Font Awesome(Webアイコンフォント)の使い方まとめ+コピペ。WordPressでも使える!

アイコン素材の革命「Font Awesome(フォントアワサム)」の設定・使い方・コピペ実装参考サイトをまとめました。
アイコン素材を使いたい場合、無料素材画像をフリー素材サイトからダウンロードして使う人も多いのではないかと思います。
面倒な手続きなしですぐに使え、著作権表記がキチンとしていて安心して使えるフリーアイコン素材サイトは以下記事で紹介しています。
一方で、このような画像タイプのアイコン素材にはデメリットもあります。
- アイコンの色や大きさを簡単に変更できない(画像自体を修正する必要がある)
- ページを拡大すると荒くなって見た目が悪くなる
そこで近年頻繁に使われるようになったものが「Webアイコンフォント」です。
Webアイコンフォントならば、文字フォントと同じ感覚でアイコンを使うことができ、CSSの設定で簡単に色やサイズを変えることができます。
「Font Awesome」とは、Webアイコンフォントを簡単に使うことができるWebサービスです。簡単な設定だけで大量のアイコンをサイトやブログに使うことができるのです。
例えば以下サンプルのような感じで、色・サイズ・アニメーションなども自由自在。
なお、利用については、基本的には完全無料で使う事ができます(有料版も用意されていて、課金するとアイコン種類などを増やすことも可能です)。
本記事では、Font Awesome(Webアイコンフォント)の設定方法・使用方法・コピペ実装について、整理しました。
Font Awesomeの利用は公式サイトの利用規約・ライセンスを読んでご利用ください。
※必ず公式で最新情報を確認ください
Font Awesomeの設定と利用準備。htmlで設定する場合もWordPressで設定する場合もCDN設定のみ。
| URL | https://fontawesome.com/ |
|---|---|
| アイコン素材一覧 | https://fontawesome.com/icons?d=gallery |
| ライセンス | https://fontawesome.com/license |
設定詳細は上述公式サイトをご確認いただくとして、本記事では簡単な設定方法のみまとめています。
Font Awesome利用のための準備は簡単です。基本的にhtmlのheadタグ内に以下のコードを埋め込むのみとなります。
1 | <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"rel="stylesheet"> |
Font Awesomeはどんどん更新されてバージョンが上がっています。最新版はURLのバージョン部分が上がっていますので、公式サイトにて最新タグを取得ください(古いバージョンの場合は最新のアイコンが使えない可能性があります)。
また、CDNを使わずに自サーバにアップロードして使う方法もありますが、複雑であるため本記事では記載を省いています。
HTMLの場合の設定
