無料のWEB配色ツール9選!相性いい色の配色パターン組み合わせを自動生成!

色組み合わせや配色パターンで悩んでる?デザインの配色選びをお任せできるジェネレーターサービスまとめ。
デザインを考えていると配色に悩むことがありませんか?
配色はデザインの統一感だけでなく、利用者が違和感なく使えるかどうかも決まる重要なポイントです。
例えばウェブサイト制作の場合、違和感がある配色や読んでいて疲れる配色のサイトはユーザーの離脱に繋がります。コンテンツを読み進めてもらうためにも配色はとても大事です。
そこで、大事な配色を提案してくれるサービスが「WEB配色ツール・配色ジェネレーター」。今回は「無料で使える便利な配色ツールサイト」を紹介します!加えて、ブログに合う配色を選ぶコツも紹介します。
最後まで読んでいただければ、あなたの望みの配色カラーが見つかりますよ!
迷ったらコレ!定番の配色サジェストツール3選
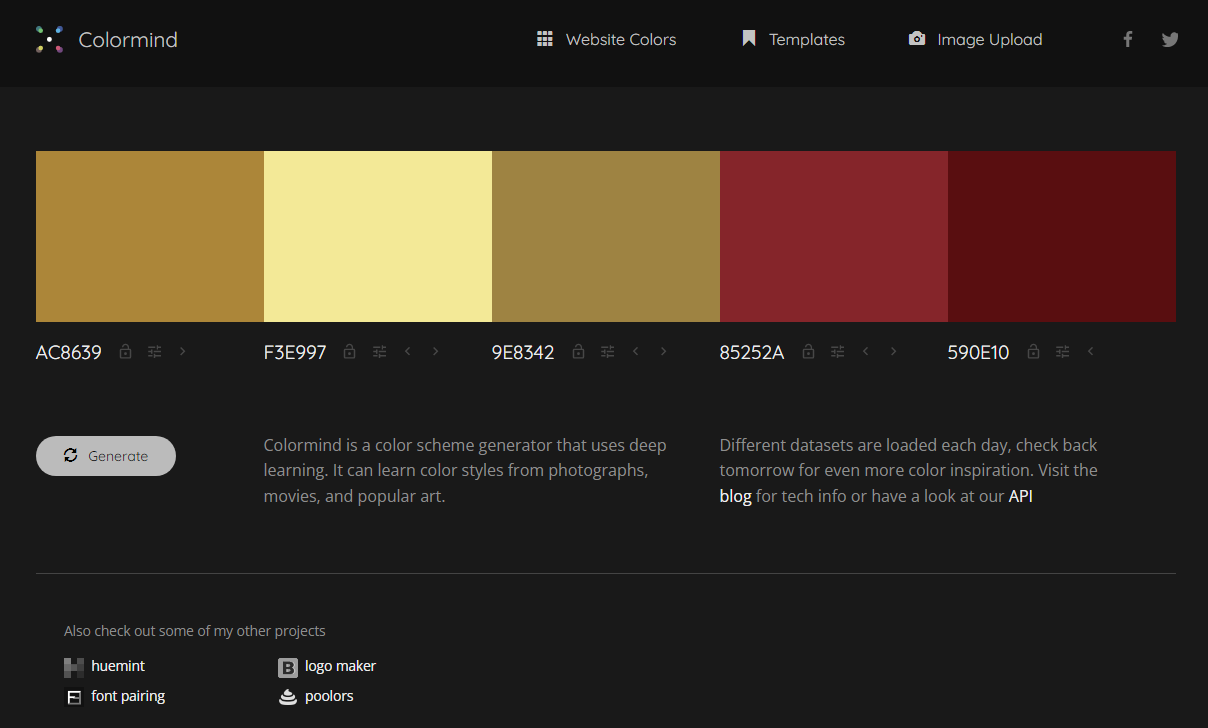
Colormind:人工知能カラーパレット
| 公式サイト | http://colormind.io/ |
|---|
人工知能が相性のよいカラーパレットを生成するColormind。ホーム画面にある「Generate」ボタンをクリックすると、5色のカラーパレットがランダムに生成されます。
気に入った色は「ロック」でき、納得のいく配色が生成されるまで「Generate」のボタンをクリックできることが特徴です。
また、画像をアップロードし、画像の関連したカラーパレットを生成することも可能です。
【操作方法】
サイトトップ画面の「Generate」をクリックします。
気に入った色を見つけたら、カラーコード右側にある「鍵マーク」をクリックすると色がロックされます。
ロックした後に「Generate」をクリックすると、ロックした色はそのまま、ロックした色以外の色が再度生成されます。
カラーコードのロックの数に制限はありません。
ロックを複数した場合、ロックした色に挟まれているカラーは、ロックした色の間を補完するカラーが生成されます。
