【完全版】無料フォント変換ツール11選!サイト上の簡単操作でコピペ&画像生成!

フォント変換ツールサイト11選!日本語・英語対応!使い方も紹介!
SNSやブログで見かけるおしゃれなフォント。フォントが違うだけで、文字の強調はもちろんおしゃれなデザイン設計ができます。
おしゃれなフォントはフォント変換ツールで簡単に作成可能です。フォント変換ツールには日本語と英語(アルファベット)の2タイプがあります。
しかし「どこにフォントサイトがあるの?」「どうやってフォントを変換するの?」と疑問を抱いている方がいるでしょう。今回は、無料で簡単にフォントが生成できる「フォント変換ツール11選」を紹介します!
フォント変換ツールサイトは、フォントを紹介しているサイト、サイト内でフォント変換できるもの、フォント画像を生成できるサイトと異なります。用途に合わせてフォント変換ツールを活用してくださいね。
フォント変換ツール・フォント検索サイト7選。特徴と使い方。
Letty:アプリもあるかわいいフォント変換サービス
| 公式サイト | https://letty.your-net.jp/b/ |
|---|---|
| 対応言語 | 日本語・英語 |
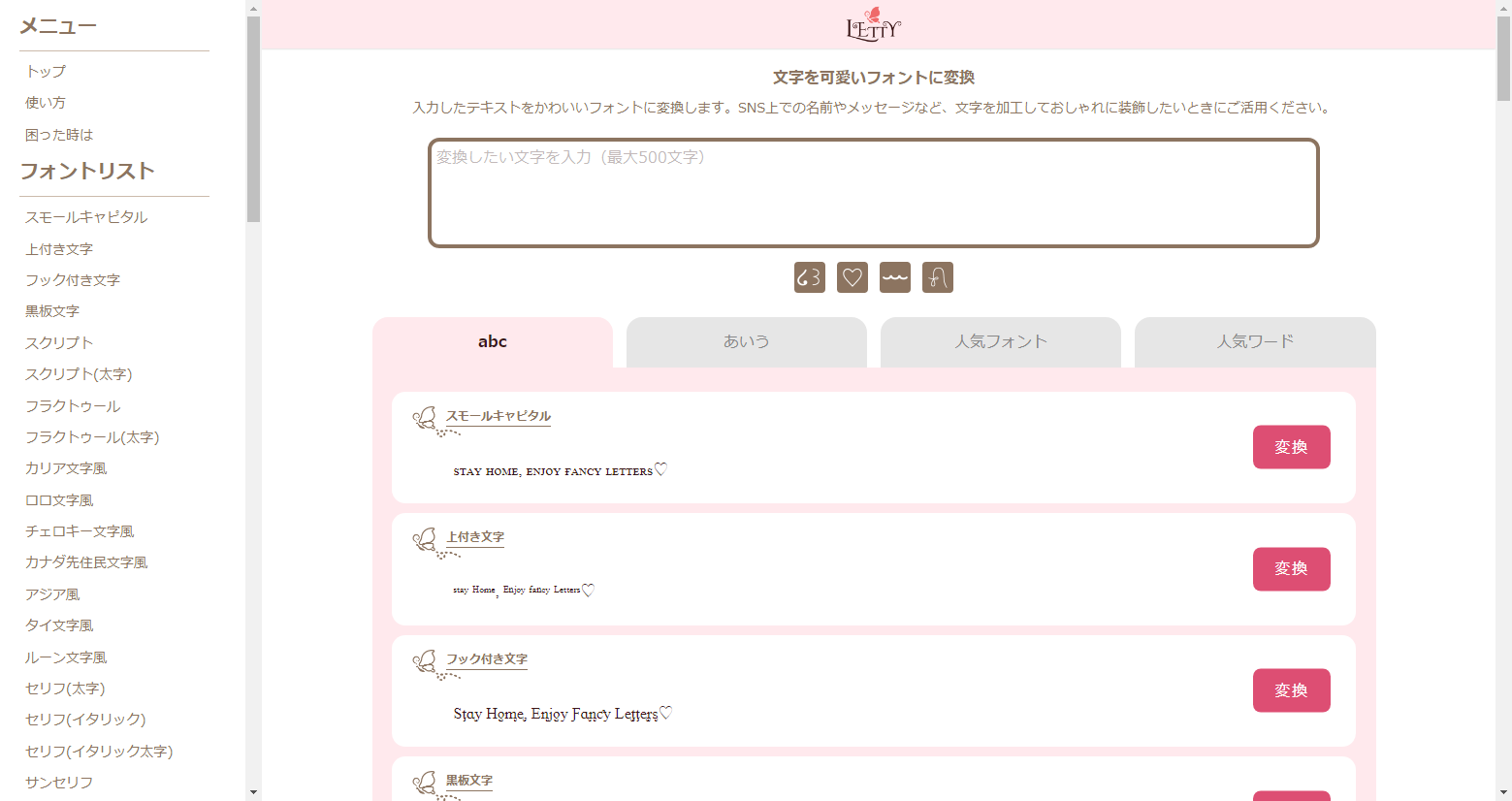
かわいいフォントに変換できるLetty。
Lettyはアルファベット、日本語どちらも対応しています。加えて、天使の羽やハート、記号、動物といったかわいいマークも選択できます。
SNSの冒頭のあいさつや名前の表記で、かわいいフォントとマークを見かけたことはないでしょうか。もしかしたら、Lettyを使われている方かもしれません。
人気フォントや人気ワードも確認できるため、トレンドが分かります。表示サンプルは背景白・背景黒の2パターンがあり、使用する場面でのイメージがしやすいです。
【サイトの使い方】