htmlの場合はそのままのタグ内に埋め込むのみです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport"content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible"content="ie=edge"> <title>Sample</title> <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"rel="stylesheet"> <link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css"type="text/css"media="all"/> </head> <body> <h1>Font Awesome sample</h1> <iclass="far fa-angry fa-5x"></i> </body> </html> |
これだけでFont Awesomeが使用可能になります。
もちろん拡大しても、アイコンが荒くなってボヤけることもありません。
WordPressの場合の設定
WordPressの場合はhtmlのhead部分を生成しているプログラムに埋め込みます。
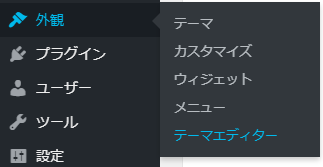
通常は[外観]の[テーマエディター]を開き「header.php」というプログラムを修正すればOKです。
ただし、利用しているテーマによって、ファイル名が異なる場合もありますし、子テーマの場合はファイル自体が無い場合もあります(この場合は新規に作る必要がある)。ご利用のテーマの仕様をご確認ください。
上記方法の場合はWordPress全体にCDNが適用されますが、個別ページのみに適用することも可能です。
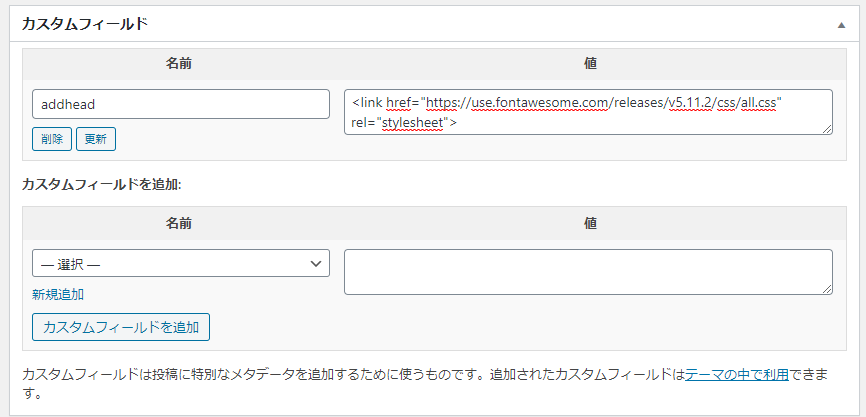
以下のように、記事下から「addhead」でカスタムフィールドを追加すればOKです(こちらもテーマによります)。
読み込むリソースが増えれば増えるほど、画面表示が遅くなる可能性があります。特定の記事でのみ使いたい場合は、ページ毎の個別設定で埋め込んだ方が良いと思います。
Font Awesomeのアイコン一覧+使い方まとめ+コピペできる参考サイト。
公式サイトの検索機能でアイコンを探す
これでFont Awesomeを使う環境設定は完了です。
次は欲しいアイコンを探します。欲しいアイコンのタグを取得してHTML内やWordPress記事文章内に貼り付けると、アイコンを表示することができます。
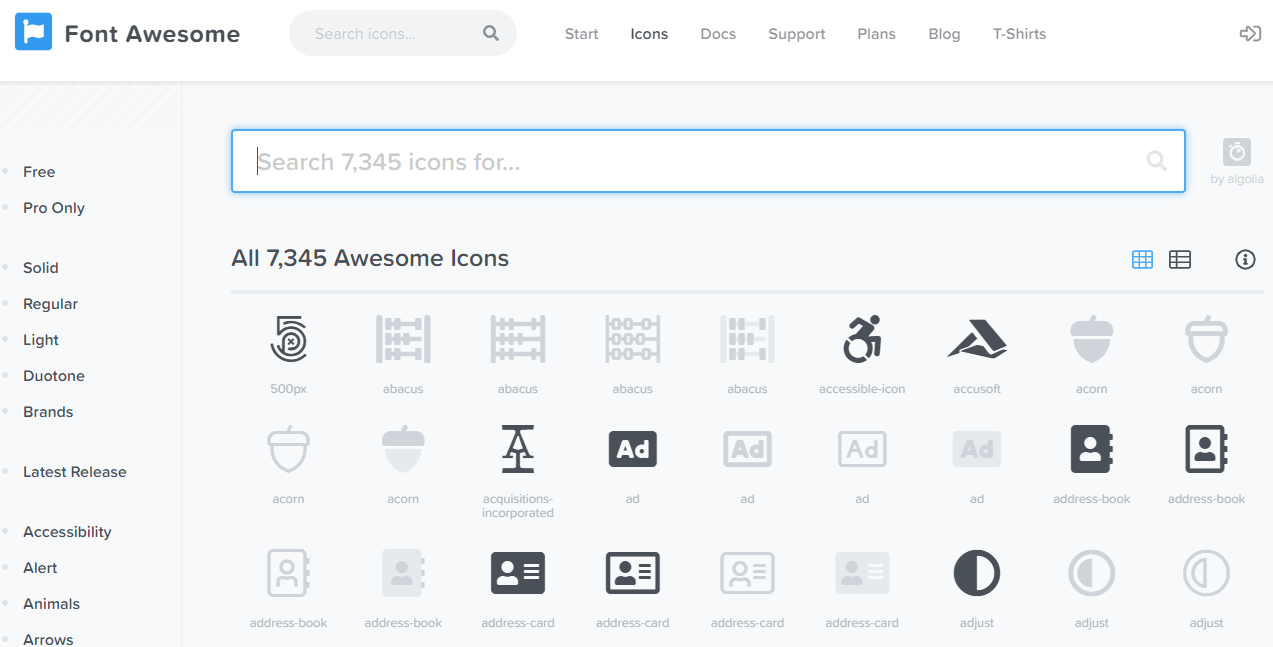
「Font Awesomeのアイコン一覧」のページを開きます。
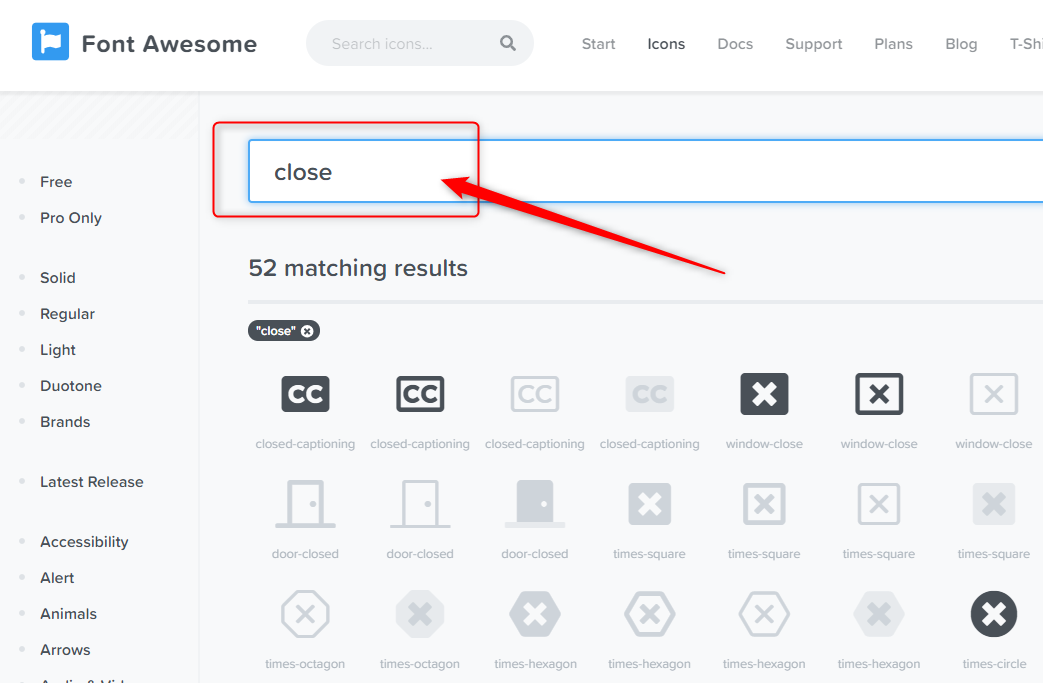
検索窓があるので、英語でキーワードを入力してアイコンを探します。
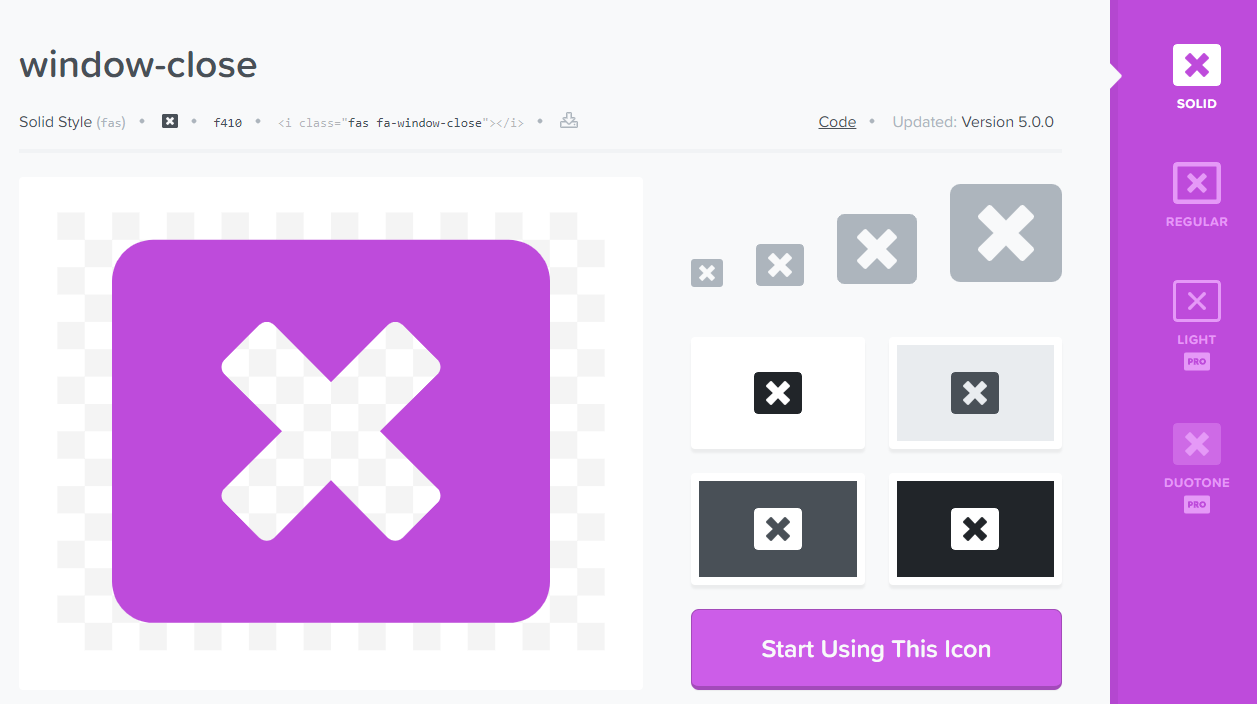
欲しいアイコンが見つかったらクリックすると詳細画面が開きます。