画像からからカラーパレットを生成する際は「Image upload」をクリックすると画像がアップロードでき、カラーパレットが生成されます。
Coolors:簡単カスタマイズも可能
| 公式サイト | https://coolors.co/ |
|---|
ランダムで配色カラーを提案してくれるCoolors。
スペースバーをクリックするだけで、カラーパレットをランダムに提案してくれます。お気に入りの色が見つかるまでスペースバーをクリックするだけなので、作業の手間がかかりません。
ランダム生成だけでなく、トレンドカラーを自分好みにカスタマイズできる面白い操作もあります。
【操作方法】
サイトのトップ画面「Start the generator!」をクリック。
5色のカラーパレットが提案されるので、好みの色が見つかるまでキーボードのスペースバーをクリックしましょう。
右上にある「Tools」の内のExplore Pallets」をクリックすると、トレンドカラーを提案してくれます。
トレンドカラーの中に好みのカラーパレットが見つかったら、右下「…」から「Open in the Generator」をクリックすると、カスタマイズ画面に切り替わります。
カスタマイズは色を削除、系統色を選択、好みの色をロック、スペースバーをクリックしてランダム生成など。
自分好みのカラーパレット作成にトコトンこだわることができますよ。
Color Hunt:ユーザー投稿によるカラーパレット
| 公式サイト | https://colorhunt.co/ |
|---|
ユーザーが投稿した4色のカラーパレットが掲載されているColor Hunt。
ユーザーによってほぼ毎日更新されており、お気に入り登録ができることが特徴です。ユーザ投稿型ですので、上記2サービスに比べて「意外性のある配色」が見つかるのがColor Huntの魅力です。
トップページは最新の投稿順に並んでいますが、他にも「Popular(人気)」「Random(ランダム)」「Collection(お気に入り)」を選択できます。加えて色やカテゴリーからも選択可能です。