①サイトトップ画面「文字を可愛いフォントに変換」の下枠に文字を入力。
②下に変換されたフォントが表示されます。
※アルファベットと日本語で表示場所が異なるので確認しましょう。
③好みのフォントが見つかったら右側の「変換」をクリック。
④「コピー」をクリックします。
⑤装飾を加えたい時は、入力した枠の下のマークをクリックし選択します。
【アプリの使い方】
①「Text here…」に文字を入力。
②変換されたフォントが表示されます。
③好みのフォントが見つかったら、右側のメモ帳マークをタップすると自動でコピーされます。
④マークは文字入力の左側にある「✨」をタップすると選択できます。
※鍵マークに「動画を開放」という表示が出た時は、タップして動画を見るとフォントが使えます。
ためしがき:豊富なフォントの見た目を確認
| 公式サイト | https://tameshigaki.jp/ |
|---|---|
| 対応言語 | 日本語 |
ためしがきは、入力した文字のフォントの見た目が確認できるサービス。
豊富な種類のフォントから、イメージに合うフォントを選ぶことができるところが特徴です。
試しに「あいうえお」と入力したところ、97種類ものフォントが表示されました。かわいいフォントから面白いフォント、デザイン性の高いフォントもあり、欲しいフォントを見つけることが可能です。
そして「縦書き」も確認できるのがポイント。横書きと縦書きは同じフォントでもイメージが全く異なるため、それぞれ確認できるのが嬉しいですね。
なお、ためしがきのサイトから直接フォントのダウンロードはできず、配布元のサイトへ移動しダウンロードする形になります。
また、漢字を含むフォントは第一水準の漢字のみを表示しており、ためしがきのサイトでは表示されない漢字があります。配布元のサイトでは表示されることがあるので、ためしがきで漢字が表示されない場合は配布元サイトにて確認しましょう。