有料でないと使えないアイコンがあったり、色々と機能がついているようですけど、Font AwesomeはCSSで自分でデザイン設定できるので、私は基本のコードだけを取得しています。
オススメなのは上部の「COPY HTML」です。
ここをクリックするだけで、クリップボードにコードがコピーされるので、非常に便利です。是非有効活用してください。
他の方が公開しているアイコンセット・デザインを参考にする
また、Font Awesomeをベースにしたアイコンセットやカスタマイズ済のセットを公開してくれている方もいます。
手軽にカッコいいデザインのアイコンセットを使いたい場合は、このようなサイトを利用すると良いと思います。
例えば、こちらのサイトなどです。
非常にありがたいのですが、残念ながら現在メジャーに利用されている「Font Awesome 5」には対応していないです。ただし参考にはなるでしょう。
よく使うFontAwesomeの日本語まとめ作ってみたよ(4.7以前)
また、CODEPENに公開してくれている方もいます。
See the Pen
Font Awesome Colored – Brand And Social Icons by Amey Raut (@ameyraut)
on CodePen.

Font AwesomeのCSSカスタマイズと規定クラス。アニメーションさせるには?
Font Awesomeで設置したアイコンは、通常のテキストと同じようにCSSでデザインを適用することが可能です。
一方、規定として用意されているクラスを適用することで、CSS設定を行わずとも簡単な変更(サイズの変更など)を行うことができます。
詳細は以下サイトの記事が非常にわかりやすいです。
また、以下のタグをさらにヘッダー部分に設定することで、アニメーションさせることも可能です。
1 | <link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css"type="text/css"media="all"/> |
前述したとおり、Font Awesomeのアイコンは通常のテキストと同じ扱いになりますので、様々なCSS・javascriptで動きを与えることもできます。そのため、アニメーション自体は他のライブラリを使って実現するという手段もあります。
ちなみに、あくまでサンプルですが、冒頭で表示させていたアイコンのソースを記載しておきます。ご参考までに。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <table> <tbody> <tr> <td align="center"><iclass="far fa-circle fa-5x"></i></td> <td align="center"><iclass="fas fa-times fa-5x"></i></td> <td align="center"><iclass="fas fa-cog fa-5x"></i></td> <td align="center"><iclass="fas