グラデーション素材カラーツール13選【無料・商用利用可】

WEB製作やサイトデザインに必須!グラデーションツール・ダウンロードサイトを紹介
WEB製作やサイトデザインに「おしゃれなグラデーションを使いたい」と思っていても、グラデーションツールのサイトやウェブサービスはたくさんあり「どのサイトを使ったら良いのかわからない」と悩みますよね。
グラデーションツールサイトには、自分でグラデーションを作成・カスタマイズできるサイトと、すでに作成されているグラデーションを使えるサイトがあります。
この記事では、無料で使えるグラデーションツール13サイトの特徴と使い方を紹介します。おしゃれなグラデーションを取り入れたい方はぜひ参考にしてくださいね。
自分でグラデーションを作成・カスタマイズできるサイト7選。特徴と使い方。
Grabient:カスタマイズの自由度が高い
| 公式サイト | https://www.grabient.com/ |
|---|
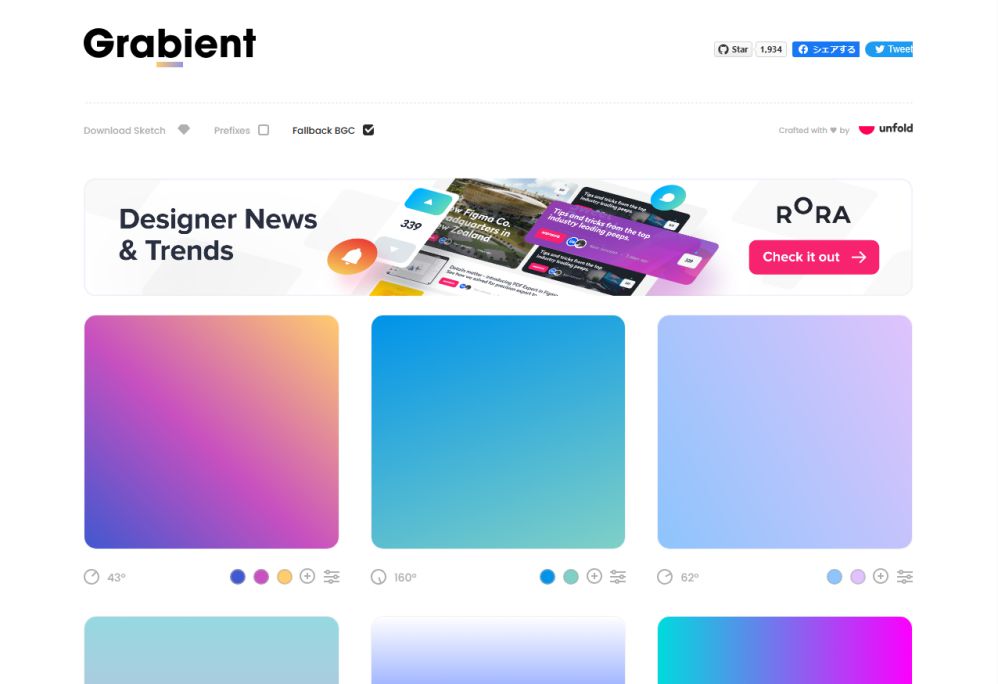
Grabientは25色のグラデーションが掲載されているサイトで、カスタマイズの自由度が高いのが特徴です。
グラデーション右下の調整マークをクリックすると、各グラデーションの配色を調整できるため好きな色味を強くできます。
左下の角度をクリックするとグラデーションカラーの方向を360°変更できるため、自由度が高いです。
またグラデーションカラーにカーソルを合わせると、左上にCSSコードがコピーできるマークが表示されます。
25色のグラデーションは数字だけみると少なく感じるかもしれませんが、自由にカスタマイズできるため25色以上のグラデーションを楽しめますよ。