【使い方】
①サイトトップ画面の「ためしたい言葉・文章を入れてください」に文字を入力。
②入力後「エンター」をクリック。下に入力した文字のフォントがずらっと並びます。
③縦書きのフォントを確認したい場合は、トップ画面上部のバーにある「縦書き」をクリックしてください。
④下に並んだフォントをクリックすると「配布元:(サイト名)」が表示されます。
⑤「配布元:(サイト名)」クリックすると配布元のサイトに移動するので、そちらでダウンロードします。
モジザイ:書体・イメージからフォントを検索
| 公式サイト | https://www.mojizai.com/ |
|---|---|
| 対応言語 | 日本語 |
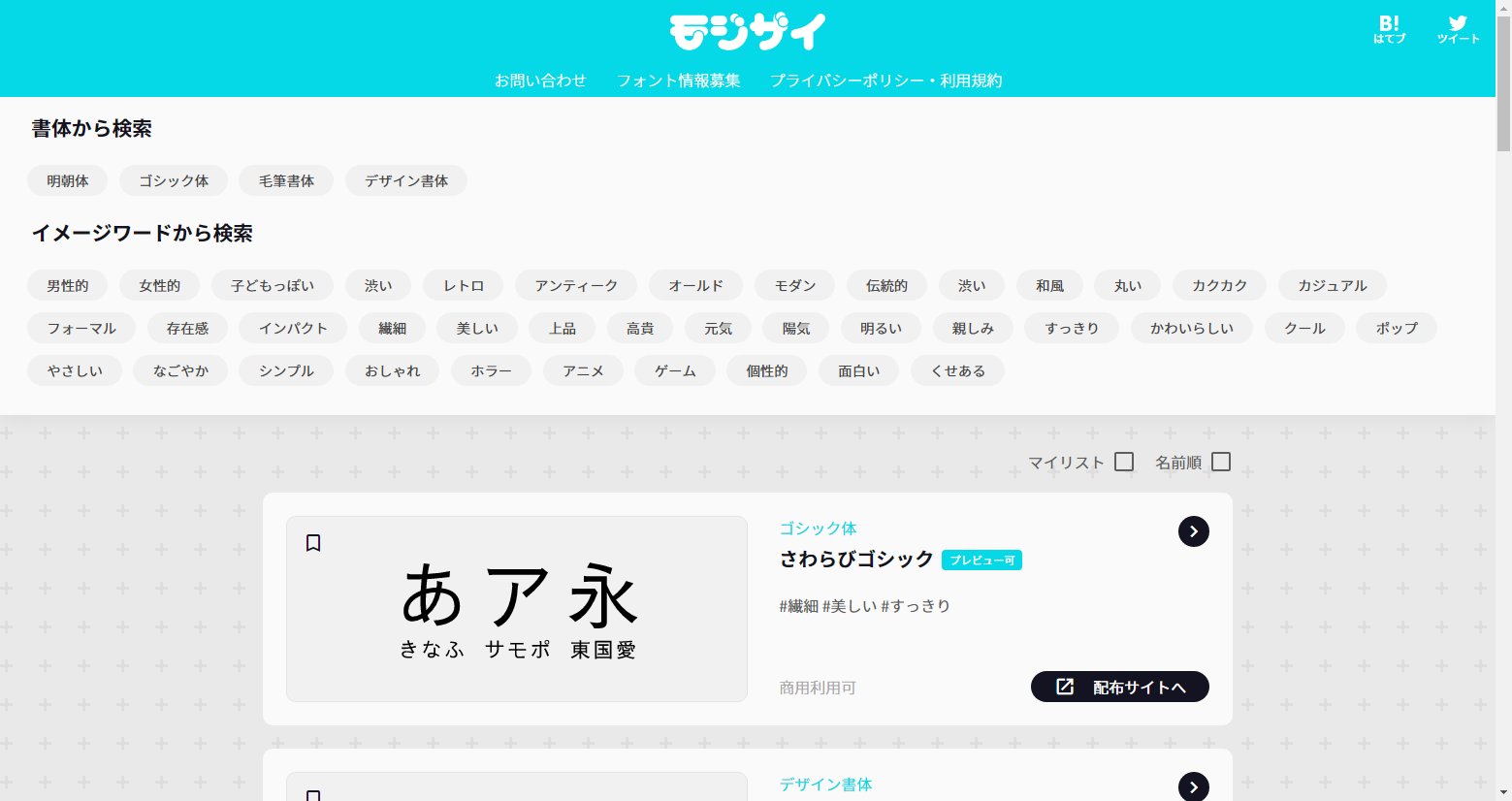
モジザイは書体・イメージからフォントが検索できるサイト。書体は明朝体・ゴシック体・毛筆書体・デザイン書体から選択できます。
そして「元気」「インパクト」「やさしい」などのイメージから検索可能なのが面白いポイントです。「イメージからフォントを探したい」「変換されたフォントをひとつひとつ確認するのが面倒」という方におすすめですよ。
なお、フォントを使用する際は、配布元のサイトに移動しダウンロードが必要です。
【使い方】
①サイトトップ画面から「書体」「イメージワード」を選択。
※どちらか一方でも可。
②下に選択したフォントが並びます。
③好みのフォントが見つかったら、右側にある「配布サイトへ」をクリックします。
④配布サイトでフォントをダウンロードしましょう。
FancyTextGenerator:おしゃれフォント変換ツール
| 公式サイト | https://lingojam.com/FancyTextGenerator |
|---|---|
| 対応言語 | 英語 |
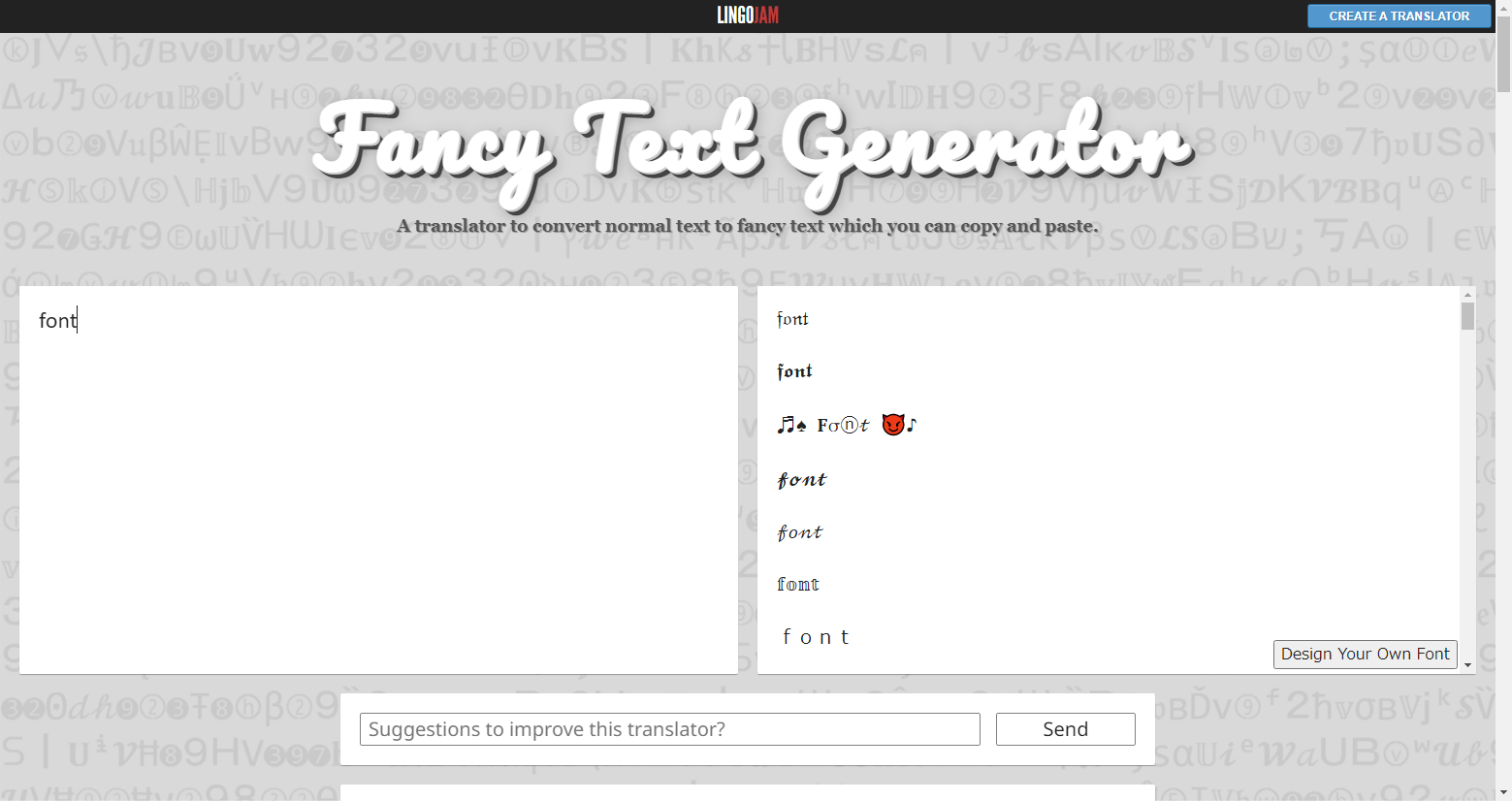