カテゴリーは「パステル」「ダーク」「サマー」「コーヒー」など。カテゴリーに合ったカラーパレットが見つかりやすいのが嬉しいですね。
【操作方法】
検索窓をクリックすると、色・カテゴリーが表示されます。
色・カテゴリーを選択すると、カラーパレットが表示されます。
検索結果にさらに追加で色やカテゴリーが選択可能です。
カラーパレットの上にマウスを合わせると配色コードが表示されます。
気に入ったカラーパレットが見つかったら、パレット左下のハートマークをクリックするとお気に入り登録ができます。
さらに抑えるなら、個性的な特徴のある配色ジェネレーター6サービス
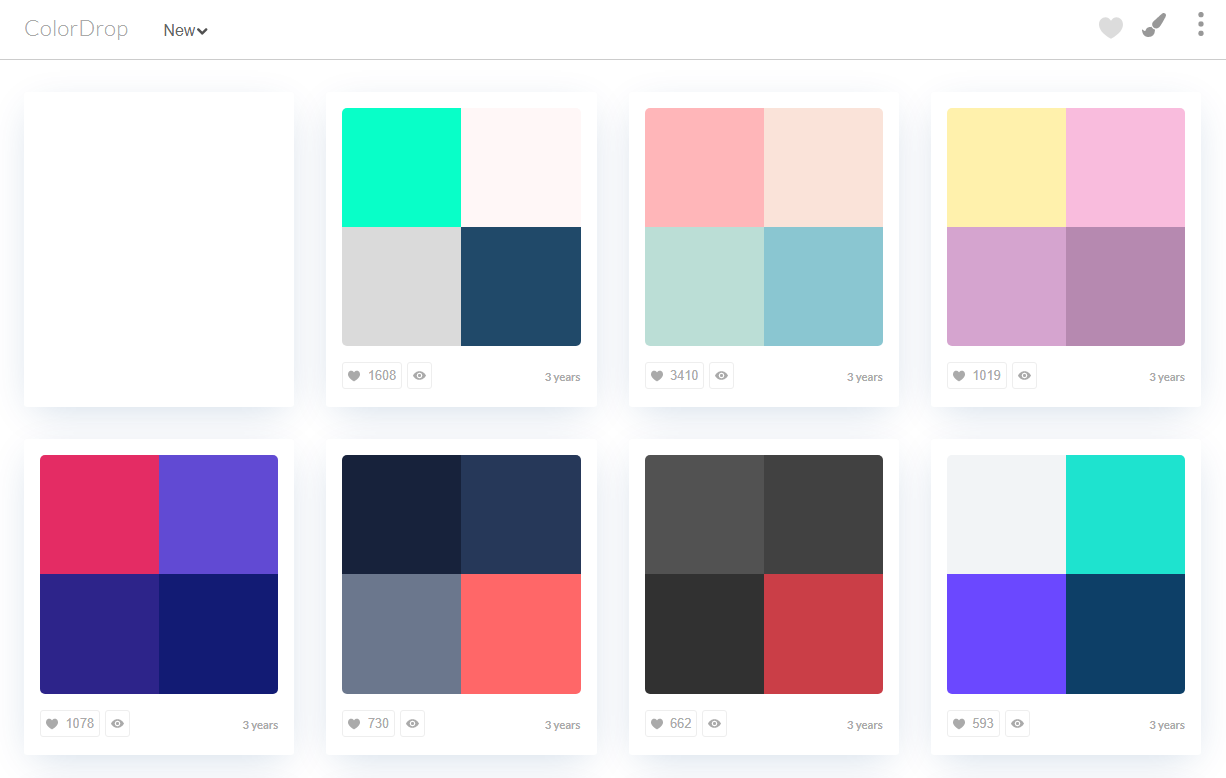
ColorDrop:豊富な4色カラーパレット
| 公式サイト | https://colordrop.io/ |
|---|
豊富な4色カラーパレットが掲載されているColorDrop。
カラーパレットを選択すると、各色のカラーコードが表示されます。すでに生成されたカラーパレットのため、気に入るカラーが見つかりやすいことが特徴です。
【操作方法】
操作方法は主に以下の2つです。
①サイトトップ画面から好きな配色を選択
②色を検索して選択
サイト右上の「Seach for a color」に英語で色名を入力すると、入力した色が配色された4色のカラーパレットが表示されます。
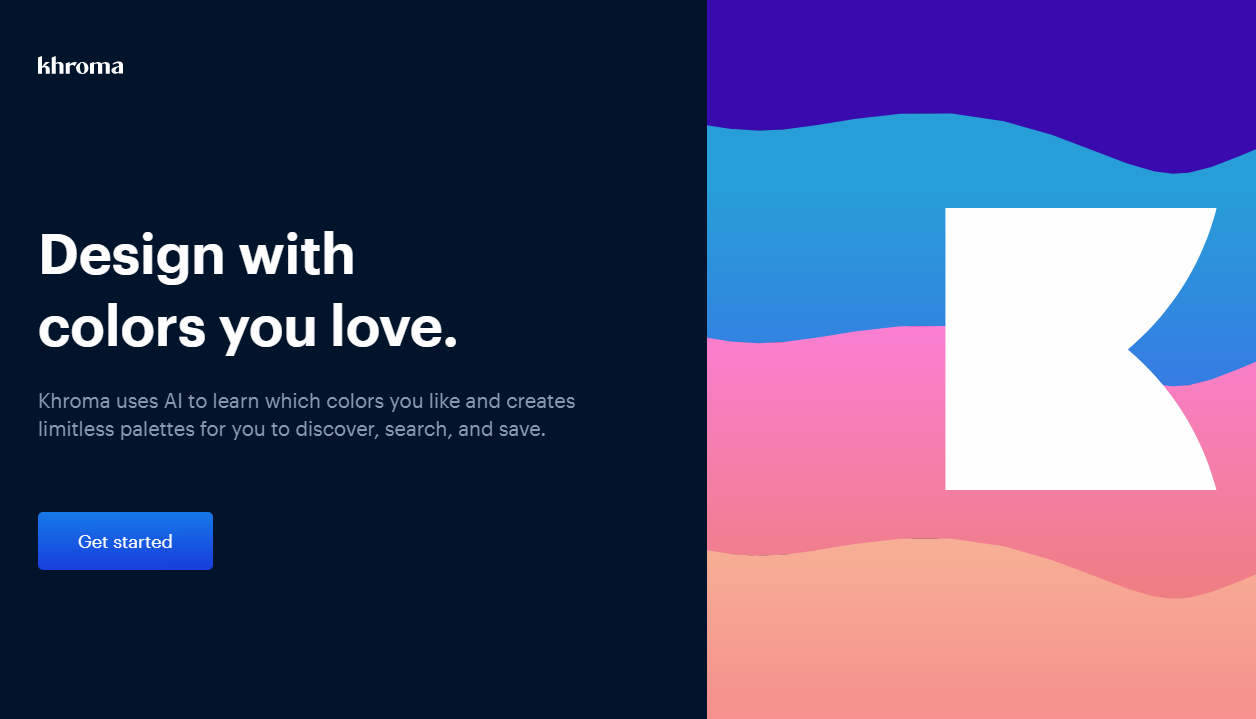
Khroma:好きな50色から人工知能がカラー提案
| 公式サイト | https://www.khroma.co/ |
|---|
豊富なカラーから自分で50色を選択、人工知能がカラーパレットを生成するKhroma。
自分の好きな50色を元にカラーパレットが生成されるため、気に入る配色がたくさん見つかります。難点を挙げるとしたら、50色を選択するところ。豊富なカラーから50色も選択する作業が大変ですが、生成されたカラーパレットには満足します!