Grad Pad:2色、3色のグラデーションが作成できる
| 公式サイト | http://ourownthing.co.uk/gradpad.html |
|---|
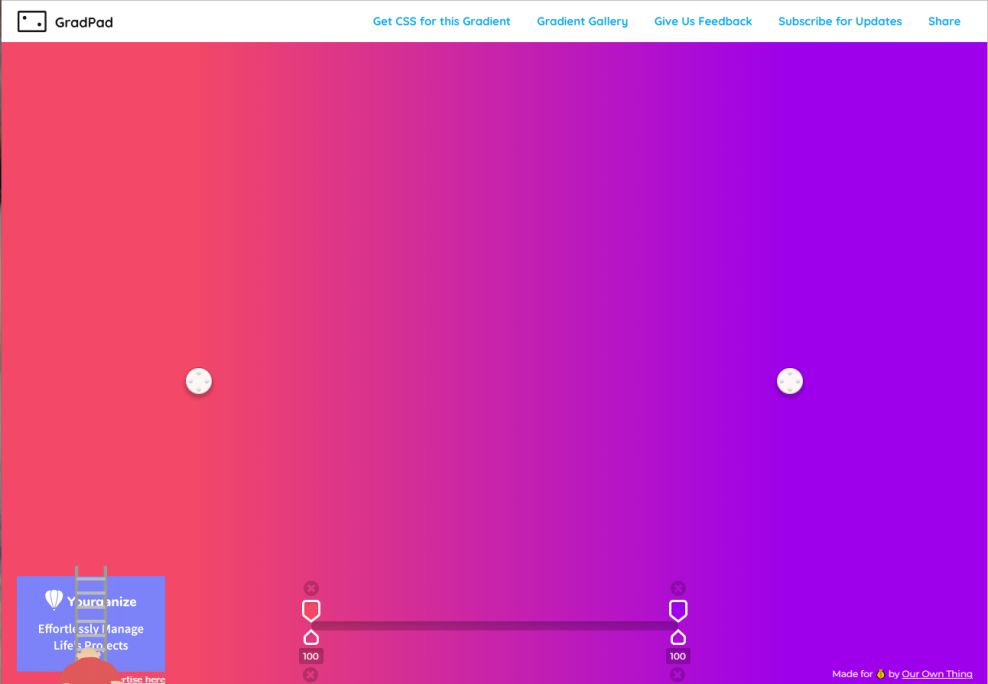
Grad Padは自分で2色以上のカラーが選択でき、好みのグラデーションカラーが作成できるサイトです。
グラデーションカラーの作成は全画面で表示できるため、色の変化が分かりやすく作成しやすいです。
【グラデーションカラーの作り方】
- サイトを開くと中央にバーが表示されているので、両端のバーの上にあるマークをクリック
- 色のコードが表示されるので、好きなカラーを選択
- カラーを3色以上に増やしたい場合は、バーの上側をクリック
- 両端のバーの上のマークと同じようなマークが表示されるのでカラーを選択
- 中央バーの下の数字で透明度を変更 ※数字が低いほど透明度が高くなる
- サイト上にある「Get CSS for this Gradient」をクリック、作成中のグラデーションのCSSコードが表示される
また「Get CSS for this Gradient」の右にある「Gradient Gallery」をクリックすると、グラデーションのテンプレートがあります。テンプレートもカスタマイズ可能なため、好みに合う色から自分仕様に変更できます。
CSS GEARS:AdobeXDとSkechへのエクスポートができる
| 公式サイト | https://gradients.cssgears.com/ |
|---|
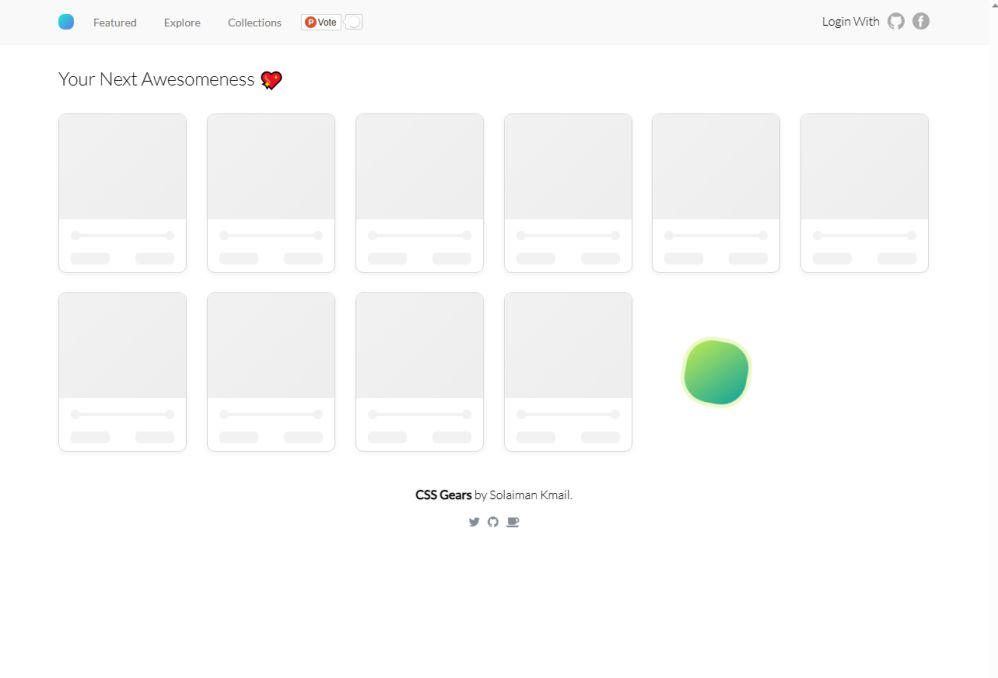