文字を入力するだけでおしゃれフォントに変換できるFancyTextGenerator。
おしゃれなフォントから可愛いフォント、丸で囲ったものもあります。フォントだけでなく、絵文字も追加で装飾されるので、そのままSNSなどにも使用できます。
使い方はとても簡単でカスタマイズは不要。英語フォントを変換したい時は気軽に使えます。
【使い方】
①サイトトップ画面左側に文字を入力。
②右側に変換されたフォントが表示されます。
③表示されたフォントを使いたい時はコピーするだけで利用できます。
Font Generator:個性的なフォント変換ツール
| 公式サイト | https://tools.picsart.com/text/font-generator/ |
|---|---|
| 対応言語 | 英語 |
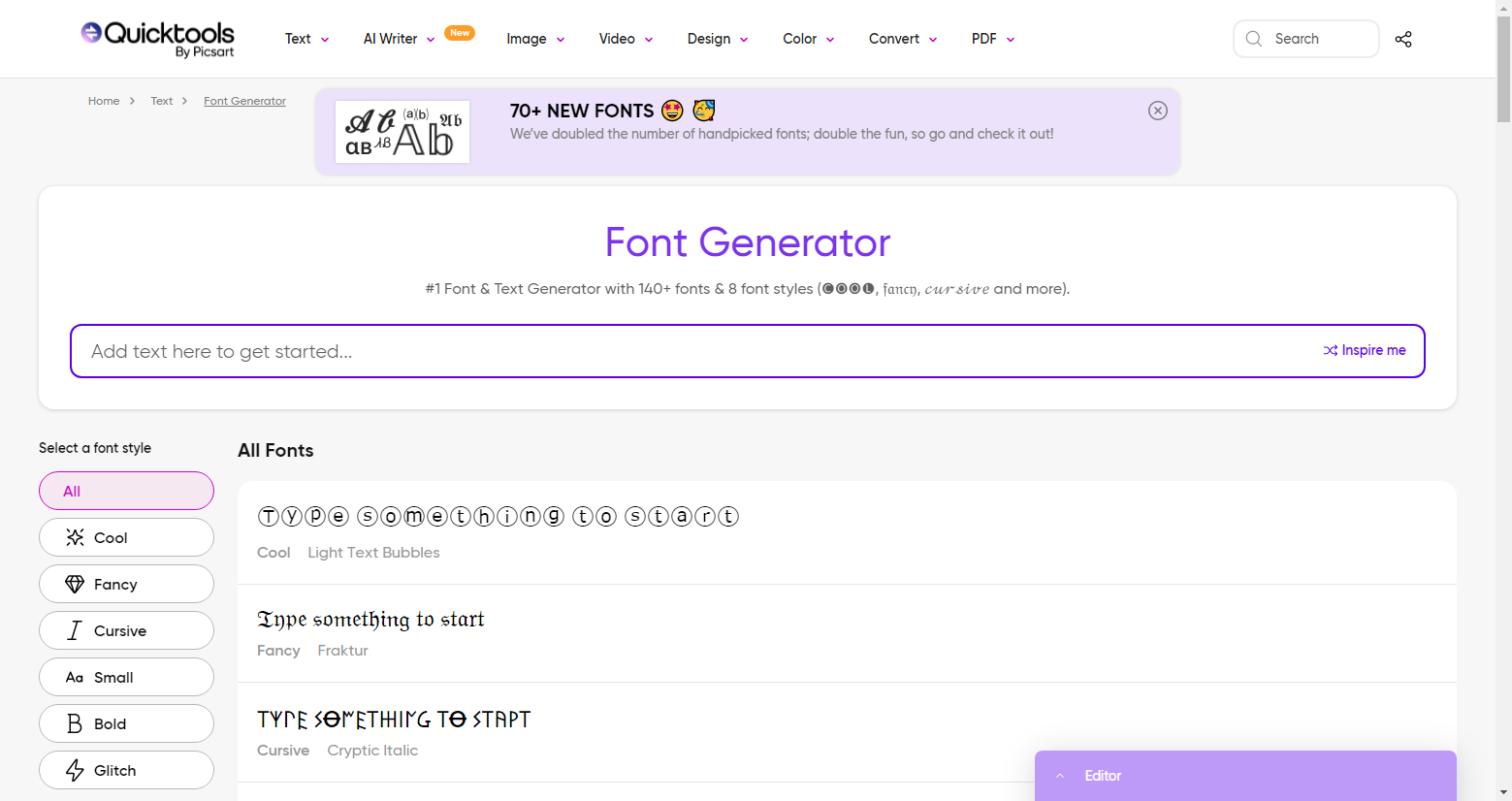
文字を入力するだけで個性的なフォントが見つかるFont Generator。
Font Generatorはフォントのデコレーションができるところが面白いポイント。デコレーションは、記号や絵文字の組み合わせから好みのものを選択するだけでフォントが装飾できます。
使い方はとてもシンプルで分かりやすいです。
【使い方】
①サイトトップ画面の鉛筆マーク「Input text.」に文字を入力。
②入力すると変換されたフォントが下に並びます。
③そのまま使用する時は、フォント右側の「COPY」をクリックして使います。
④デコレーションする時は「DECORATE」をクリック。
⑤フォントの下側にデコレーションが並んでいるので、好みのものをクリック。
⑥「Copy Text」をクリックするとコピー完了です。
バブル文字ジェネレータ:シンプルで分かりやすい
| 公式サイト | https://jp.piliapp.com/cool-text/bubble/ |