【操作方法】
「Get started」をクリック、画面をスクロールするとカラーが表示されます。
豊富なカラーから50色選択し、右上の「Start Training」をクリック。
人工知能の学習が始まるので少し待ちましょう。カラーパレットが生成されます。
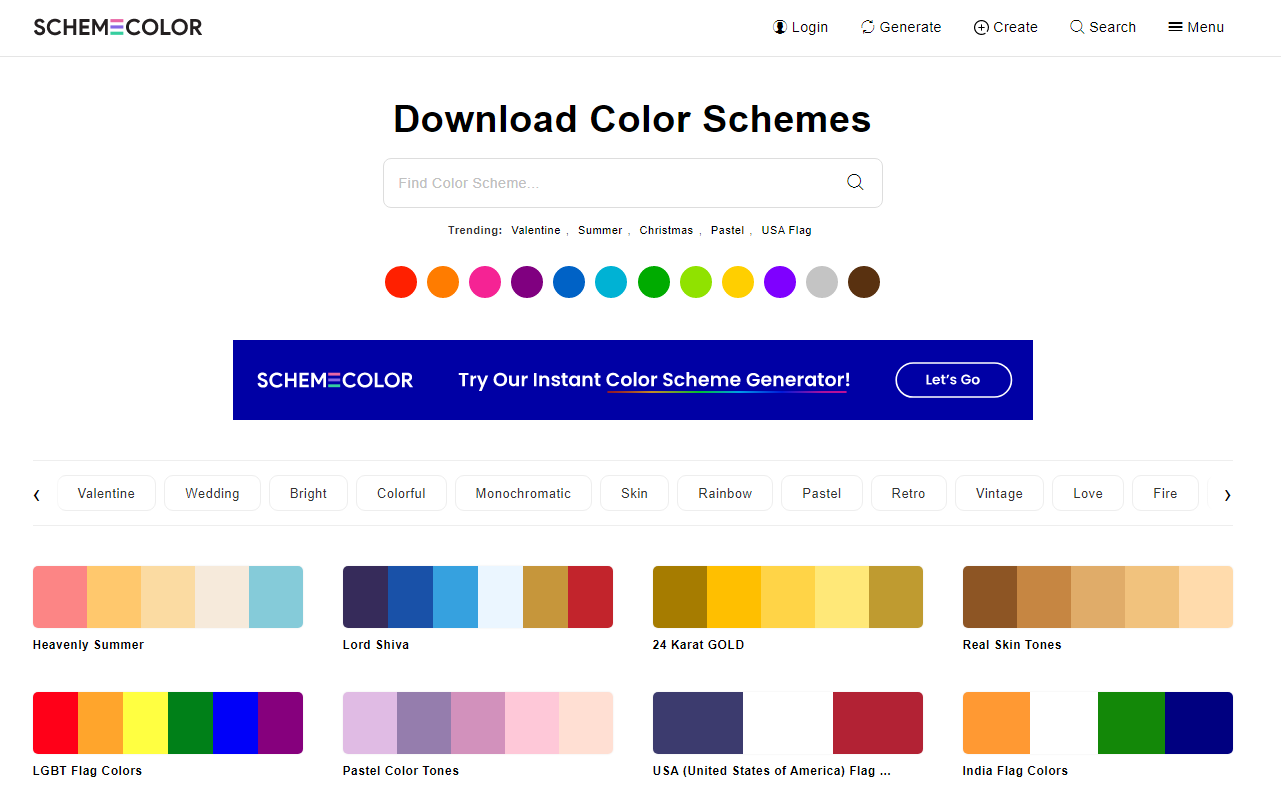
SchemeColor.com:シチュエーションから選べるパレット
| 公式サイト | https://www.schemecolor.com/ |
|---|
数千ものパターンから3~6色のカラーパレットを提案してくれるSchemeColor.com。
好きな色からカラーパレットを提案してくれることはもちろん、カテゴリーからも提案してくれるのが特徴です。カテゴリーは「カラフル」「ウエディング」「ヴィンテージ」「モノクロ」「ビーチ」など。シチュエーションのカテゴリーが豊富です。
テーマに合ったカテゴリーが見つかれば、配色カラーがすんなりと決まりますよ。
【操作方法】
カラーパレットの検索方法は主に以下の3つです。
①サイトトップ画面の検索窓に、好きな色を英語で入力。
②検索窓の下にある12色のカラーのどれかをクリック。
③カラーの下にあるカテゴリーをクリック。
検索後に気に入ったカラーパレットを見つけたらクリック、カラーコードが色の下側に表示されます。
HUE/360: 好みの色から豊富な配色カラーを提案
| 公式サイト | https://hue360.herokuapp.com/ |
|---|
好みの明暗と色を選択するだけで、豊富な配色カラーを提案してくれるHUE/360。
配色カラーがコンパクトに表示されているため、見やすくて使いやすいのが嬉しいポイント。そして、HUE/360の提案カラーは群を抜いて豊富です。
【操作方法】
サイトのトップ画面左側の「Brightness」から明るさを選択します。
選択した明暗を基準に右側の色相環(カラーサークル)が並ぶので、好みの色を選択しましょう。
選択した色にマッチする色だけが残ります。合わない色は表示から消えるので分かりやすいです。
好みの色を複数選択すると、トップ画面の左下に選択した色がバーで並びます。
バーの左端「Print User Color」をクリックすると、カラーコードが表示されます。
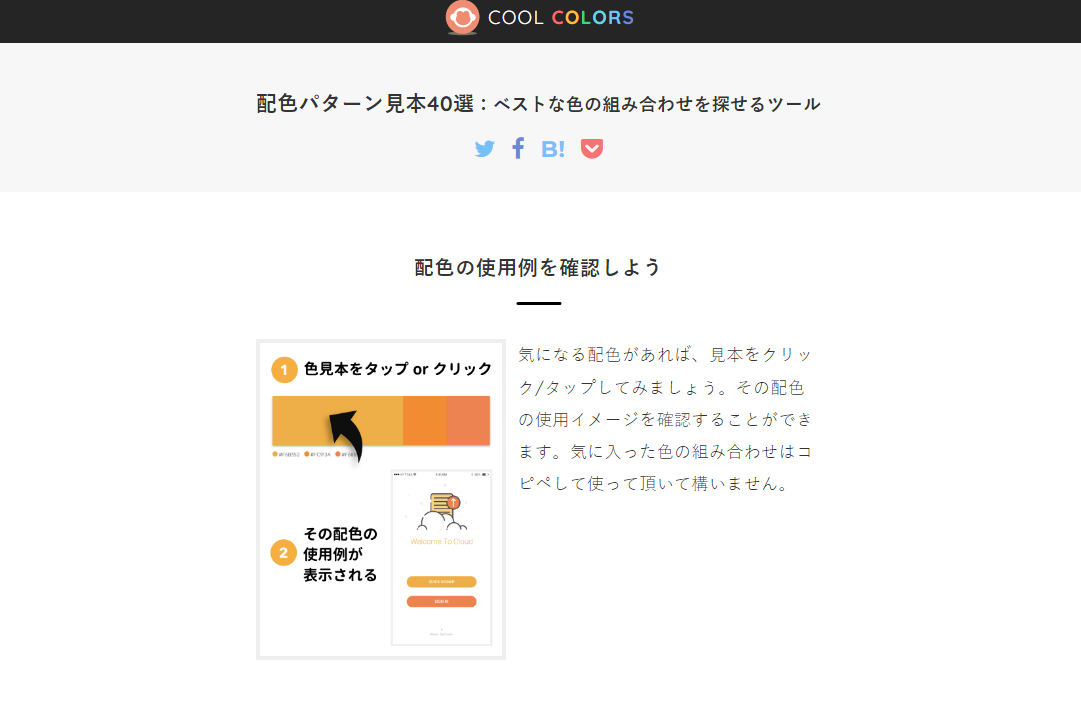