CSS GEARSは23種類のグラデーションをもとに、カラーのカスタマイズができるサイトです。
カスタマイズの方法は、サイトに表示されているグラデーションにカーソルを合わせると左上に鉛筆マークが出るので、鉛筆マークをタップするとグラデーション下に表示されている色のコードが変更できます。
グラデーションカラーの色味も変更でき、グラデーションカラーの下のバーを左右に動かすと2色のカラーの色味の調整ができます。
またグラデーションにカーソルを合わせると、右上に3つマークが表示され、上からCSSコードコピー、AdobeXDへのエクスポート、Skechへのエクスポートが可能です。
グラデーションのカラーは、2色のカラーを元に作成されています。2色のグラデーションが好きな方、AdobeXD やSkechを利用されている人は使いやすいサイトです。
CSS Gradient:ベースをもとにグラデーションを作成
| 公式サイト | https://cssgradient.io/ |
|---|
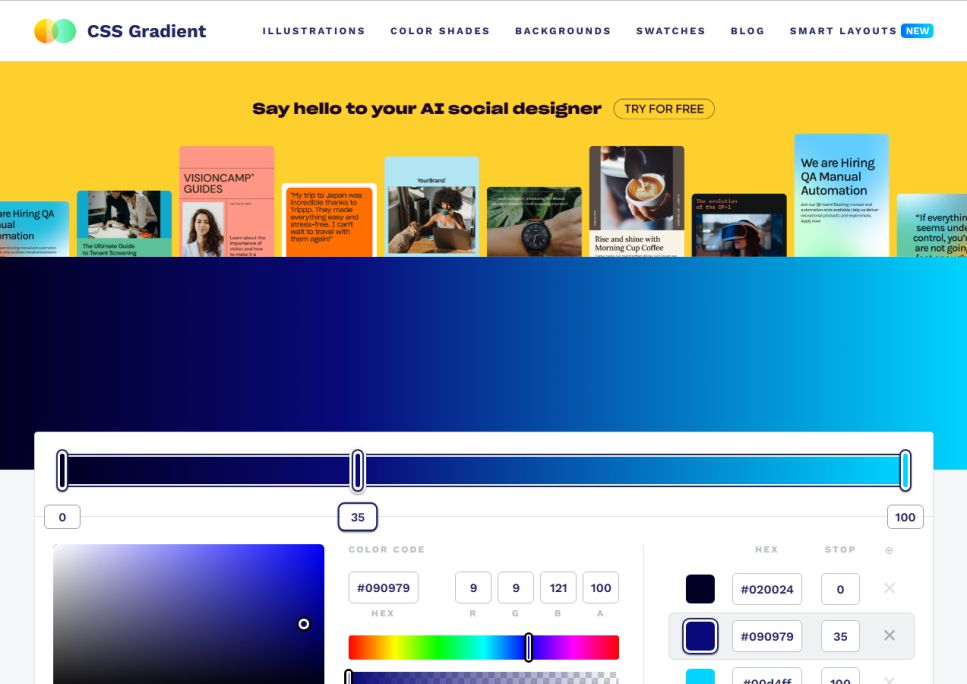
CSS Gradientは、ベースをもとに自分で好みのグラデーションが作成できるツールです。
トップページのグラデーション生成画面の右下ある5色のグラデーションをベースに、カラーコード、明暗、透明度、グラデーションカラーの角度が変更可能です。
グラデーション作成画面下にCSSコードが表示されているため、簡単にコピーできます。
またグラデーションのサンプルもあり、トップページの「SWATCHES」をクリックすると表示されます。
サンプルのCSSコードのコピーは、各グラデーションカラーの右下のコピーマークをクリックするとできます。
