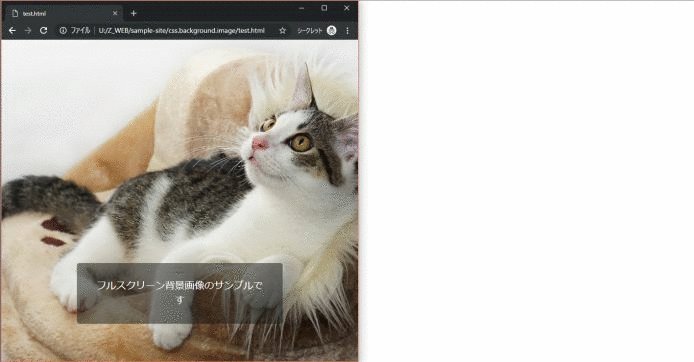
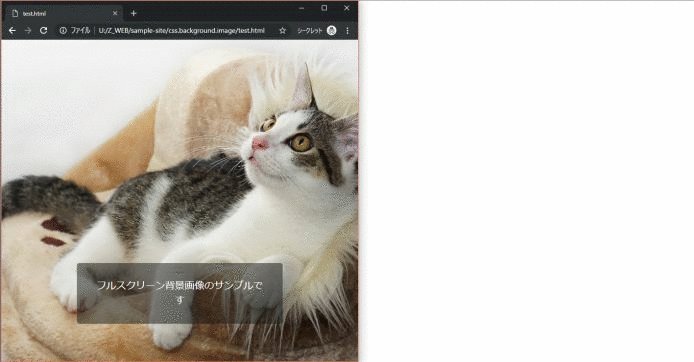
さらに、タブレット・スマホで見た際(横幅が狭い場合)にも自動調整してくれるように、「background-size」に「cover」を設定します。background-sizeにはpx指定、%指定、auto、contain、coverなどが指定できますが、フルスクリーン表示でブラウザにピッタリと収まるように表示するには「cover」の設定が必要です。autoでは画像の縦横比が崩れてしまいますし、containだと縦横比は維持されますが余白が出来てしまいます。
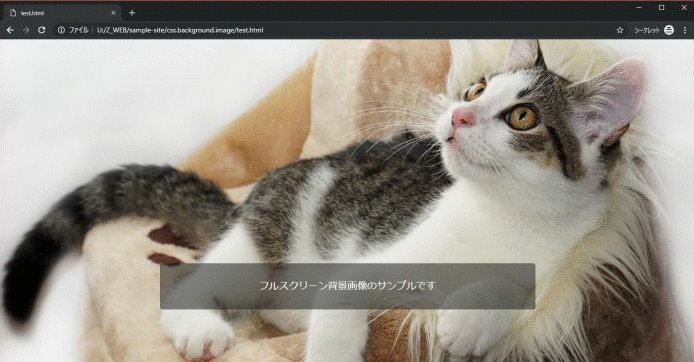
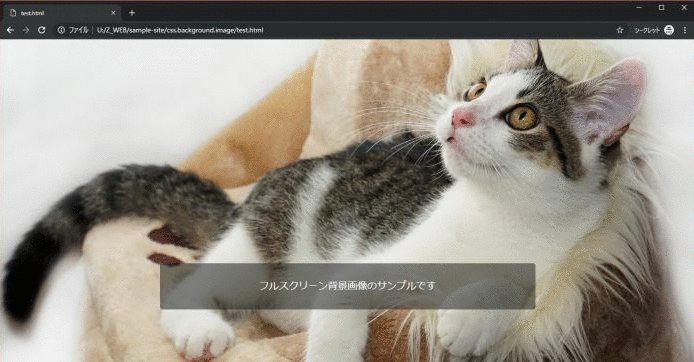
うまく設定出来れば、以下のようになります。スマホだと画像によっては横部分の見切れが大きくなってしまいますので、その場合は横幅サイズで判定して画像を変えるしかありません。
背景画像全画面表示で訪問者を魅了するCSSデザインスニペット5選。
背景画像をフルスクリーン表示して、上に半透明のオブジェクトで装飾するのが定番デザイン。
See the Pen
Responsive full screen background by theiwaz (@theiwaz)
on CodePen.
See the Pen
Full Screen Background Image by Kanishk Kunal (@kanishkkunal)
on CodePen.
ダイナミックな背景画像は非常に魅力的ですが、その上に文字や装飾を載せようとするとゴチャゴチャ見にくくなるのが欠点です。そこで半透明のDIVを表示した上で、その上に文字を書くスタイルを取っているサイトが多い印象です。この2つのサンプルスニペットはまさにこのセオリーに従っていますね。
背景画像の明度を落として文字とコントラストを作る。
See the Pen
Responsive Full Background Image and Video [GER] by JR Cologne (@jr-cologne)
on CodePen.
背景画像の明度を落として白い文字を目立たせるデザインも良いです。前述した半透明DIVも同様ですが、フルスクリーン背景画像を使ったサイトデザインはダイナミックで人を魅了する魅力がありますが、一方で、うまくコントラストを意識したサイトデザインにしないと見づらくなってしまうデメリットもあります。
背景画像に動きを付ける。フェードインなどのアニメーションで表示させる。
See the Pen
Full Background Fade In by Matti Salokangas (@sturdynut)
on CodePen.
こちらは、ただ背景画像を設定するだけでなく、フェードインで画像が表示されるようにコードされています。動きもあり、とても素敵なデザインです。
アニメーションに関するCSSについては以下のAnimate.cssなどを活用するテクニックもあります。
メニューのホバー(hover)で背景画像が変化するサンプルスニペット。
See the Pen
Full background hover by RenGM (@Vidy)
on CodePen.
(※白くなってうまく表示されていない場合はReturnボタンをクリックしてください)
メニューの上にマウスでホバー(hover)すると背景画像が変化するデザインです。うーん、素敵です!。
このように、ただ背景画像を設定するだけでなく、動きを付けてみるのも面白いのではないかと思います。


![Animate.cssの使い方まとめ。サイトに手軽にアニメーションを実装 [CSS3ライブラリ]](https://kodocode.net/wp-content/uploads/2019/02/design_css_lib_animate-100x100.jpg)