COOL COLORS:配色カラーの説明あり
| 公式サイト | https://saruwakakun.com/design/gallery/palette |
|---|
ワードプレスのブログテーマ「SANGO」を作成された、サルカワさんの配色カラーサイトです。配色カラーサイトは海外サイトが多い中、日本語で分かりやすく使いやすいのが特徴です。
「親近感」「クール系」といった配色カラーの説明をしながら提案しています。英語が不慣れな方や、シーン別に分けられている見本を参考にしたい方は、COOL COLORSがおすすめです。
【操作方法】
サイトトップ画面でシーン別にカラーパレットが提案されています。
パレットの下にカラーコードがあります。
NIPPON COLORS:日本の和の色ならここ
| 公式サイト | https://nipponcolors.com/ |
|---|
和テイストの色が見つかるNIPPON COLORS。落ち着いた安心感のある和の色が特徴です。
「撫子」「紅梅」「渋柿」など、日本ならではの色が豊富に並んでいます。日本に関係のある季節行事や、和食、国内旅行といったカテゴリーの方におすすめの配色カラーサイトですよ。
【操作方法】
サイトトップ画面の左側に並んでいる色を選択すると、背景色が選択した色になります。
選択した色の名前の左下、Gの位置にマウスを合わせるとカラーコードが表示されます。

ブログに合った配色カラーを選ぶコツ
配色カラーのサイトを紹介しましたが、豊富なカラーサイトから「どのサイトで配色を決めたら良いの?」と悩むかもしれません。
悩んでいる方へ「配色カラーサイトを選ぶポイントとコツ」を紹介します!
とりあえずカテゴリーから検索!
悩んでいる方には、カテゴリーから検索できる配色カラーサイトがおすすめです。運営しているブログは「テーマ」が決まっているかと思います。
ブログテーマに合うカテゴリーが配色サイトにあれば、カテゴリーのカラーパレットを使ってみましょう。それだけで統一感のあるブログが作成できます。
以下にカテゴリーから検索できる配色カラーサイトをまとめたので、ブログのテーマに合うカテゴリーがあるか調べてみましょう。
【カテゴリーがある配色カラーサイト】
・SchemeColor.com:シチュエーションから選べるパレット
・Color Hunt:ユーザー投稿によるカラーパレット