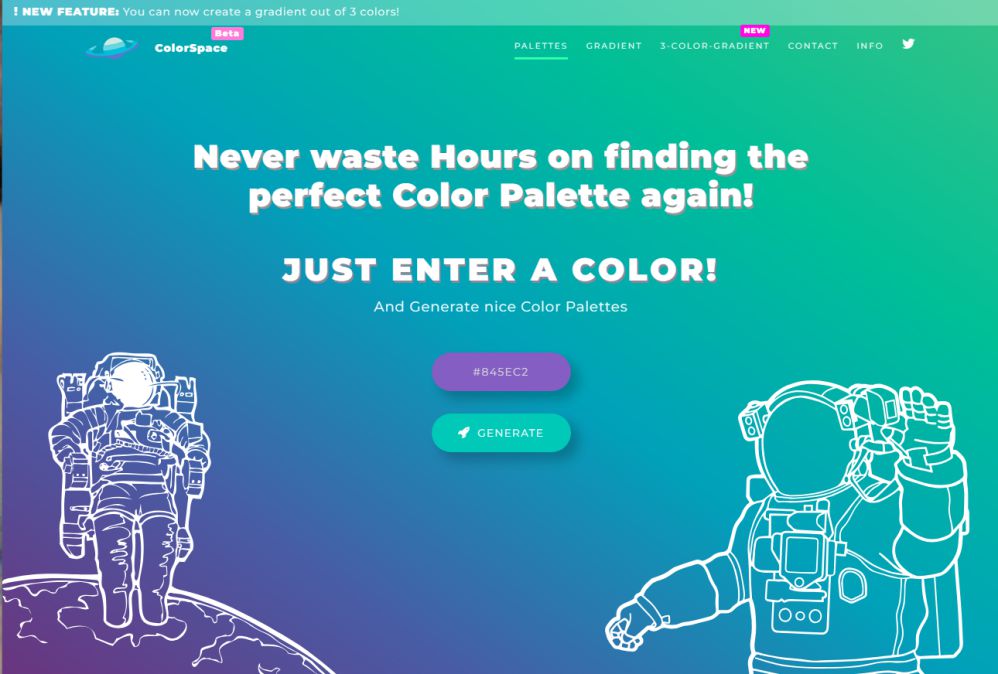
Color Space:選んだ色に合うカラーを提案してくれる
| 公式サイト | https://mycolor.space/ |
|---|
Color Spaceは選んだ色に合うグラデーションカラーを提案、2~3色のグラデーション作成もできるサイトです。
【グラデーションカラーを表示する方法】
- トップページに掲載されているカラーコードをクリックし色を選択
- 「GENERATE」をクリック
- 選んだ色に合ったグラデーションカラーが下に表示されます
【2色のグラデーションの作り方】
- トップページ上にある「GRADIENT」をクリック
- カラーコードが表示されている部分をクリックし色を選択
- 「GANERATE」をクリックし作成
矢印をクリックすると、グラデーションの色が変化する方向(上から下、右から左など)が選択できます。
また3色のグラデーションは「3COLOR-GRADIENT」をクリックし、2色のグラデーションの作り方を同じように作成できます。
CSSコードは「GANERATE」の下に表示されるため、簡単にコピーが可能です。
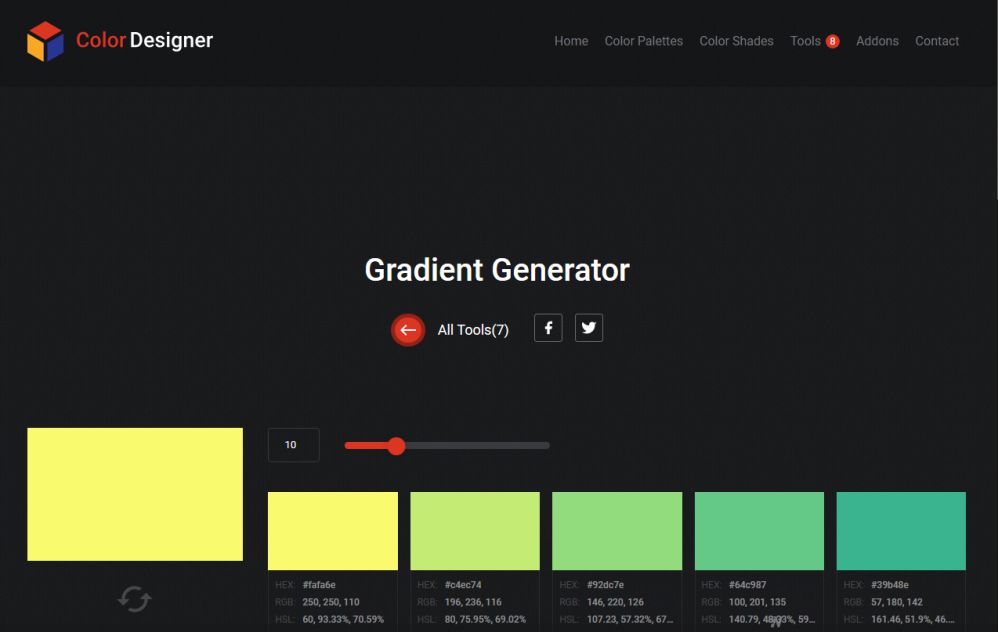
Gradient Generator:2色のカラーをもとに中間色を作成
| 公式サイト | https://colordesigner.io/gradient-generator |
|---|
Gradient Ganeratorは2色のカラーをもとに、40段階もの2色の中間色を作成できるツールです。
