jQuery Ratyの使い方(レーティング・星評価ライブラリ)。PHP+MySQL連携の応用も。

星評価/スターレーティングを簡単に実装できるJSライブラリ「jquery.raty.js」の実装手順・活用方法を整理しました。
素敵なデザインのサイト・動きのあるサイトにjQueryは欠かせません。jQueryをベースにしたライブラリも多数開発されており便利に使うことができる世の中になりました。
レビュー投稿などの仕組みに必須となる星評価/スターレーティングも「Raty」というライブラリを使うことで簡単に実装できます。
本記事では星評価/スターレーティングのライブラリ「jquery.raty.js」について、利用手順・実装テクニックを整理しました。
なお、レーティングシステムの実装ではなく、星評価/スターレーティングのデザインやアイデアを求めている方はコチラの記事を参考にしていただけると嬉しいです。
jQuery Ratyのダウンロードと設定方法。
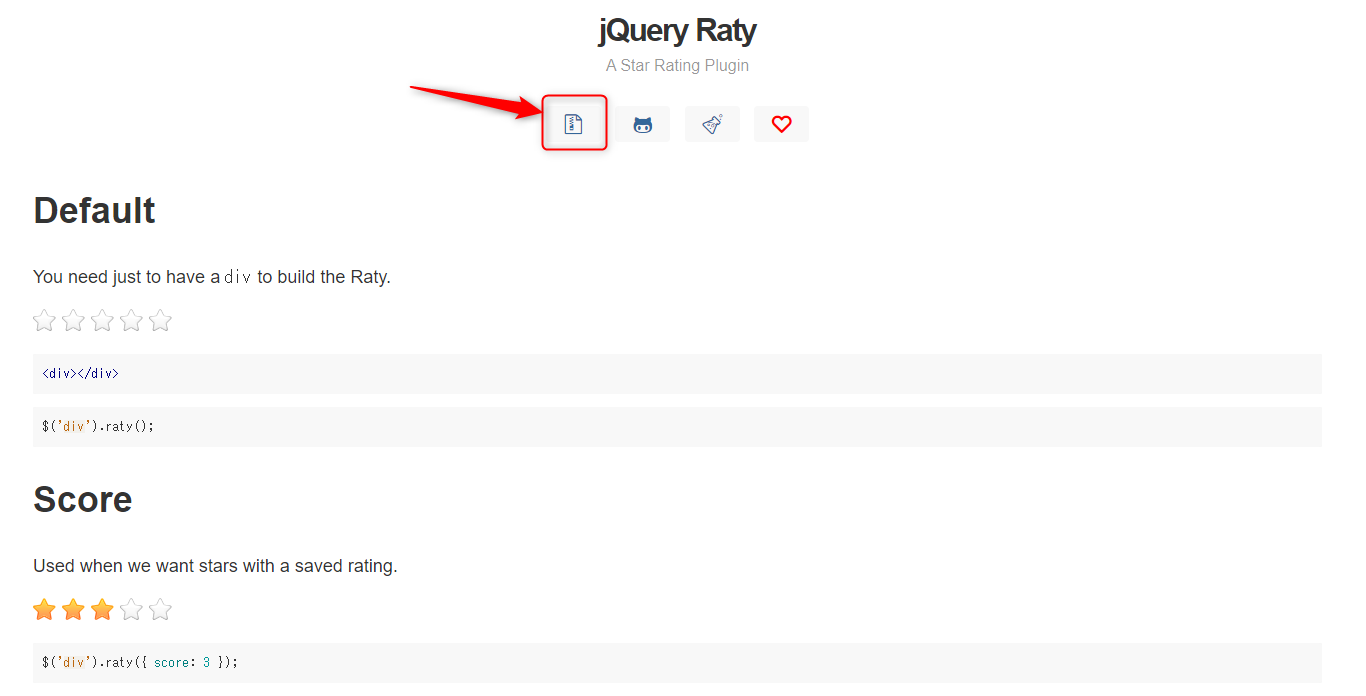
まずは、jQuery Ratyの公式サイトからライブラリをダウンロードして自サーバにアップロードします。
公式サイトの以下のボタンから圧縮ファイルをダウンロードできます(GitHubのページから取得してもOKです)。
jQuery Raty公式サイト

