SVGアイコン素材サイト14選【無料・商用利用可】Notionからサイト制作まで自由に。
- 1. サイト制作・ブログ・WEB開発・Notionに幅広く使える!SVGアイコン(SVG ICONS)素材サイトを紹介
- 2. Ikonate:シンプルでカスタマイズできるSVGアイコン
- 3. ICONSVG:SNSアイコンがありカスタマイズ豊富
- 4. SVGRepo:50万種類以上のアイコン!Notionにも!
- 5. iconmonstr:かわいらしいデザインで種類が豊富
- 6. ICOOON MONO:シンプルでデザイン性の高いアイコン
- 7. Icon-rainbow:シンプルで繊細なデザインのアイコン
- 8. Simple-icons:まるでイラストのようなアイコン
- 9. FLAT ICON DESIGN:イラストのようなかわいいデザインのアイコン
- 10. heroicons:シンプルで分かりやすいデザイン
- 11. CSS Icons:丸みのあるやさしいデザイン
- 12. ionicons:3パターンから選べるアイコン
- 13. REMIX ICON:アイコンのお気に入り登録ができる
- 14. Icon pack:36ものカテゴリーで見つけやすい
- 15. Tennyicons:ミニサイズのアイコンならここ
- 16. まとめ。どのSVGアイコンサイトを活用したらよい?
サイト制作・ブログ・WEB開発・Notionに幅広く使える!SVGアイコン(SVG ICONS)素材サイトを紹介
「サイトにSVCアイコンを取り入れたい」「ブログをかっこよくしたい」「無料で使えるSVCサイトが知りたい」
SVGアイコン(SVG ICONS)素材の需要は高いです。しかしSVCアイコンサイトはたくさんあり、どのサイトを使えば良いのかよく分からず、選ぶのも面倒ですよね。