トップページ左側にある2色をクリックすると色が選択でき、バーをスライドし1~40の段階を選択すると、グラデーションが表示されます。
表示されるのは2色の中間色のみのため、全体のグラデーションは確認できませんが、中間色を参考にしながら他のサイトでグラデーションを作成するのに役立ちます。
CSSコードはグラデーション画面下に表示されます。
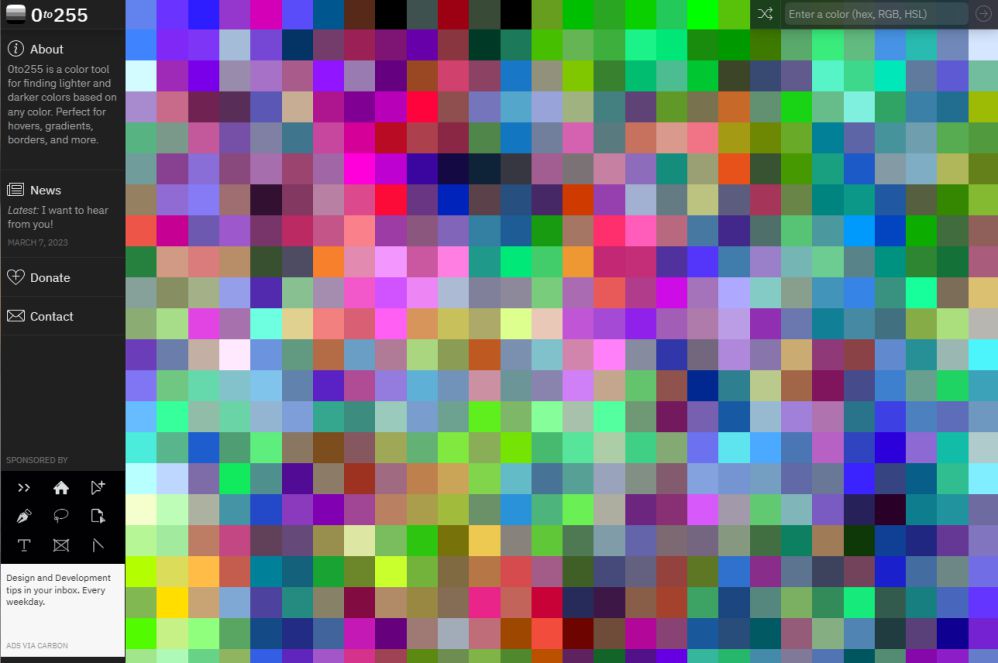
0to255:単色のグラデーション見本サイト
| 公式サイト | https://0to255.com/ |
|---|
0to255は単色のグラデーション見本サイトです。
グラデーションの作成はできないですが、グラデーションを作成するときに合う色を見つけるのに役立ちます。
トップ画面から色を選択すると、選択した色に基づいたグラデーションカラーがわかります。
また各グラデーションカラーはコードが記載されているので、自分のブログでカーソルを合わせた時のカラーを探したい時や、ブログと同じ系統のカラーを見出しに使いたい時などにも使えます。
既成のグラデーションから選べるサイト6選。おしゃれなグラデーションを早く使いたい人向け。特徴と使い方。
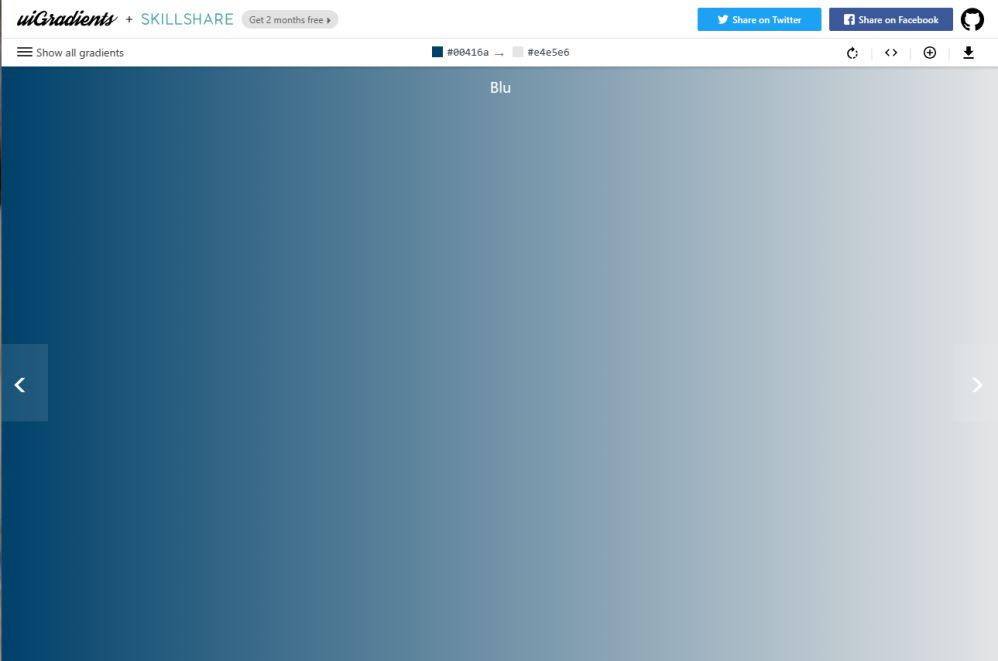
uiGradients:カテゴリー分けされており探しやすい
| 公式サイト | https://uigradients.com/ |
|---|
uiGradientsは、さまざまな色合いのグラデーションが掲載されているサイトです。