| 開発者サイト | 開発者サイト |
|---|---|
| チュートリアル | jQuery Raty公式サイト(GitHub)のページに記載 |
| ライセンス | MIT |
jQuery Ratyの設定方法
- 公式サイトからライブラリをダウンロード
- 自分のサーバに「jquery.raty.js」をアップロードする
- HTMLのヘッダーに外部リソースとして読み込み設定する
jQuery RatyはjQueryベースのライブラリなので、jQueryも併せて読み込む必要があります。
1 2 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="jquery.raty.js"></script> |
また、その他にレーティング表示用の画像ファイルをアップロードする必要があります。デフォルトの画像でも良いですが、自分で用意することも可能です。
まとめると最低限として以下のファイルがあればOKです。
jQuery Ratyを簡単に使用するためのチュートリアル。
jQuery Ratyには様々な設定やfunctionが用意されています。
その中でも簡単で実践的な使い方のチュートリアルとして、以下のサンプルを紹介します。
基本的な使い方
サンプル ※クリックで動作します
HTMLサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport"content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible"content="ie=edge"> <title>Sample</title> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="jquery.raty.js"></script> <div></div> <script type="text/javascript"> $('div').raty(); </script> </body> </html> |
基本的な使い方としては、htmlに適当なdivを用意しておいて、スクリプトにて要素に対して「.raty()」を実行するのみです。
これだけでレーティング・星評価が画面に表示できます。非常に簡単ですね。
レーティング評価の段階を変更する/初期設定の星評価を設定する
サンプル ※クリックで動作します
スクリプトサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 | $('div').raty({ number:10, score:4 }); |
こちらのサンプルは5段階評価を10段階評価に変更し、★4個をデフォルト値として設定しています。
「.raty()」を実行する際に、「number」で段階数、「score 」でデフォルトで設定する評価数を指定することができます。
読み取り専用、星半分評価を設定する
サンプル ※クリックで動作します
スクリプトサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 | $('div').raty({ readOnly:true, score:1.5 }); $('div img').css('filter','sepia(75%)'); |
「score」に小数点を指定することで星半分の評価を設定することもできます。ただし、1/4などより細かい単位は設定不可のようです。
「readOnly」設定で読み取り専用とすることもできます。
ただし、読み取り専用にしてもデザインは変わらないようです。入力可能なレーティングと視覚的に分けたい場合は、別途画像に対してCSSを設定しましょう。上記サンプルではsepiaのフィルターを付けています。
クリックイベントを設定する
サンプル ※クリックで動作します
スクリプトサンプルコード ※ダブルクリックでコピペできます
1 2 3 4 5 | $('div').raty({ click:function(score,evt){ alert('星は'+score+'つです'); } }); |
星評価をクリックした際にイベントを発火することも可能です。
上記サンプルの例では星評価をクリックした際にメッセージが表示されるようにしています。
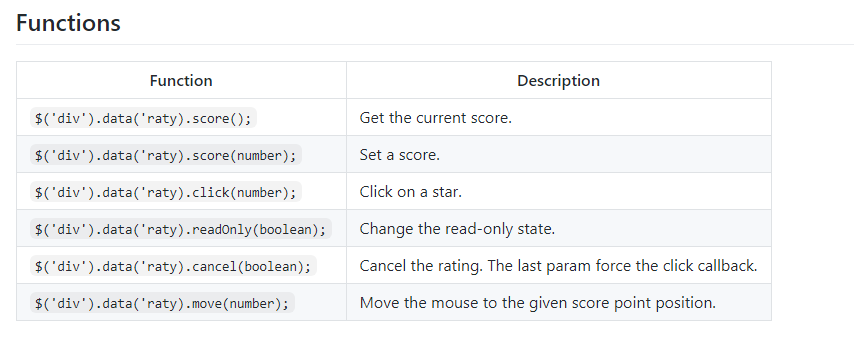
その他にもヒント表示、画像ファイルのパス設定など、Option・Functionが多数用意されています。詳細はGitHubのページの使い方を読んでみてください。

応用編(PHP)サンプルコード:MySQLからレーティングの情報を取得し画面表示して、星評価のクリックでDBのデータを更新する
jQuery Ratyは便利ですがUI部分だけですので、評価・レーティングの情報を保存するにはサーバサイドを実装する必要があります。
参考までにPHP・MySQLで星評価を登録するサンプルコードを紹介します。
なお、あくまでサンプルコードですのでセキュリティ的に良くない記述もあります。実際に使用する場合はコードを見直してください。
画面UI部分(raty.php) ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <html> <head> <meta charset="UTF-8"> <meta name="viewport"content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible"content="ie=edge"> <title>Sample</title> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="jquery.raty.js"></script> <?phpinclude('raty_select.php');?> <?php while($row=mysqli_fetch_assoc($data)){ ?> <div id='<?phpecho$row["id"];?>'class='raty<?phpecho$row["id"];?>'></div> <script type="text/javascript"> $('div.raty<?php echo $row["id"]; ?>').raty({ score:<?php echo$row["star"];?>, click:function(score,evt){ $.post('raty_update.php',{id:<?php echo$row["id"];?>,score:score}, function(data){ location.reload(); } ); } }); </script> <?php } ?> </body> </html> |
データ取得(raty_select.php) ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php // MySQL接続情報 $serv=""; $user=""; $password=""; $database=""; // テーブルからレーティング情報を取得 $link=mysqli_connect($serv,$user,$password); mysqli_select_db($link,$database); $data=mysqli_query($link,'SELECT * FROM t_star'); mysqli_close($link); ?> |
データ更新(raty_update.php) ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php // MySQL接続情報 $serv=""; $user=""; $password=""; $database=""; // レーティング情報を更新 $iddata=$_POST['id']; $score=$_POST['score']; $link=mysqli_connect($serv,$user,$password); mysqli_select_db($link,$database); $data=mysqli_query($link,'UPDATE t_star SET star = '.$score.' WHERE id = '.$iddata.';'); mysqli_commit($link); mysqli_close($link); ?> |
プログラムは「画面UI部分(raty.php)」「データ取得(raty_select.php)」「データ更新(raty_update.php)」の3つです。
まずテーブル「t_star」にはidとstar(評価値)の2個のカラムが用意されていてデータが格納されています。
「画面UI部分(raty.php)」の処理の最初にincludeしている「データ取得(raty_select.php)」にてテーブル情報を取得します。
次に「画面UI部分(raty.php)」にて取得データをループしてレコード数分だけjQuery Ratyで星評価を生成しています。テーブルのid値を使って、それぞれの星評価を識別できるようにしています。
さらに生成した星評価にはクリックイベントが実装されており、「データ更新(raty_update.php)」にデータをpostし、データ更新後に画面をリロードしています。
サンプルコードでは省略していますが、同様に空のレーティングを出力し、insert処理を記述したphpを用意することで新規登録処理を実装することも可能です。
※更新処理のパラメータ取得部分はブログ記述の都合上全角になっています。コピーする際にはご注意ください。
以上です。参考になりましたでしょうか?
星評価・スターレーティングを実装する際には是非参考にしてみてください。