そこで今回は、無料で使えるSVCアイコンサイトをサイトの特徴と併せて紹介します。自分にピッタリのSVCアイコンサイトを見つけましょう。
今回紹介するSVGアイコンサイトはすべて「無料」「商用利用可能」ですが、利用規約が変更になっている場合もありますので、必ず公式サイトの利用規約を確認してからダウンロードするようにしてください。
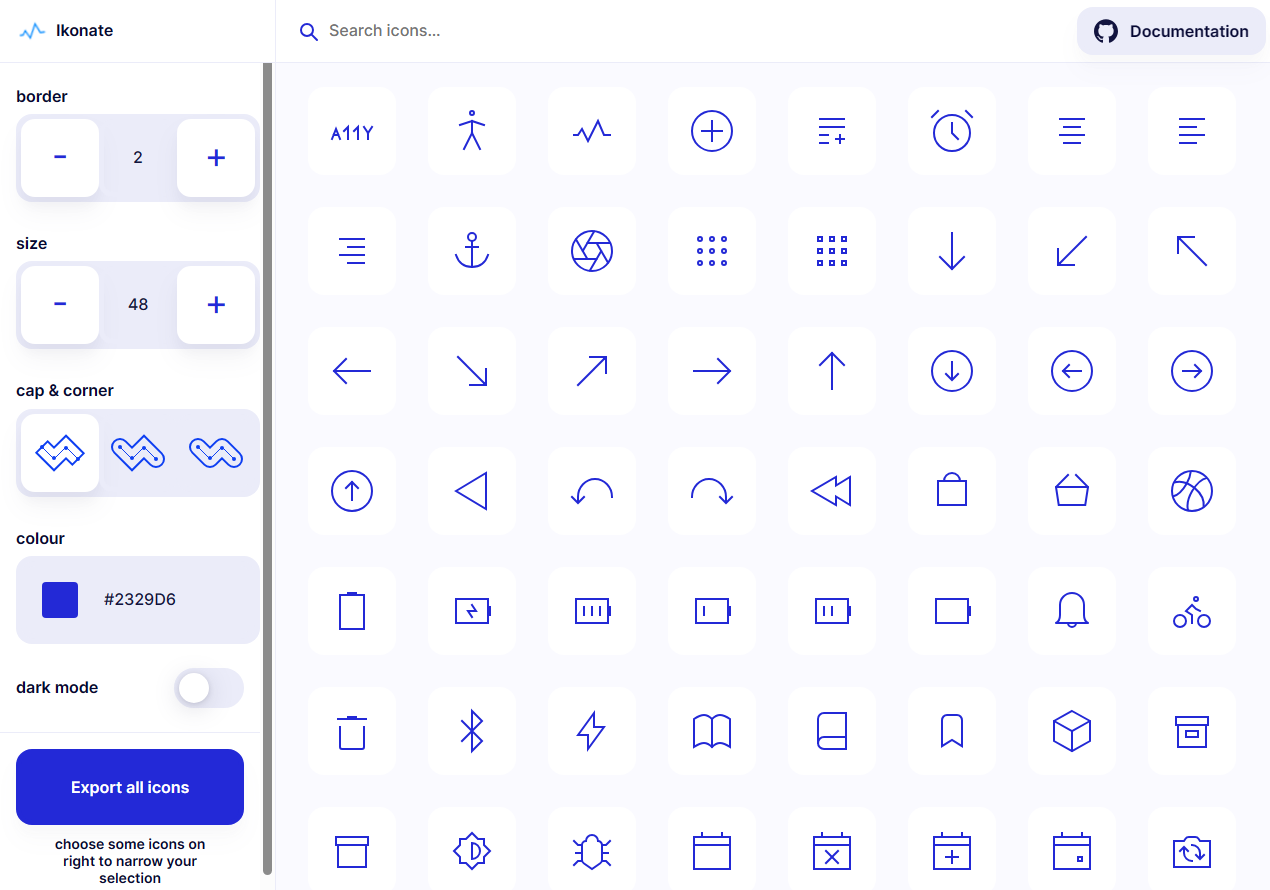
Ikonate:シンプルでカスタマイズできるSVGアイコン
| 公式サイト | https://ikonate.com/ |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
Ikonateは単色で描かれた、シンプルで分かりやすいSVGアイコンが利用できるサイトです。SVGアイコンは300種類以上と豊富なため、欲しいアイコンが見つかります。
アイコンのカスタマイズが自由にできるのが特徴です。
かなり使い勝手が良いサイトですので、是非使ってみてください。
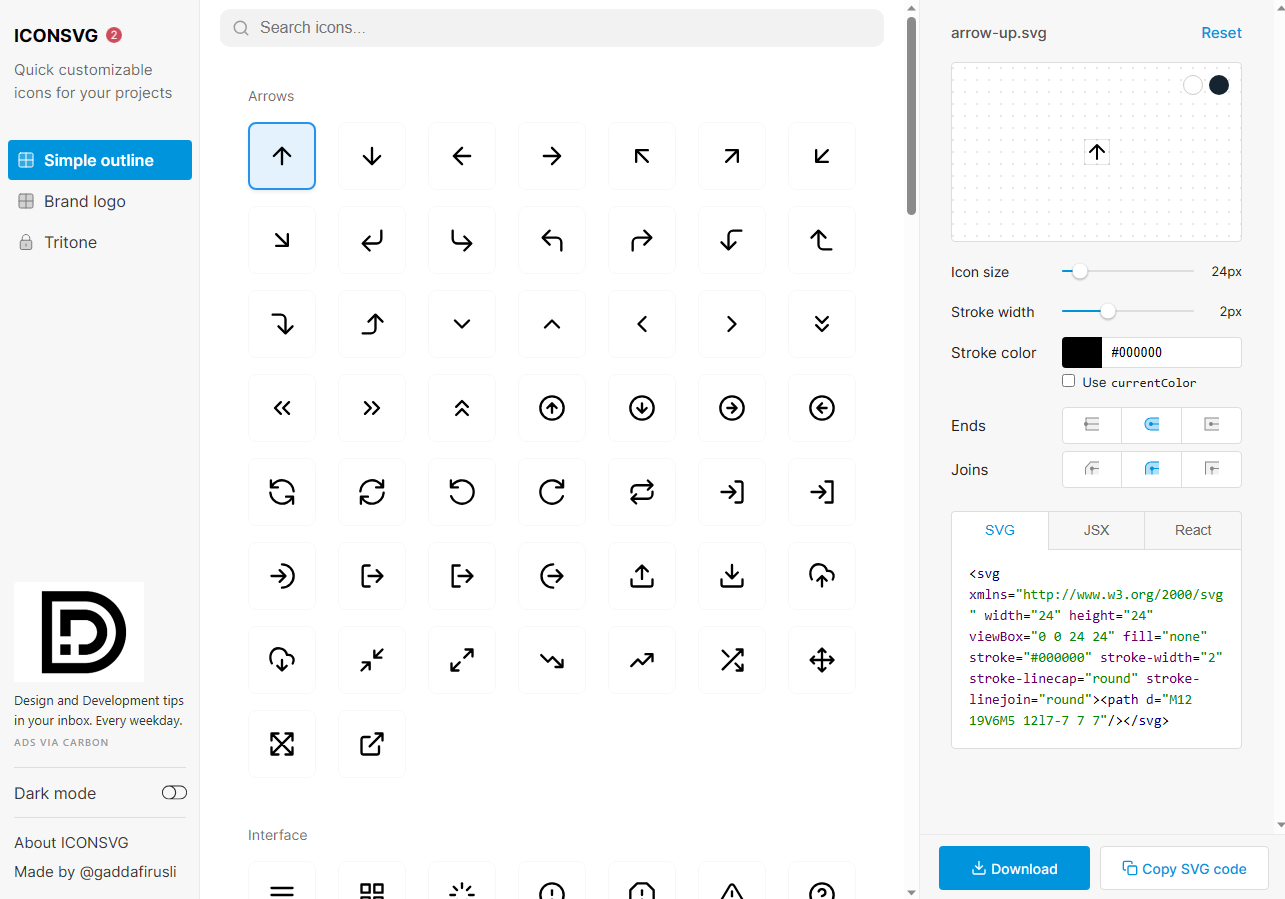
ICONSVG:SNSアイコンがありカスタマイズ豊富
| 公式サイト | https://iconsvg.xyz/ |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
ICONSVGはSNSのアイコンもある、単色の分かりやすいSVGアイコンが特徴のサイトです。
ブログを運営されている方の中には、同時にSNSも運営されている方がいるので、そのような場合は紐づけにアイコンを活用できます。
SNSのアイコンは3パターンあるので、サイトの雰囲気に合わせて選べます。
またArrows(矢印)やMedia(動画・カメラなど)といったカテゴリーに分けられているため、探しているアイコンを見つけやすいです。