サイト上のバーにある「Show all gradients」をクリックすると、10色にカテゴリー分けされたグラデーションカラーが表示されるため、好みのグラデーションカラーが探しやすいです。
グラデーションカラーをクリックすると拡大表示ができ、上側のバーにグラデーションで使用されている色のコードが確認できます。
グラデーションカラーを表示した状態で右上の「<>」をクリックするとCSSコードが表示されコピーができます。またキーボードのエンターキーをクリックするだけでもCSSコードがコピーでき、簡単に操作できます。
右上の「↓」をクリックすると1098×618pxのPNGファイルで保存可能です。
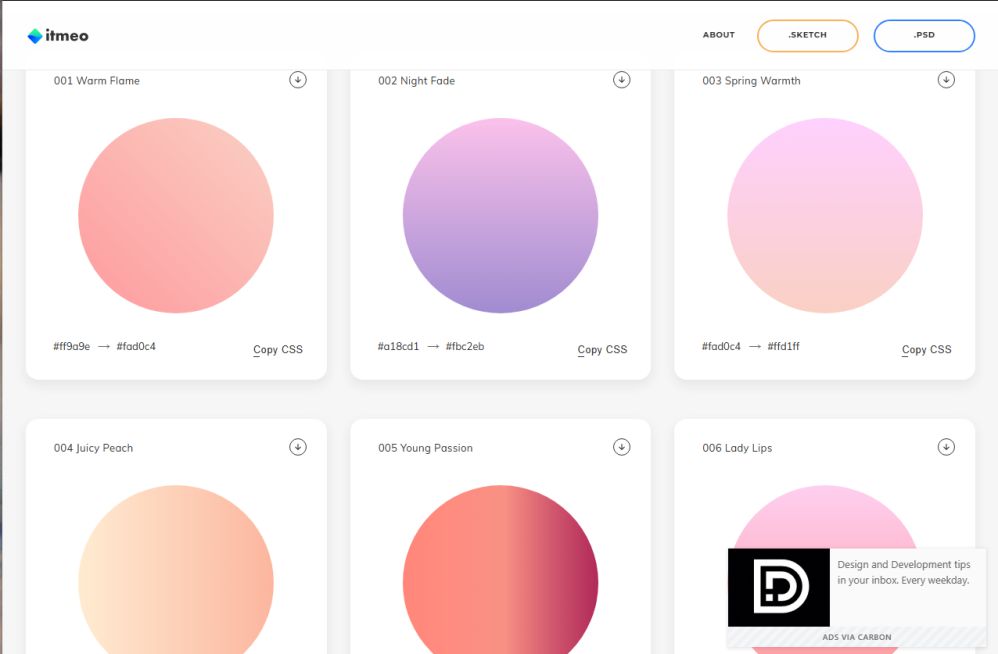
Web Gradients:Skech やPhotoshopで利用できるファイルあり
| 公式サイト | https://webgradients.com/ |
|---|
Web Gradientsは180種類ものグラデーションが掲載されているサイトです。
優しい色合いからダークな色合いまで取り扱っており、好みに合うグラデーションカラーが見つかりやすいです。
グラデーションをクリックすると全画面表示ができるため、実際の用途でイメージしやすいです。グラデーション右下の「copy CSS」をクリックするとCSSコートがコピーできます。
また右上の「↓」をクリックすると、2500×2500pxのPNGファイルで保存できるのも特徴です。SkechやPhotoshopで使用できるファイルもあるため、日頃SkechやPhotoshopを利用される人に使いやすくおすすめです。
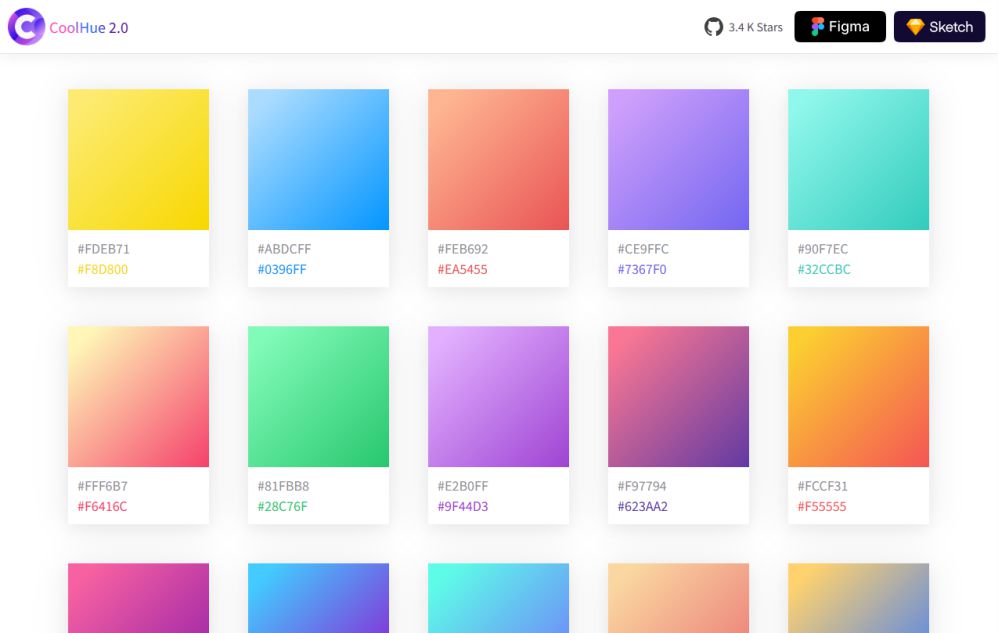
CoolHue2.0:Skechのプラグインあり