|---|---|
| 対応言語 | 英語 |
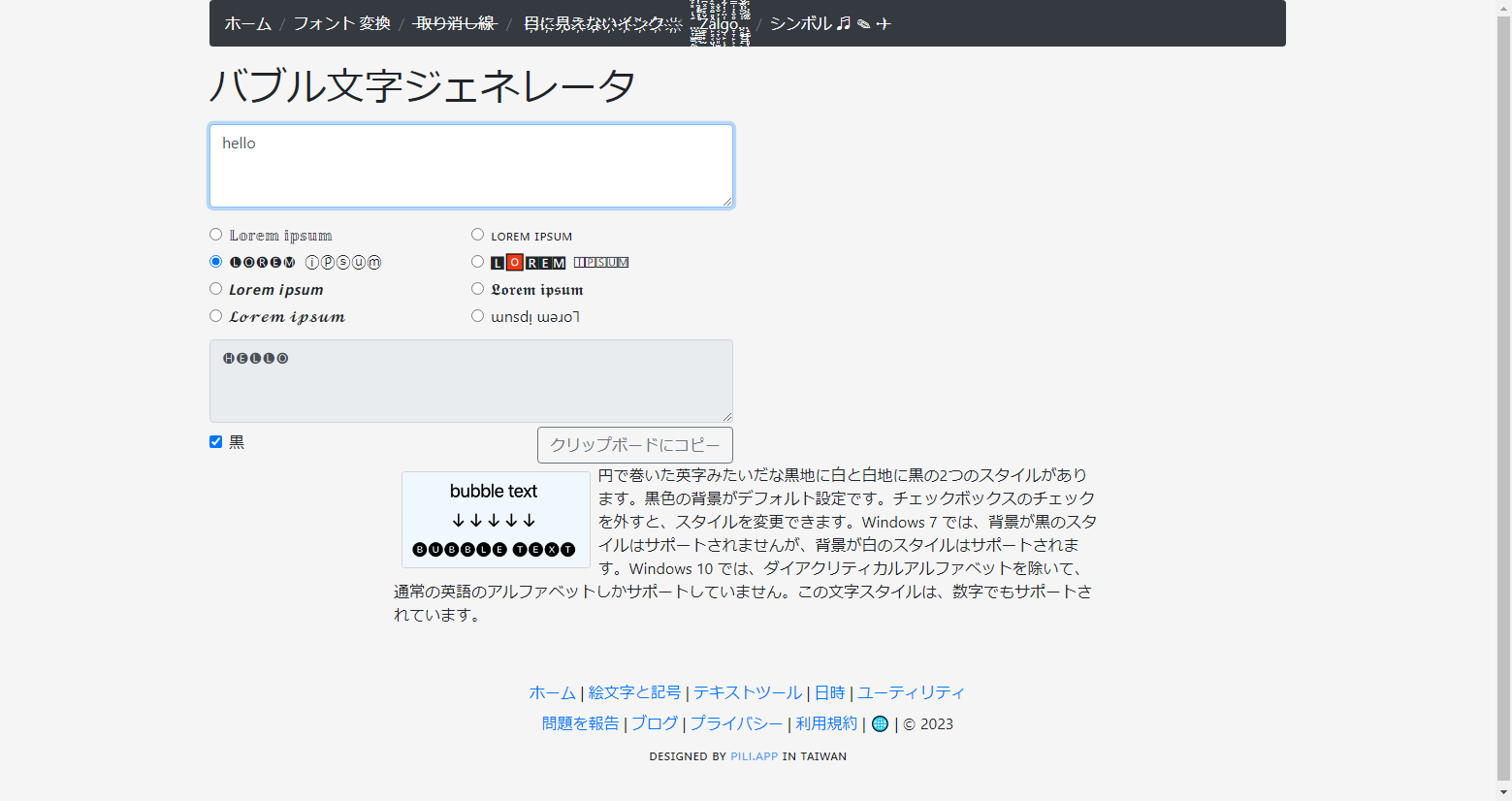
文字を入力するだけで8種類のフォントが生成できるバブル文字ジェネレータ。
フォントの数は少ないですが、英語変換サイトで使用される代表的なフォントを取り入れています。加えて、フォントの数が少ない分、迷いづらいのもメリットです。使い方は簡単で、文字を入力した時点で変換されたフォントが表示されます。
「豊富な種類のフォントよりも手軽さ」を優先される方は、バブル文字ジェネレータがおすすめです。
【使い方】
①サイトトップ画面「フォント変換」の下の枠に文字を入力。
②8種類のフォントから好みのフォントを選択。
③変換したフォントが表示されます。
④「クリップボードにコピー」でコピーできます。
PlainStyle (プレーンスタイル):Twitterにそのまま投稿可能
| 公式サイト | https://www.shapoco.net/plainstyle/ |
|---|---|
| 対応言語 | 英語 |
おしゃれなフォントがすぐに見つかるPlain Style。
文字を入力してフォントを選択するだけなので、使い方はとても簡単です。
入力した文字の一部だけを違うフォントにすることが可能なため「文の途中のフォントを変えたい」といった時でも活用できます。
変換したフォントをそのままTwitterに投稿でき、投稿前にコピペする作業が省けるところがメリットです。Twitterでフォント変換を使用される方にはおすすめのサイトです。
【使い方】
①Plain Styleの下の枠に文字を入力。
②文字入力の下のフォントを選択。
③フォント下の「コピー」を選択。
④文字の一部のフォントを変えたい時は、変えたい文字をドラッグで選択。
⑤フォントを選択すると、ドラッグした箇所だけ変換されます。