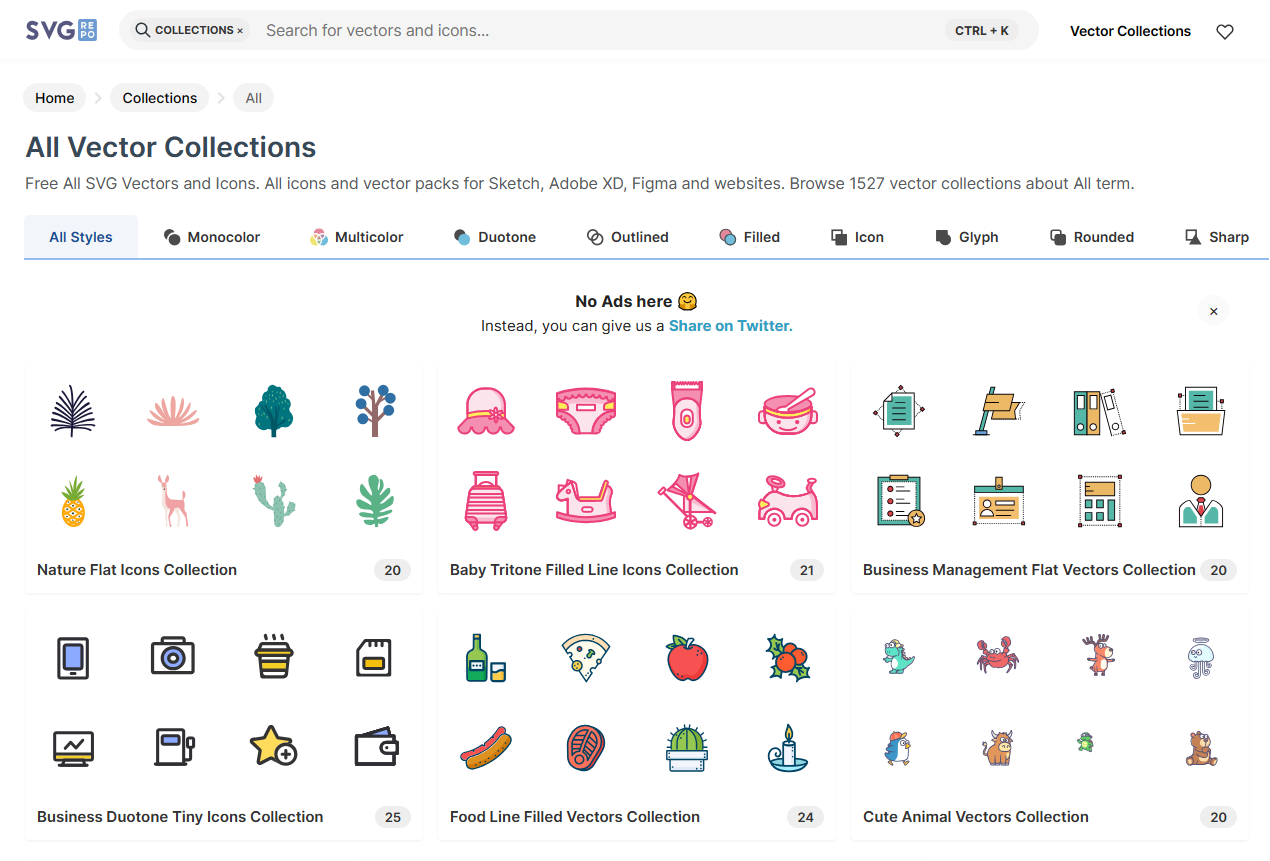
SVGRepo:50万種類以上のアイコン!Notionにも!
| 公式サイト | https://www.svgrepo.com/collections/ |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
SVGRepoは50万種類以上と、他のサイトと比べて群を抜いて多くのSVGアイコンが掲載されています。
デザインごとにアイコンがまとめられており、まとめられたアイコンをクリックすると、そのデザインのアイコンが一覧で表示されます。
アイコンはシンプルなものから印象的なデザイン、鮮やかなカラーなどさまざまです。他のサイトにはない特徴的なアイコン使いたい方におすすめです。Notion用のアイコンを探している人にも良いでしょう。
お気に入り登録ができ、アイコン左下のハートマークをクリックするとお気に入りに追加ができます。お気に入りに追加したアイコンは、サイト右上のハートマークから確認できるので便利です。
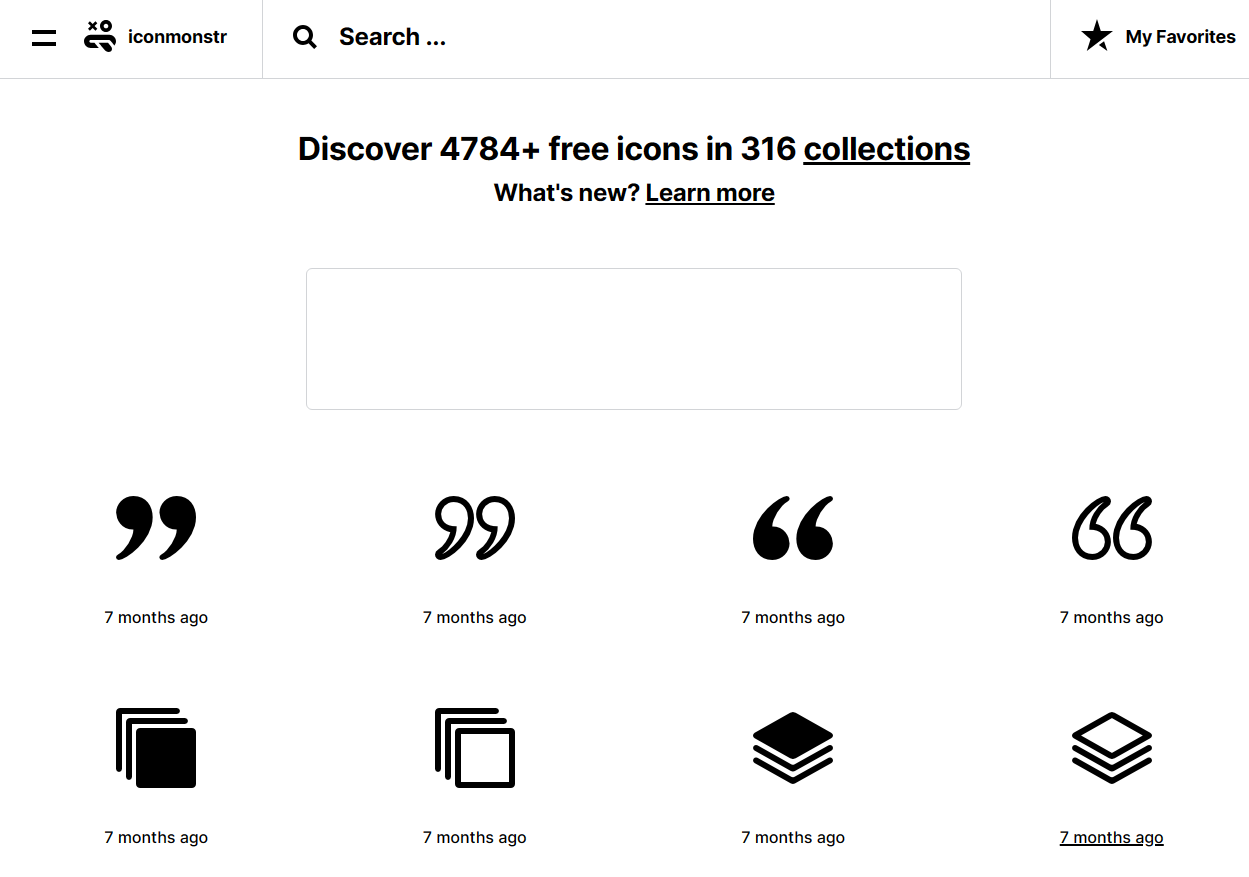
iconmonstr:かわいらしいデザインで種類が豊富
| 公式サイト | https://iconmonstr.com/ |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
Iconmonstrは4,700種類以上ものSVGアイコンがあり、かわいらしいデザインのアイコンもあるサイトです。
人や動物、季節イベントなど種類が豊富なため、さまざまなシーンで使えるのが特徴です。
しかしカテゴリー分けがされていため、アイコンを検索する際は検索窓に英語を入力しなければなりません。例を挙げると、矢印はarrow、人はhuman、買い物カゴはshopping cartと入力すると反映されます。
