[CSSコピペ] 重要/警告/注釈/ポイントのテキスト囲み枠のデザインサンプル。

初心者でもコピー&ペーストで実装できるpure cssサンプル。重要/警告/注釈/ポイントに使えるテキスト囲み枠。
サイトやブログで本文とは別に重要・警告・注釈・ワンポイントを書きたいことがあります。そのまま本文に書いてしまうと目立ちませんので、かっこいいデザインで表現したいですね。
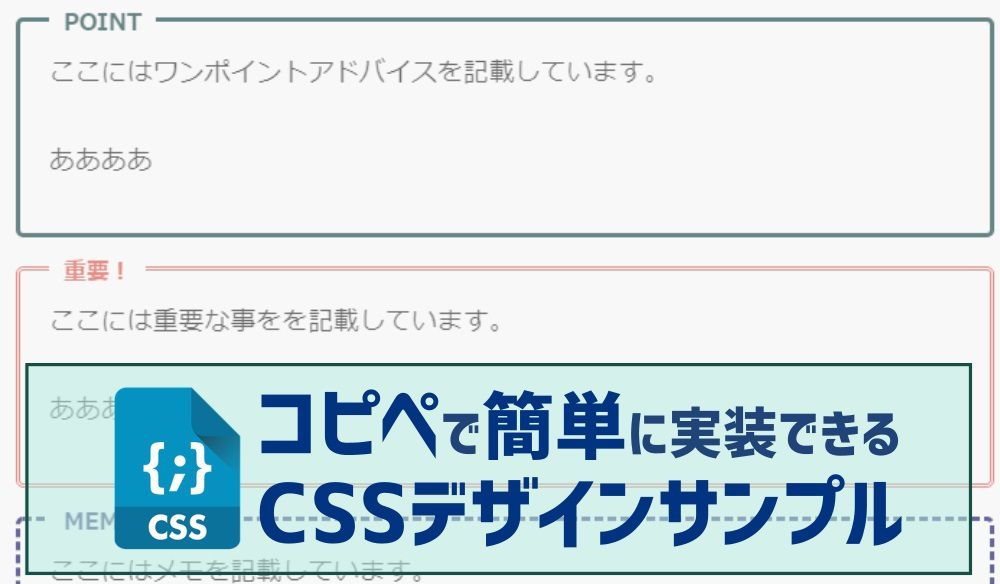
本記事では以下のような、囲み枠を使ったデザインサンプルを紹介・解説します。ピュアCSSで実装していますので、通常のhtmlウェブサイト・WordPressなど幅広く利用いただけると思います。
ここにはワンポイントアドバイスを記載しています。
ああああ
ここには重要な事をを記載しています。
ああああ
ここにはメモを記載しています。
ああああ
シンプルな囲み枠デザインのCSS/HTMLサンプルソースコード。コピペOK。
早速、ソースコードを掲載します。コピペしてご利用ください。
CSSソースコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | /*囲み枠*/ .box-text-notice{ position:relative; border:3pxdouble#da4033; border-radius:5px; margin:20px0; padding:20px20px5px20px; } .box-text-notice::before{ content:"重要!"; position:absolute; background-color:#f4f4f4; color:#da4033; font-weight:bold; left:20px; top:-23px; padding:10px; } .box-text-point{ position:relative; border:3pxsolid#033; border-radius:5px; margin:20px0; padding:20px20px5px20px; } .box-text-point::before{ content:"POINT"; position:absolute; background-color:#f4f4f4; color:#033; font-weight:bold; left:20px; top:-23px; padding:10px; } .box-text-memo{ position:relative; border:3pxdashed#000055; border-radius:5px; margin:20px0; padding:20px20px5px20px; } .box-text-memo::before{ content:"MEMO"; position:absolute; background-color:#f4f4f4; color:#000055; font-weight:bold; left:20px; top:-23px; padding:10px; } |
HTMLソースコード ※ダブルクリックでコピペできます
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div class="box-text-point"> ここにはワンポイントアドバイスを記載しています。 ああああ </div> <div class="box-text-notice"> ここには重要な事をを記載しています。 ああああ </div> <div class="box-text-memo"> ここにはメモを記載しています。 ああああ </div> |
初心者向け解説。重要/警告/注釈/ポイント以外の囲み枠にしたり、色やラベル文言をカスタマイズできます。
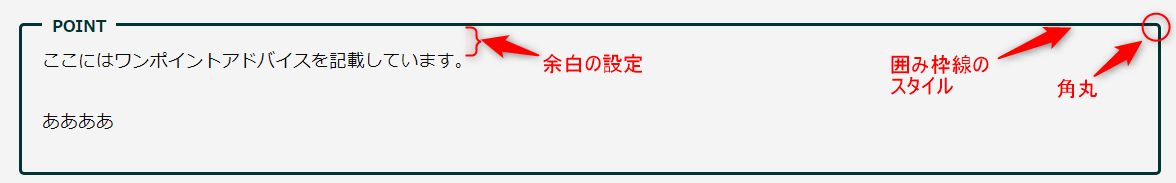
「.box-text-notice {}」囲み枠の全体の余白設定、囲み線の太さ・色などの設定。
position: relative;
border: 3px solid #033;
border-radius: 5px;
margin: 20px 0;
padding: 20px 20px 5px 20px;
まず、「:before」が付いてないCSSで囲み枠の全体のデザインを設定します。
「border」で囲み線の太さ・スタイル・色を指定します。「border-radius」で囲み線の隅を角丸にしています。
「margin」「padding」で囲み枠の外側との余白や、中の文字との余白を微調整しています。paddingは「20px 20px 5px 20px;」としていますが、WordPress以外の場合は5pxの部分はもう少し大きめに設定した方が良いと思います。
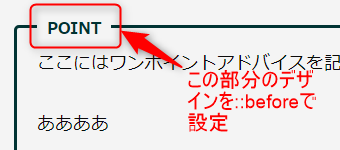
「.box-text-notice::before {}」囲み枠のラベル部分のデザイン・スタイルを設定。
content: “POINT";
position: absolute;
background-color: #f4f4f4;
color: #033;
font-weight: bold;
left: 20px;
top: -23px;
padding: 10px;
囲み枠全体のCSSに「::before」を付与した別のCSSを定義します。この内容でラベル部分の文言やデザインが決まります。
「content」の部分がラベルに表示する文言なので、適宜修正ください。「color」は色を指定しますが、囲み枠の枠線の色とあわせた方が見栄えが良いと思います。
「left」「top」「padding」の設定はラベルの位置を微調整していますので、基本的にはそのままの値でOKですが、もしデザインが崩れるようなら調整してみてください。
そして、「background-color」はサイトの背景色と合わせるようにしてください。色が異なると、ラベル背景色が目立ってしまい、デザインが悪くなります。
以上です。サイトやブログのワンポイントに利用していただければ幸いです。