フォント画像生成ツール・サイト4選。特徴と使い方。
フリーフォントで簡単ロゴ作成:フォントのカスタマイズと画像作成
| 公式サイト | http://lightbox.on.coocan.jp/html/fontImage.php |
|---|---|
| 対応言語 | 日本語 |
ロゴ作成はカスタマイズしたフォントが、PDF・PNGで出力できるサイト。
カスタマイズできる内容は、文字サイズ・位置・文字色・背景色・フォント・影・PNGは透過が選択可能です。
カスタマイズできる種類が豊富なため、具体的な用途に沿ったフォントが作成できます。カスタマイズ中は、サイトの画面下で適宜フォントが確認できます。
【使い方】
①サイトトップ画面の各項目に、好みのカスタマイズを入力します。
②カスタマイズしたら、青いボタンの「適応」をクリックしましょう。
③トップ画面下に、作成中のフォントが表示されるので確認しましょう。
④カスタマイズが完了したら「ダウンロード」をクリック、PNGがダウンロードされます。
⑤PDFはトップ画面上側「PDF出力」をクリックすると出力できます。
習字のお手本変換ツール:筆のフォントならこのサイト
| 公式サイト | https://www.kenjisugimoto.com/shuji/ |
|---|---|
| 対応言語 | 日本語 |
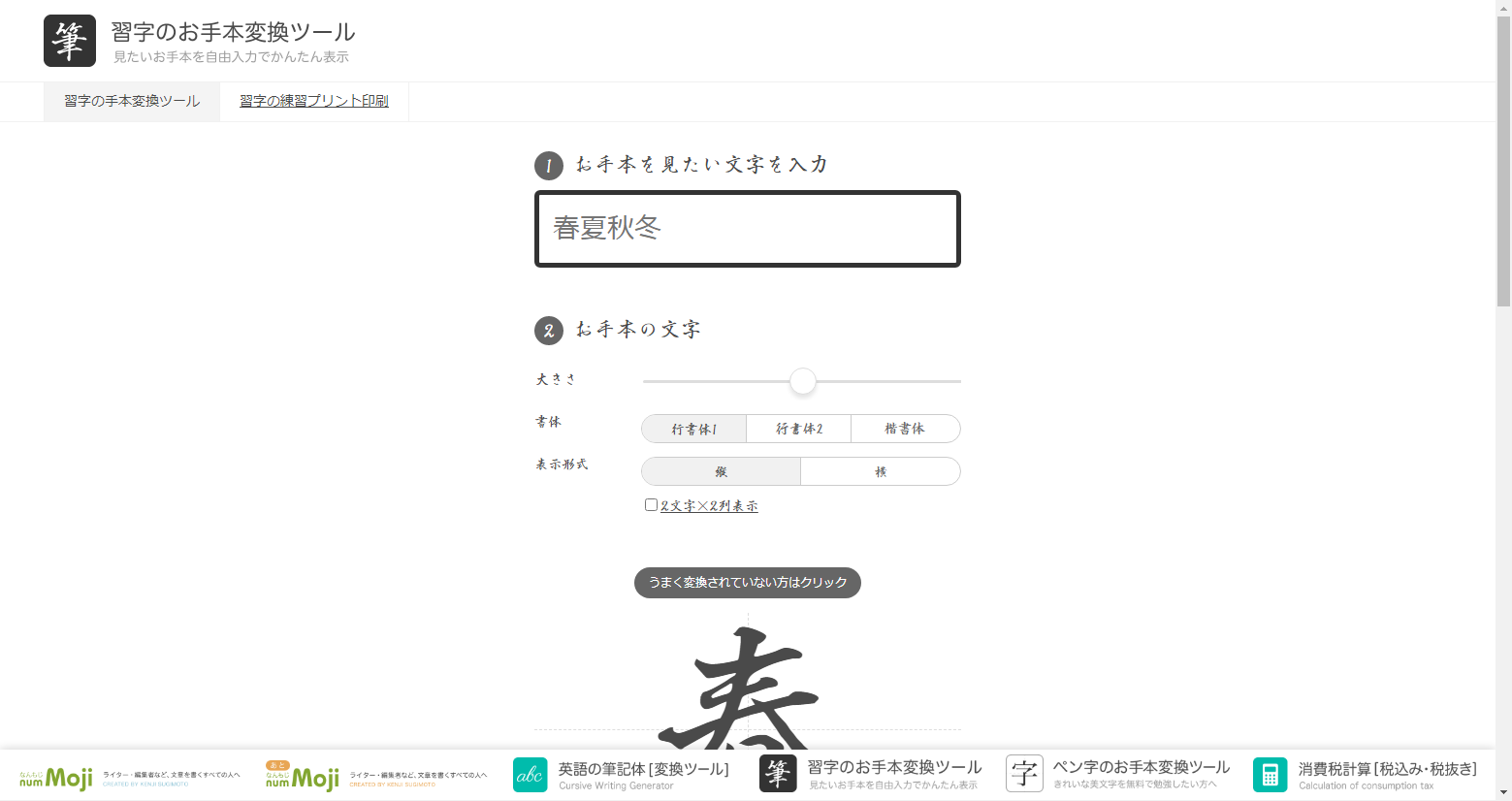
習字のフォントをつかいたい時に便利なのが、習字のお手本変換ツール。
その名の通り、習字のお手本として活用するサイトですが、フォントの確認としても活用できます。
行書体・楷書体のフォントが確認できます。サイズ・縦表示・横表示が選択可能です。和風系のコンテンツを作成したい方は、習字のお手本変換ツールが活躍するでしょう。