・COOL COLORS:配色カラーの説明あり
自分の好きな色から検索!
好きな色からカラーパレットを選択しても良いでしょう。ブログは自分が頻繁に見るところであり、好きな色だと気持ちが良く作業ができますよね。
サイトでは好きな色とマッチしたカラーパレットを提案してくれるので、必然的に見やすいブログになります。
色から検索できるサイトを以下にまとめました。
【色から検索できるサイト】
・ColorDrop:豊富な4色カラーパレット
・SchemeColor.com:シチュエーションから選べるパレット
・Color Hunt:ユーザー投稿によるカラーパレット
・Khroma:好きな50色から人工知能がカラー提案
・NIPPON COLORS:日本の和の色ならここ
・HUE/360: 好みの色から豊富な配色カラーを提案
作業を極力減らしたい!
「配色カラーを探すのが面倒」「作業をなるべく少なくしたい」という方にもカテゴリーからの検索はおすすめですが、それさえも面倒という方。
クリックするだけで配色カラーを提案してくれるサイトが良いでしょう。
作業が少なくて済む、配色カラーを提案してくれるサイトを以下にまとめました。
【クリックするだけで配色カラーを提案してくれるサイト】
・Colormind:人工知能カラーパレット
・Coolors:簡単&カスタマイズも可能
好みの色をトコトン追求したい!
自分好みの色をトコトン追求したい方は、カスタマイズできる配色カラーサイトがおすすめです。
納得いくまでこだわった配色カラーのブログは、気に入ること間違いなしです。
以下にカスタマイズできる配色カラーサイトをまとめたので、確認してくださいね。
【カスタマイズできる配色カラーサイト】
・Colormind:人工知能カラーパレット
・Khroma:好きな50色から人工知能がカラー提案
・Coolors:簡単&カスタマイズも可能
・HUE/360:好みの色から豊富な配色カラーを提案
以上となります。
今回は「おすすめの配色ツールサイト」を紹介しました。
ウェブサイトの統一感やコンテンツの読みやすさにも大きく影響する配色カラー。紹介した配色ツールサイトを使用すれば、統一感を持たせることはもちろん、可読性の高いウェブサイトになりますよ。
選定されたカラーパレットによりおしゃれ感もぐっとアップするので、作業も楽しくなります。是非、配色カラーサイトを参考にしてみてくださいね。