Luxeritas(ルクセリタス)で記事の目次を自動表示+デザインカスタマイズ方法。

初心者向けWordPressテーマカスタマイズ。Luxeritas(ルクセリタス)の目次を自動表示する設定とデザインのカスタマイズ方法。
WordPressの無料テーマである「Luxeritas(ルクセリタス)」。非常に素晴らしいテーマであり、本ブログでも利用させていただいています。
初心者でも簡単な設定で様々な機能をカスタマイズでき、SEOも最適化済みで、サイトも高速表示可能という優れたテーマです。大幅にプラグインのインストールを減らすことができます。
しかし、やはり細かいデザインは自分好みにしたいところです。
本記事では「Luxeritas(ルクセリタス)の目次」に焦点を当てて、初心者向きにカスタマイズ方法を解説します。
Luxeritas(ルクセリタス)の目次を自動表示させるWordPress(ワードプレス)の設定方法。
まずはカスタマイズさせる前にLuxeritasの設定を修正して、記事に目次を表示させましょう。
最初にワードプレスにログインし、「外観」-「カスタマイズ」を選択します。
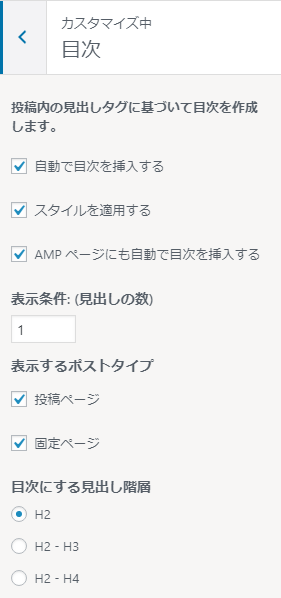
カスタマイズページが表示されます。左側のメニューに「目次」というメニューが表示されますので、クリックすると以下の設定画面が表示されます(かなり下の方にメニュー表示されます)。
LuxeritasはPHPやCSSのソースコードを修正しなくても、この画面からほとんどのカスタマイズ項目を設定可能です。目次に関して言えば、例えば以下などを設定可能です。
- 目次のタイトルの文言
- AMPページ対応
- 目次に自動出力する見出しの階層
- 投稿ページ/固定ページ等の目次表示対象
- 目次を表示させるのに最低限必要な見出し数
- 文字色、背景色、等の簡単なデザイン(複雑なデザインは不可能)
Luxeritas(ルクセリタス)の目次のデザインを自分好みにカスタマイズする。
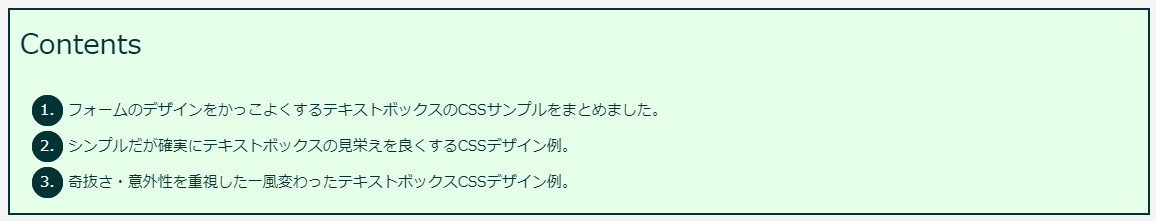
設定が完了したら、自分好みのデザインにカスタマイズしましょう。当ブログでは以下のように、サイトカラーに合わせた形に修正しています。
最初にCSSのソースコードを記載します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /*目次のデザインを修正*/ div#toc_container { background:#E6FFE9; border:double2px#033; } .toc_toggle { display:none; } .toc_title { font-size:28px; color:#033; } .toc_list .toc_number { padding-top:1px; padding-bottom:1px; padding-left:5px; padding-right:5px; border-radius:50%; font-size:15px; color:#fff; background:#033; border:3pxsolid#033; } .toc_list li { margin-top:5px; margin-bottom:5px; } .toc_list li a { font-size:20px; color:#033!important; } |
ご参考までに。Luxeritas(ルクセリタス)の自動目次表示は以下のhtmlで出力されています。