また、系列サイトにはペン字のお手本変換ツールがあり、習字とは違ったフォントが楽しめます。作成したフォントは印刷ができます。
【使い方】
①サイトトップ画面「プリント印刷する文字を入力」に文字を入力。
②「練習する習字見本プレビュー」で大きさ・書体・表示形式を選択。
③下にプレビューが表示されます。
④印刷する場合は画面下に進み「習字練習プリントを印刷する」をクリック。
TOOL SITE:フォントのカスタマイズと画像作成
| 公式サイト | https://www.nin-fan.net/tool/string_image.html |
|---|---|
| 対応言語 | 日本語 |
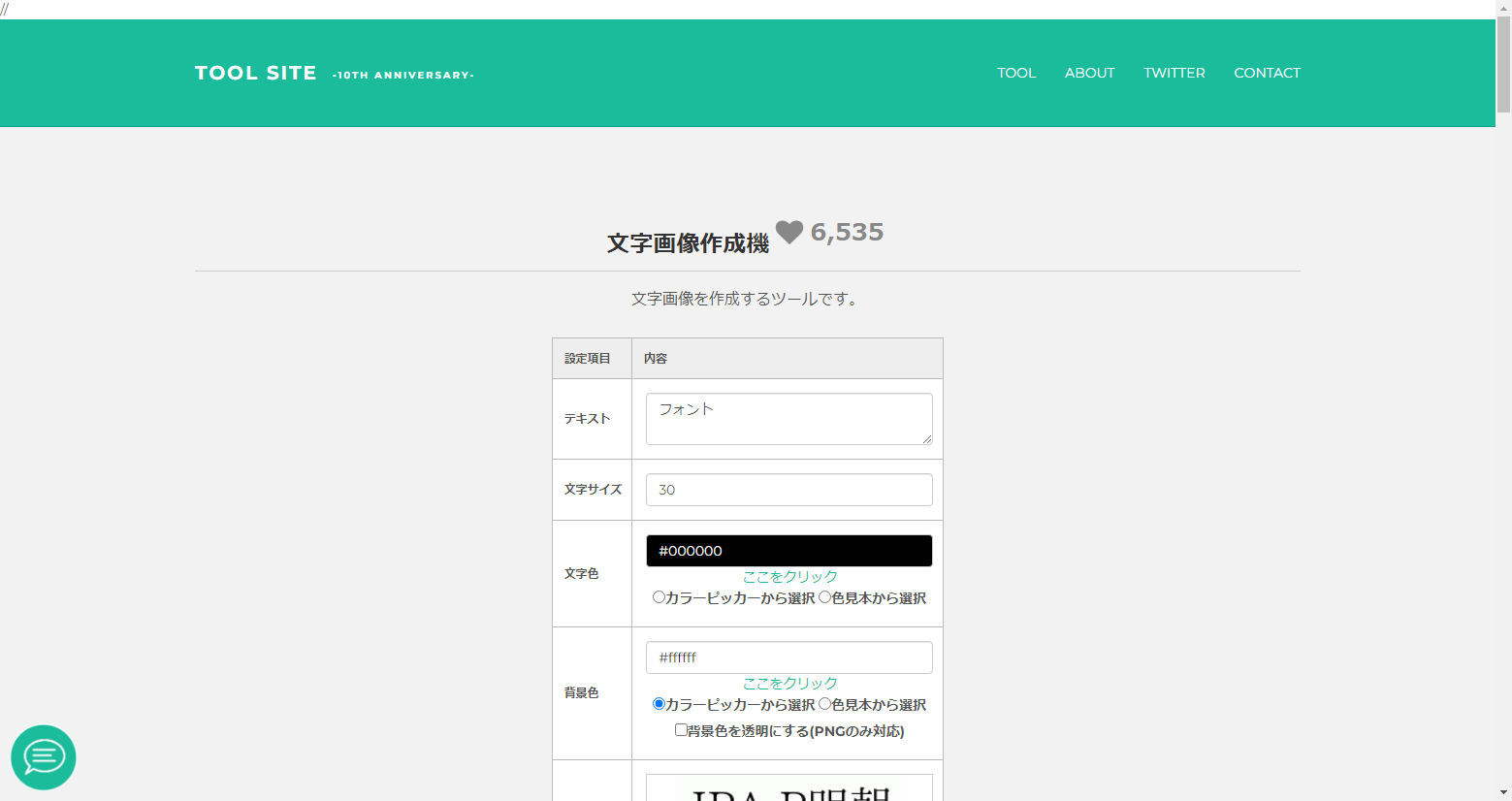
TOOL SITEは好きな文字をカスタマイズし、文字画像を作成できるサイト。
カスタマイズできる内容は、文字サイズ・文字色・背景色・フォント・縁取り・縦書きが選択できます。画像はPNG・GIF・JPEGから選択できます。カラーはコード入力ができ、フォントは52種類から選択可能です。
豊富なカスタマイズが可能なため、使いたいフォントのイメージを具体的に表現することができますよ。なお、作成した画像は毎時0分に自動削除されるため、忘れず保存しましょう。
【使い方】
①サイトトップ画面の表「内容」の各項目に、文字と好みのカスタマイズを入力。
②入力が完了したら「作成する」をクリック。
③カスタマイズしたフォントが画像で表示されます。
④「画像を保存する」をクリックして画像を保存。
FONT MEME:おしゃれなフォント画像作成
| 公式サイト | https://fontmeme.com/ja/text-generator-ja/ |
|---|---|
| 対応言語 | 英語 |
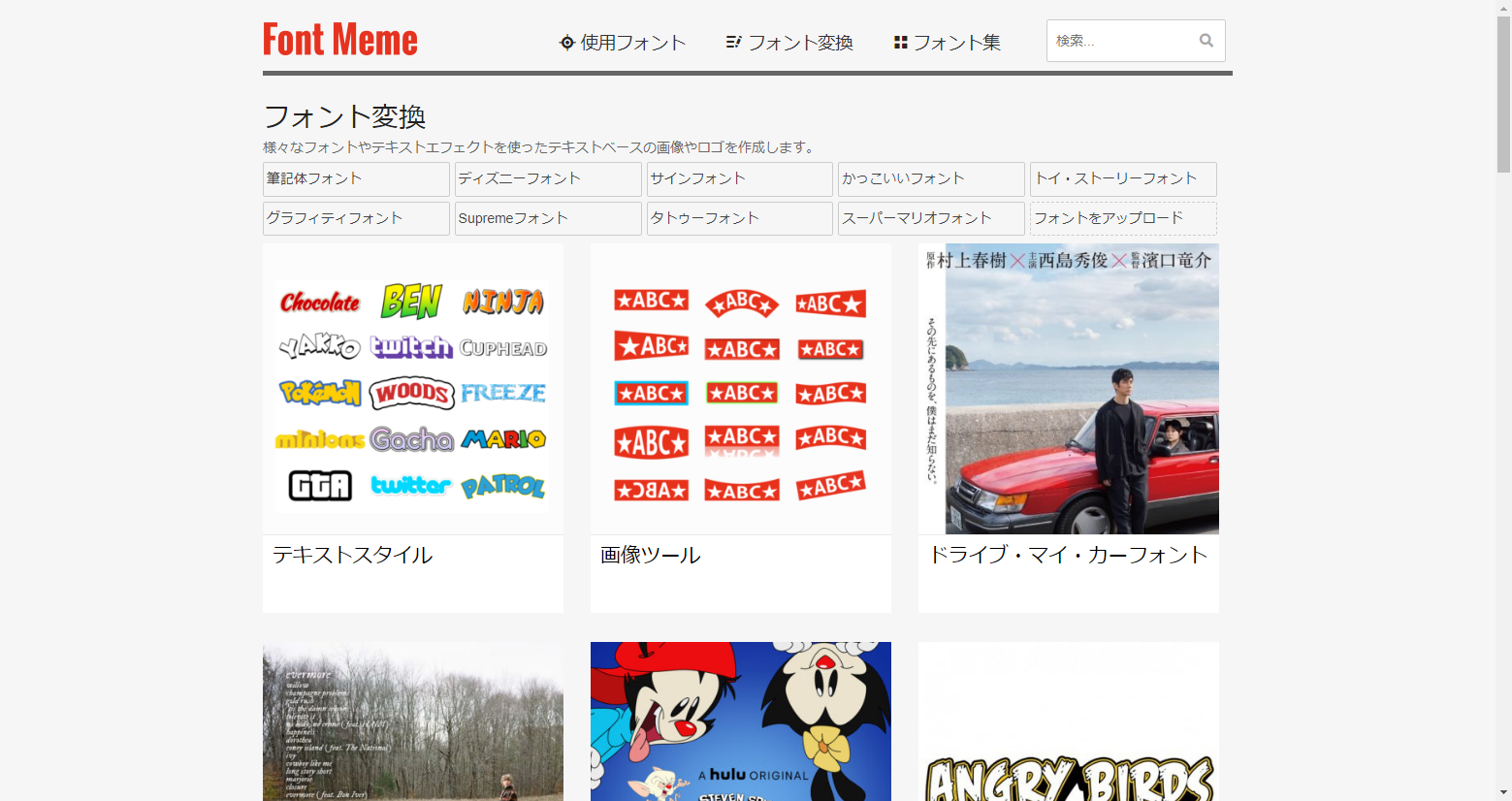
カスタマイズしたフォント画像が作成できるFONT MEME。