アイコンのカスタマイズはできませんが、アイコンによっては白色がメインのデザインと、黒色がメインのデザインの2パターンがあります。
ICOOON MONO:シンプルでデザイン性の高いアイコン
| 公式サイト | https://icooon-mono.com/ |
|---|---|
| サイトの対応言語 | 日本語 |
| カスタマイズ可 |
|
ICOOON MONOはシンプルながらも、デザイン性の高いSVGアイコンが掲載されているサイトです。日本語対応されているサイトのため、説明が分かりやすく使いやすいのが特徴です。
カテゴリーが15種類と豊富で、人物、ビジネス・金融、健康・医療、ファッション、食べ物・飲み物、イベント・行事などがあり、アイコンを探しやすいです。
Icon-rainbow:シンプルで繊細なデザインのアイコン
| 公式サイト | https://icon-rainbow.com/ |
|---|---|
| サイトの対応言語 | 日本語 |
| カスタマイズ可 |
|
Icon-rainbowはシンプルで繊細なデザインのSVCアイコンが利用できるサイトです。
日本人の方が運営されており、サイトや素材の使い方の説明など分かりやすいです。
カテゴリーは準備途中のようですが、今のところインターネット関連、ビジネス、ファッション、人物・動物・植物に分けられています。SVCアイコンの検索窓があり、入力は日本語に対応しているのでアイコンを探しやすいです。
また過去のサイトへの問い合わせと返答を公開しており、自由に閲覧できるため、疑問をもった際は解決しやすいです。
Simple-icons:まるでイラストのようなアイコン
| 公式サイト | https://simple-icons.com/ |
|---|---|