1 2 3 4 5 6 7 8 9 10 11 12 | <div id="toc_container"> <span class="toc_title">Contents</span> <input id="toc_toggle"type="checkbox"checked="checked"><label class="toc_toggle"for="toc_toggle"></label> <ul class="toc_list"> <li> <a href="#toc_id_1"><span class="toc_number toc_depth_1">1.</span> XXXXXXXXXXXX</a> </li> <li> <a href="#toc_id_2"><span class="toc_number toc_depth_1">2.</span> YYYYYYYYYYYY</a> </li> </ul> </div> |
掲載しているLuxeritas(ルクセリタス)のhtmlは執筆時点に確認したソースになります。テーマのバージョンにより異なる場合もありますので、各自ご確認ください。

CSSカスタマイズ内容を初心者向けに解説。
上述のCSSソースコードを初心者向けに解説します。ソースの意味を理解すればさらに自分好みのデザインに変更することもできますので、理解を深めていただければと考えます。
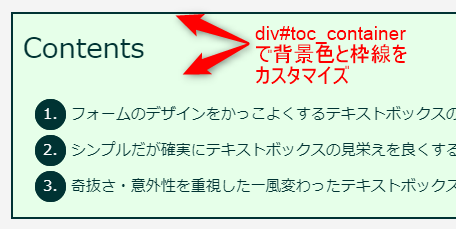
目次の枠線と背景色を設定する。
background: #E6FFE9;
border: double 2px #033;
こちらのソースで目次の背景色と枠線のスタイル・太さ・色を設定しています。Luxeritasの目次はhtml上は「id="toc_container"」という属性がついていますので、そこを指定してCSSを適用しています。
目次の開閉ボタンを非表示にする。タイトルのフォントサイズ・色を設定する。
display: none;
font-size: 28px;
color: #033;
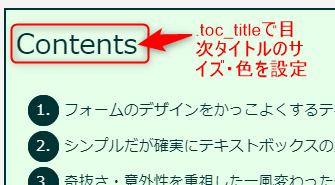
「.toc_title」のコードではタイトルのフォントサイズと色を指定しています。タイトルの「Contents」という文言はCSSを設定しなくても、Luxeritasのカスタマイズ画面から設定することができます。
さらに「.toc_toggle」に「display: none;」を設定し、目次の開閉ボタン(目次を表示したり非表示にしたりできるボタン)を非表示にしています。開閉ボタンが必要な人はこの設定は不要です。
目次番号のスタイル、目次のリンクのスタイルを設定する。
padding-top: 1px;
padding-bottom: 1px;
padding-left: 5px;
padding-right: 5px;
border-radius: 50%;
font-size: 15px;
color: #fff;
background: #033;
border: 3px solid #033;
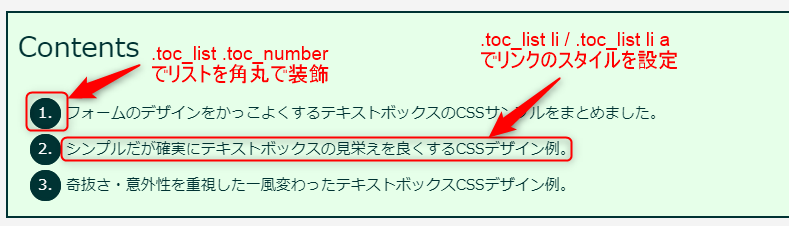
「.toc_list .toc_number」のコードは少し難しいですが、目次の番号を●で囲むスタイルを設定しています。
文字に背景色と枠線を付けた上で「border-radius」で形を丸めています。さらに、paddingで余白を適当なサイズに調整することで、見た目を整えています。
margin-top: 5px;
margin-bottom: 5px;
font-size: 20px;
color: #033 !important;
さらに「.toc_list li」「.toc_list li a」のコードで、目次の各行のリンクのフォントサイズ・色・余白などを設定しています。
以上です。