| 公式サイト | https://webkul.github.io/coolhue/ |
|---|
CoolHue2.0は、60種類のグラデーションが掲載されているサイトです。シンプルな配色のグラデーションから、鮮やかなグラデーションもあります。
グラデーションにカーソルを合わせると、右下に「<>」が表示されCSSコードがコピーでき、「↓」は1,000×1,000pxのPNGでダウンロードが可能です。
Skechのプラグインが提供されているため、Skechですぐに利用できます。
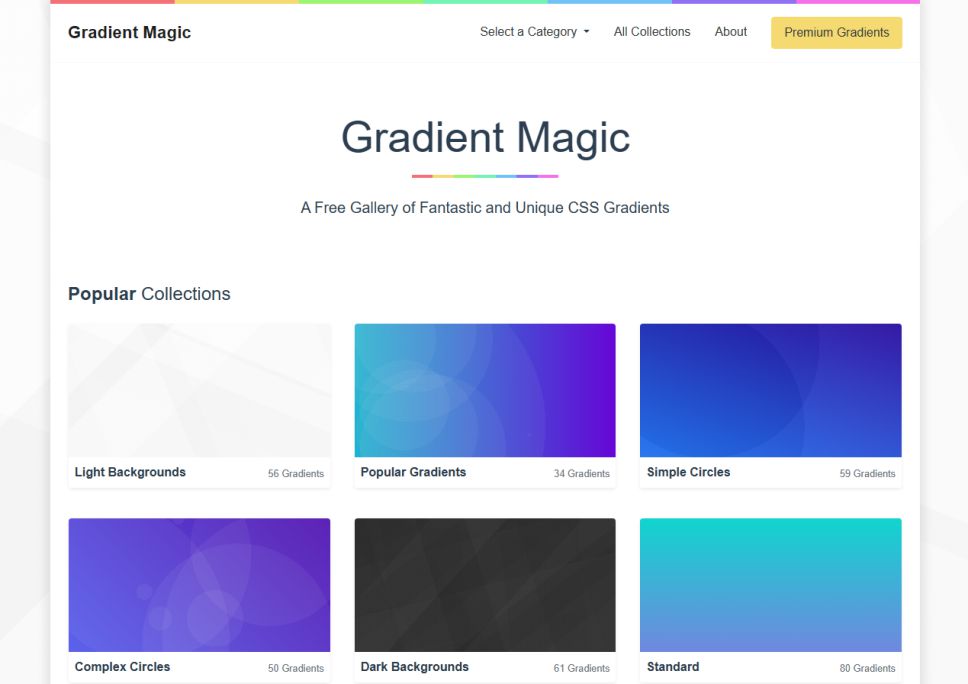
Gradient Magic:柄のあるグラデーションが特徴
| 公式サイト | https://www.gradientmagic.com/ |
|---|
Gradient Magicは他のサイトにはない、柄のあるグラデーションが掲載されているサイトです。ストライプやサークル、チェック、ドットなど、特徴的なデザインが特徴です。
サイトトップ画面にあるグラデーションのカテゴリーを選択すると、グラデーションが一覧で表示されます。
各グラデーション下にある「Copy CSS」をクリックするとCSSコードがコピーできます。「Edit」をクリックすると、大きいサイズでグラデーションカラーを確認でき、全画面表示も可能です。
他のサイトとは違うグラデーションのデザインにこだわりたい人に、おすすめのサイトです。
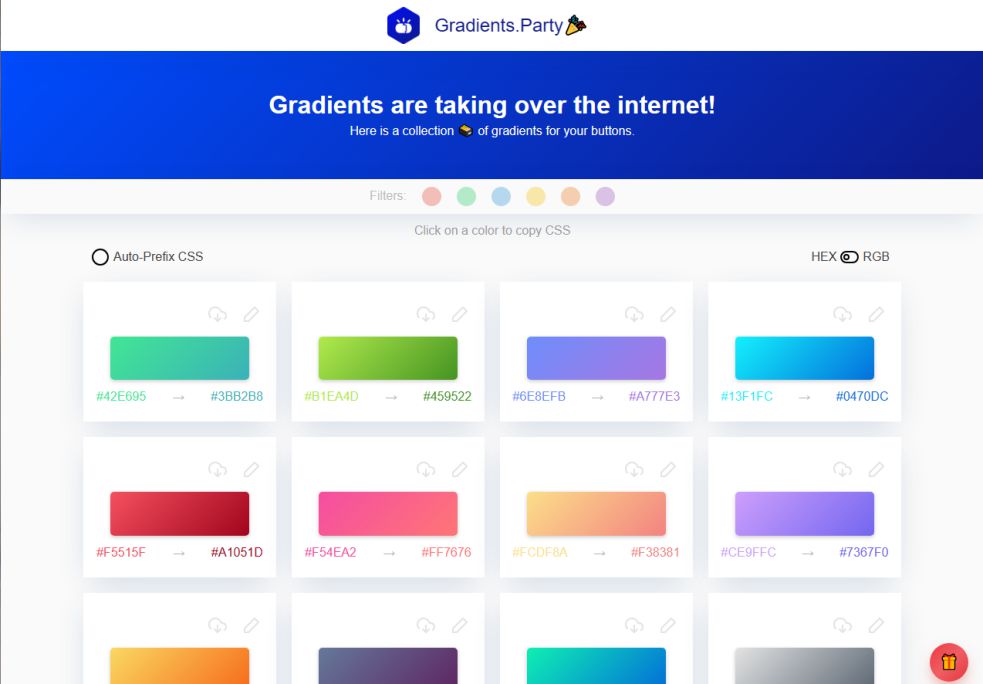
Gradients Party:カラーが分けられ気軽に使いやすい