| サイトの対応言語 | 日本語 |
| カスタマイズ可 |
|
Simple-iconsは単色ではなくカラーが豊富なSVGアイコンで、まるでイラストのようなアイコンが特徴のサイトです。
日本人の方が運営されており、説明が分かりやすく簡単に使えます。
カテゴリーは10種類あり、文房具・雑貨、PC・家電・インターネット、ビジネス、エンタメ・スポーツ、交通・地図などがあります。
検索窓もあり、日本語で探しているアイコンを検索できるので便利です。
FLAT ICON DESIGN:イラストのようなかわいいデザインのアイコン
| 公式サイト | http://flat-icon-design.com/ |
|---|---|
| サイトの対応言語 | 日本語 |
| カスタマイズ可 |
|
FLAT ICON DESIGNは、シンプルでかわいい、イラストのようなSVGアイコンが500種類以上もあるサイトです。
6種類のカテゴリーに分かれており、PC・ビジネス、日用品・生き物など、イベント・エンタメ、健康・料理・食品、交通・地図、ベーシックがあります。
各アイコンには背景に色があるので使用場面が限られるかもしれませんが、FLAT ICON DEGSHINのアイコンを複数使うと、統一性のあるページができます。
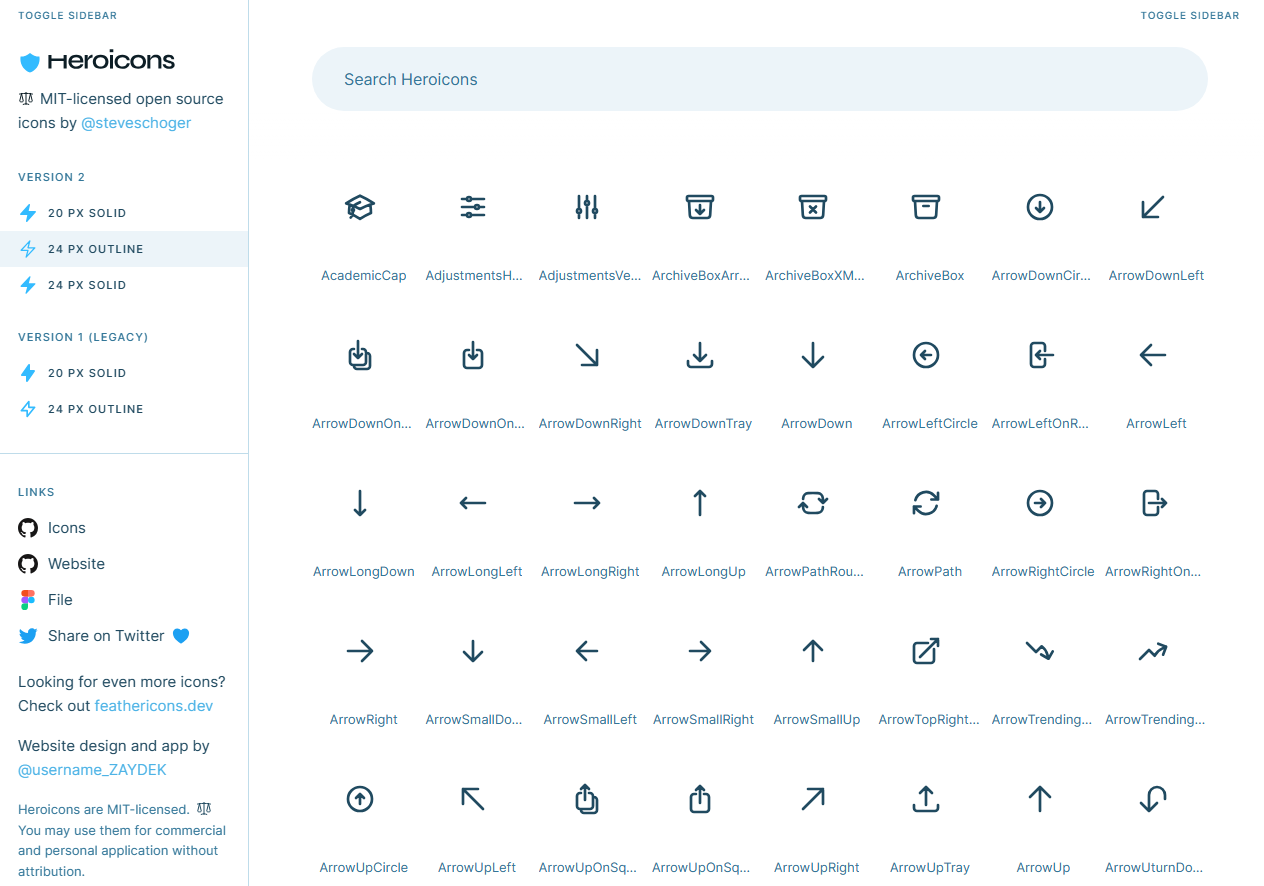
heroicons:シンプルで分かりやすいデザイン
| 公式サイト | https://heroicons.dev/ |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
heroiconsは単色でシンプルなSVCアイコンが、300種類以上あるサイトです。
アイコンを探す検索窓がありますが、英語での入力が必要です。
検索窓に入力途中でもアイコンが予測表示されるため、英語でも探しやすい仕様になっています。