FONT MEMEでは筆記体から始まり、ディスニー、トイ・ストーリー、スーパーマリオといった誰でも知っているフォントにも変換できます。
おしゃれ感はもちろん、ポップやアメコミ系のフォントが使いたい時にも活用できます。
ブログトップ画面に表示されているブログ名。ブログ内の機能だと装飾に限りがありますが、FONT MEMEで作成したブログ名画像を活用する、という方法もあります。
フォントの種類が豊富なため、好みのフォントが見つかりやすいですよ。加えて、サイズ・色・エフェクト・色もカスタマイズ可能です。文字の入力画面が分かりづらいので、以下の使い方を参考にしてくださいね。
【使い方】
①サイトトップ画面上のバーにある「フォント変換」をクリック。
②フォントを変換するカテゴリーが表示されるので、気になるフォントをクリック。
③下に進むと「テキストをここに入力してください…」という枠があるので、枠内に文字を入力。
④入力した箇所の下にあるフォント・サイズ・色・エフェクトを選択。
⑤「作成」をクリック。
⑥カスタマイズしたフォントの画像が生成されます。

まとめ。フォント関連のツール・サイトは増えています。有効活用しましょう。
今回は無料で使用できる「フォント変換ツールサイト11選」を紹介しました。
おしゃれなフォントを活用するだけで、ぐっと見栄えが良くなるのが嬉しいですね。ブログで活用すればおしゃれな設計に、SNSでは注目されるポイントになります。
紹介したサイトでは豊富な種類のフォントを取り扱っているので、好みのフォントが見つかりますよ。
日本語・英語どちらかしか対応していないサイトがほとんどのため、使用の際は注意しましょう。
フォント変換ツールサイトは、フォントを紹介しているサイト、サイト内でフォント変換できるもの、フォント画像を生成できるサイトと異なります。用途に合わせてフォント変換ツールを活用してくださいね。