| 公式サイト | https://www.gradients.party/ |
|---|
Gradients Partyはグラデーションが一覧で表示されており、好みのグラデーションが見つけやすいサイトです。
トップ画面に、グラデーションカラーの基本となるパレットが6色(赤・緑・青・黄・オレンジ・紫)あり、クリックするとその色のグラデーションが表示されます。
グラデーション右上の鉛筆マークをクリックすると、グラデーションの角度がカスタマイズ可能です。
グラデーションをクリックするとCSSコードがコピーできます。
色合いの良いグラデーションカラーを、手軽に見つけたい人におすすめのサイトです。
Gradient Hunt:ユーザー投稿型のグラデーションサイト
| 公式サイト | https://gradienthunt.com/ |
|---|
Gradient Huntはユーザーが投稿したグラデーションがストックされているサイトです。
カテゴリーは線、放射状、人気順、ランダム表示の4つ。
CSSコードはグラデーションをクリックし拡大表示、グラデーションにカーソルを合わせると「COPY GRADIENT CODE」が左下に表示されるため、その文字をクリックするとコピーできます。1920×1080pxのPNGファイルでの保存もできます。

まとめ。自分に合うグラデーションツールを活用しよう!
この記事では、無料でブログに使えるグラデーションツール13サイトを紹介しました。
自分でグラデーションを作成したい人、作成されたグラデーションを活用したい人に向けて、それぞれ紹介したのであなたに合うサイトを活用してくださいね。
グラデーションツールを活用して、おしゃれなブログを作りましょう。