またカテゴリーはありませんが、シンプルなアイコンがTOPページに一覧で掲載されているので、欲しいアイコンが見つけやすいです。
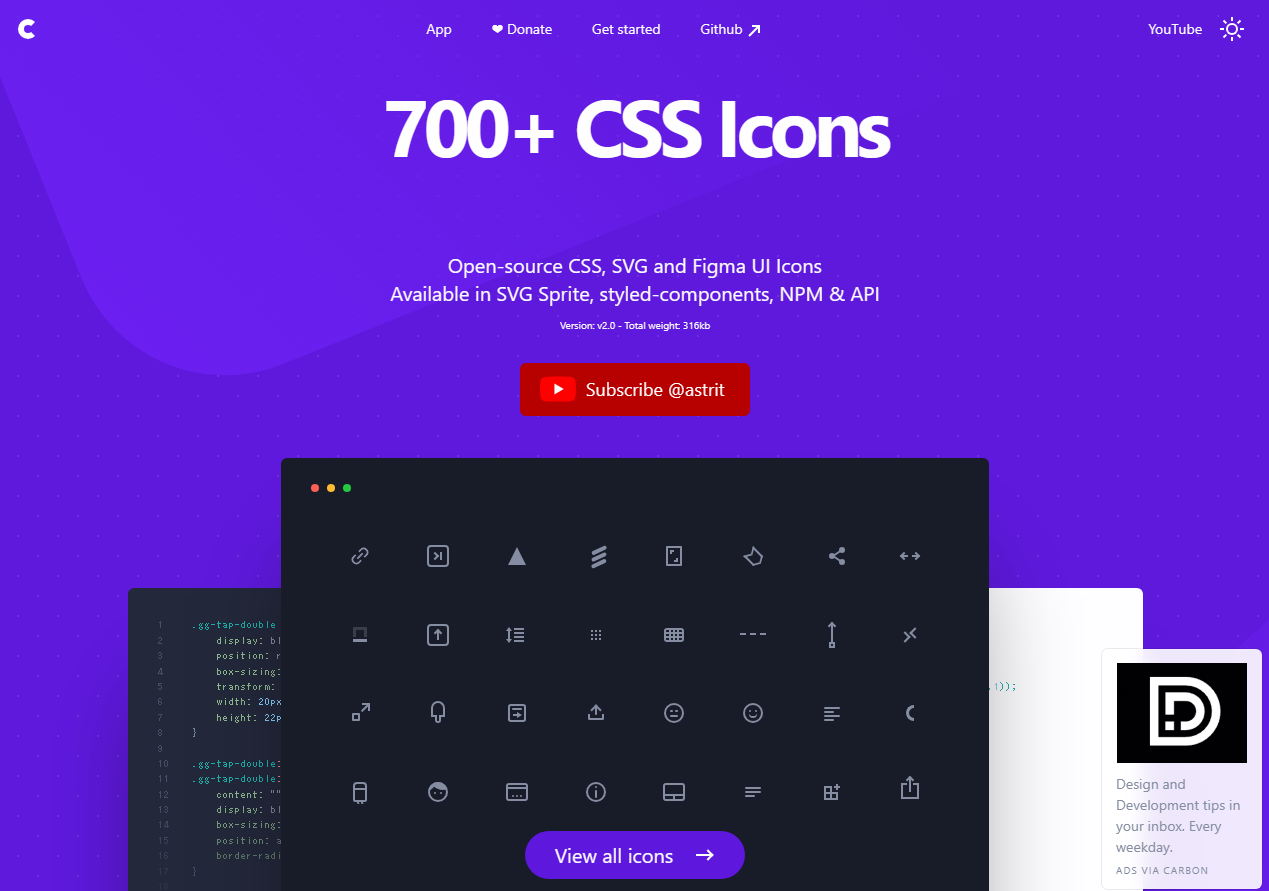
CSS Icons:丸みのあるやさしいデザイン
| 公式サイト | https://css.gg/ |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
CSS Iconsは700種類以上のシンプルでやさしいタッチのSVCアイコンが掲載されているサイトです。
英語のサイトですが、直感的に操作できるつくりのサイトになっています。
14のカテゴリーに分けられており、Alerts(注意・警告)、Arrows(矢印)などウェブサイトで使いやすいアイコンが豊富です。
アイコンのカスタマイズは、サイズがS・M・L・XLの4サイズから選択でき、カラーは黒・赤・紫・緑・青の5色に変更できます。
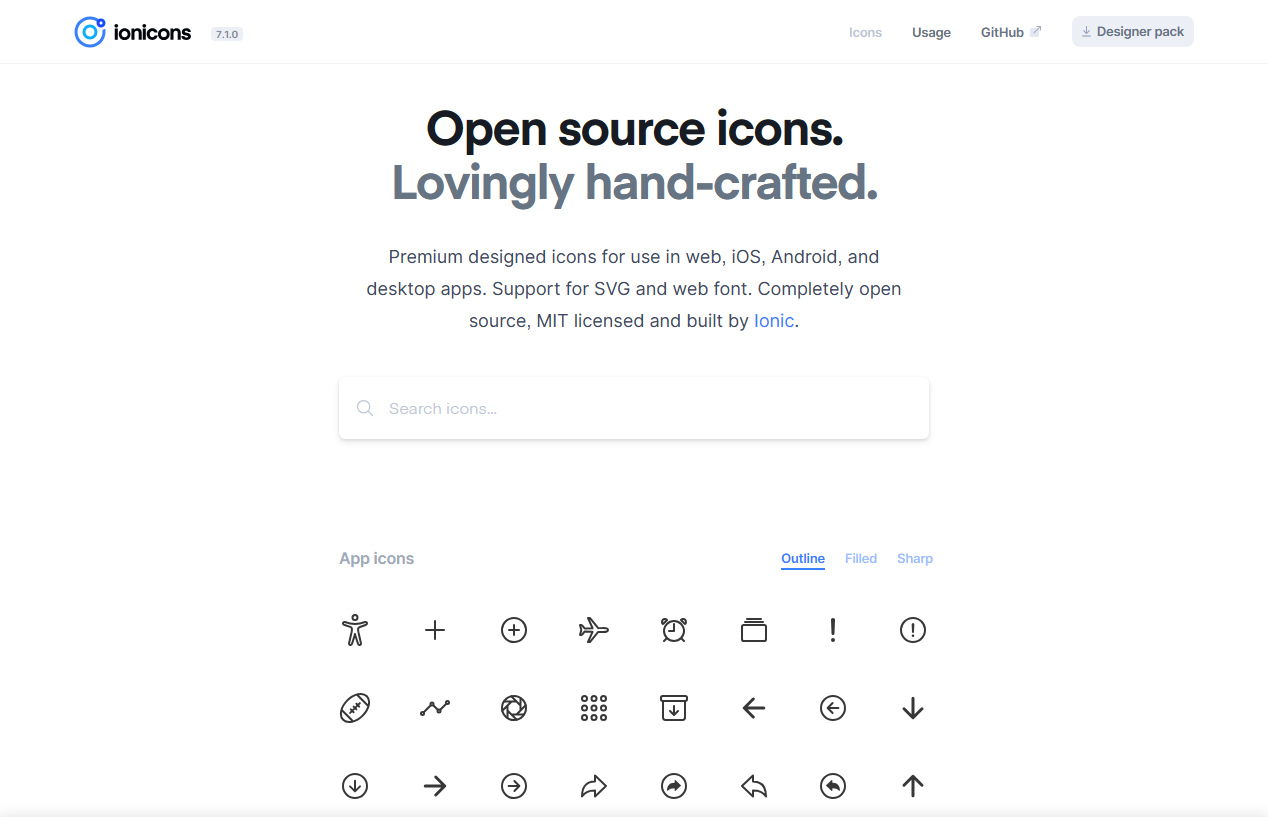
ionicons:3パターンから選べるアイコン
| 公式サイト | https://ionic.io/ionicons |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
ioniconsは丸みのあるかわいらしいデザインが特徴のSVCアイコンが、500種類以上あるサイトです。
アイコンはすべてアウトライン、黒のベタ塗り、黒のベタ塗りで角ばったタイプの3種類が選べます。
SNSやネットショッピングサイト、ツールなどおなじみのアイコンがあるので、ウェブサイトに活用しやすいです。
アイコンの検索窓は英語入力になりますが、入力途中でも予測でアイコンが表示されるので見つけやすいです。