fa-sync-alt fa-5x"></i></td> <td align="center"><iclass="fas fa-comment fa-5x"></i></td> </tr> <tr> <td align="center"><iclass="fas fa-cog"></i></td> <td align="center"><iclass="fas fa-cog fa-2x"></i></td> <td align="center"><iclass="fas fa-cog fa-3x"></i></td> <td align="center"><iclass="fas fa-cog fa-4x"></i></td> <td align="center"><iclass="fas fa-cog fa-5x"></i></td> </tr> <tr> <td align="center"style="color:red"><iclass="fas fa-sync-alt fa-5x"></i></td> <td align="center"style="color:blue"><iclass="fas fa-sync-alt fa-5x"></i></td> <td align="center"style="color:yellow"><iclass="fas fa-sync-alt fa-5x"></i></td> <td align="center"style="color:green"><iclass="fas fa-sync-alt fa-5x"></i></td> <td align="center"><iclass="fas fa-sync-alt fa-5x"></i></td> </tr> <tr> <td align="center"><iclass="fas fa-comment fa-5x faa-spin animated"></i></td> <td align="center"><iclass="fas fa-comment fa-5x faa-shake animated"></i></td> <td align="center"><iclass="fas fa-comment fa-5x faa-bounce animated"></i></td> <td align="center"><iclass="fas fa-comment fa-5x faa-burst animated"></i></td> <td align="center"><iclass="fas fa-comment fa-5x faa-ring animated"></i></td> </tr> </tbody> </table> |








![Animate.cssの使い方まとめ。サイトに手軽にアニメーションを実装 [CSS3ライブラリ]](https://kodocode.net/wp-content/uploads/2019/02/design_css_lib_animate-100x100.jpg)