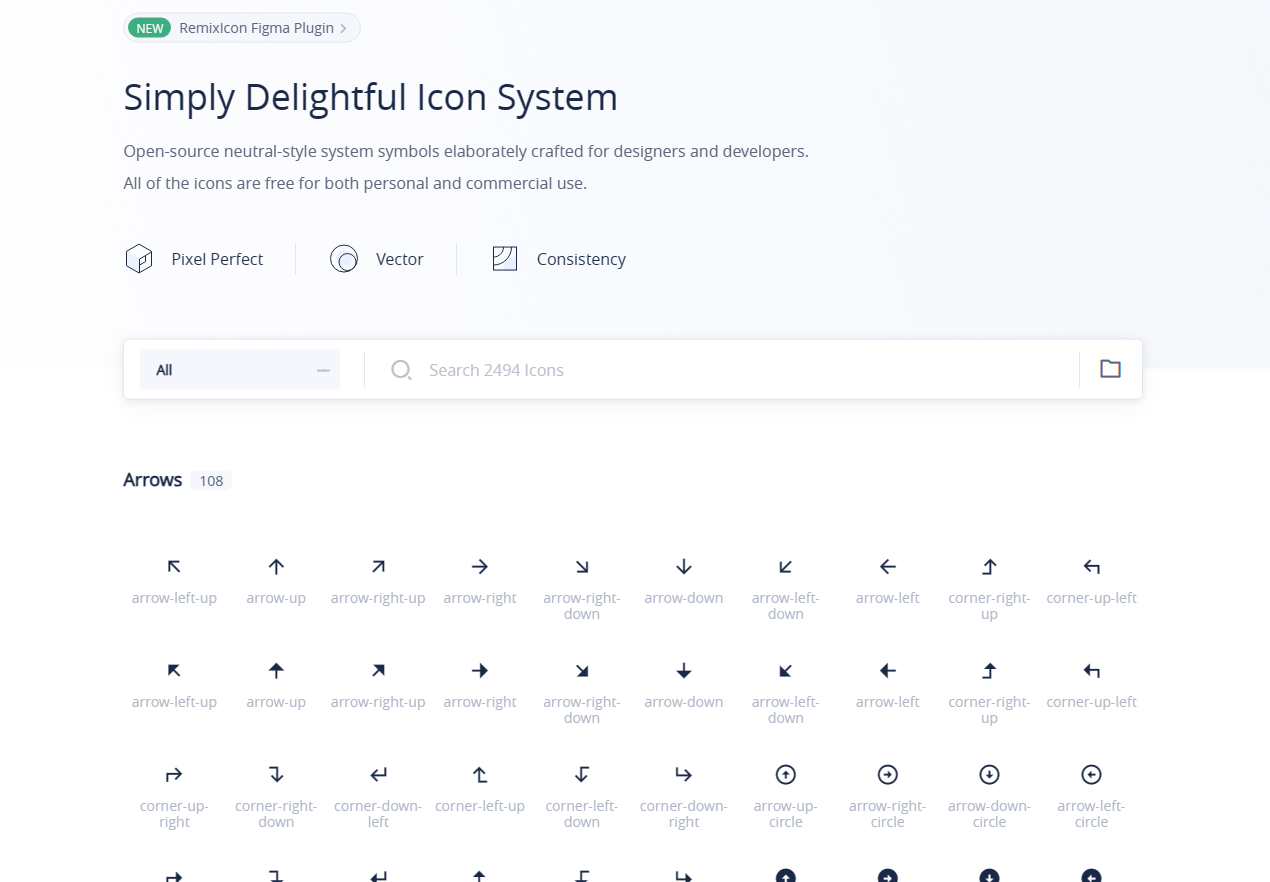
REMIX ICON:アイコンのお気に入り登録ができる
| 公式サイト | https://remixicon.com/ |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
REMIX ICONは2,400種類以上ものSVCアイコンを取り扱っており、デザインが豊富にあるサイトです。
矢印だけでも108のデザインがあり、気に入るデザインが見つかりやすいです。
検索窓の左側をクリックするとカテゴリーが表示され、18ものカテゴリーに分けられています。
お気に入り登録ができるのが特徴で、アイコンをクリックした後に表示される右上のフォルダマークをクリックすると、お気に入りに追加できます。お気に入り登録したアイコンは、検索窓の右側フォルダマークから確認できます。
インターネット関連の企業のアイコンがあるので、ウェブサイトで取り扱う際に活用しやすいです。
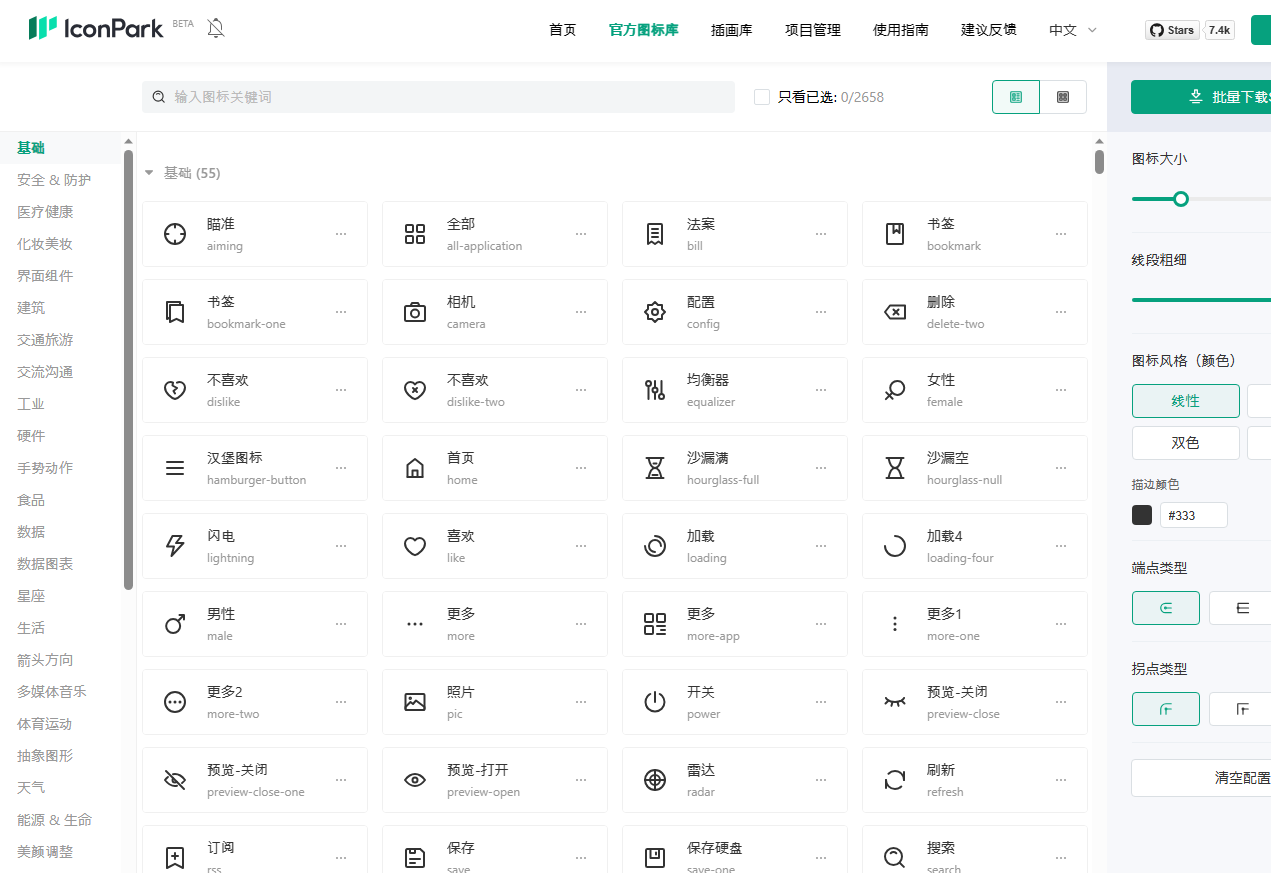
Icon pack:36ものカテゴリーで見つけやすい
| 公式サイト | https://iconpark.oceanengine.com/official |
|---|---|
| サイトの対応言語 | 中国語 |
| カスタマイズ可 |
|
Icon packは中国の企業が運営している、1,700種類以上のSVCアイコンが掲載されているサイトです。アイコンは少し丸みのあるアウトラインが特徴です。
ブラウザ上で日本語に翻訳しても上手く変換できないところがありますが、分かりやすいサイト設計のため簡単に操作ができます。
左側のバーに36ものカテゴリーが表示されており、カテゴリーは医療健康・企業・ジェスチャーなど細かく分けられているので、アイコンを探しやすいです。
アイコン右側の「…」にカーソルを合わせると、コードコピーやダウンロードの画面が表示されます。
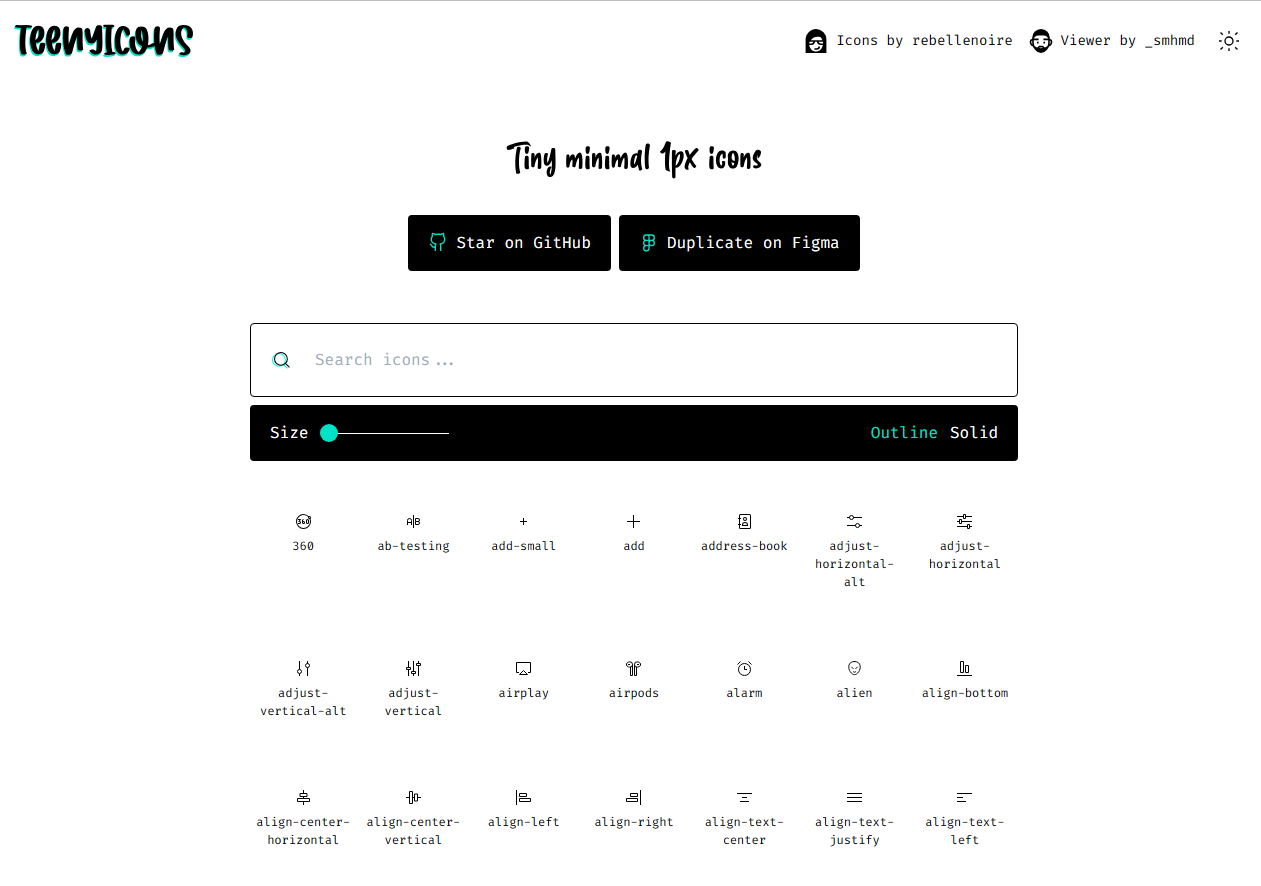
Tennyicons:ミニサイズのアイコンならここ
| 公式サイト | https://teenyicons.com/ |
|---|---|
| サイトの対応言語 | 英語 |
| カスタマイズ可 |
|
Tennyiconsは、15×15ピクセルのミニサイズSVCアイコンを1,000種類以上掲載しているサイトです。
ミニサイズのアイコンということもあり、アウトラインは細目で繊細なデザインが特徴です。
アイコンをクリックするだけで「copied!」と表示され、コードがコピーされます。
カスタマイズはサイズのみですが、小さめのSVCアイコンを探している方には必見のサイトです。
まとめ。どのSVGアイコンサイトを活用したらよい?
多くのSVGアイコンサイトを紹介しましたが、利用する際はサイトのテーマに合っているSVGアイコンサイトを選びましょう。
例えばシンプルなデザインのサイトに、カラーが豊富なSVGアイコンを投入すると、統一性がなくアイコンだけが目立ってしまいます。またアイコンを選ぶ際は、サイトに書く内容とマッチするアイコンを選びましょう。
SVGアイコンはビジュアルで視認できるため、読者さんがパッと見て分かりやすいメリットがあります。サイトの内容とマッチしないアイコンだと、読者さんに伝わりづらくなるので、ストレスを与えてしまいます。
SVGアイコン以外にもアイコンの選択肢はありますので、以下記事も参照ください。
今回は無料でサイトに掲載できるSVCアイコンサイトを紹介しました。
各サイトの特徴から、あなたのサイトにぴったり合うSVGアイコンサイトを活用してくださいね。SVGアイコンをサイトに取り入れれば、分かりやすく読みやすいサイトになりますよ。