Sass⇔CSS⇔Lessのコードをブラウザ上で相互即時変換できる無料ツールまとめ。

Sass(SCSS)、LessなどのCSSプリプロセッサ(CSSメタ言語)変換ツールまとめ。
美しいデザインのサイトにCSSは必須です。
そして生CSSのよりも可読性や保守性を向上させた、よりプログラミング言語っぽい「CSSプリプロセッサー(CSSメタ言語)」も広く普及しています。代表的なものはSass、Less、PostCSS、Stylusなどが挙げられるでしょう。
プログラマー目線で見ると、CSSプリプロセッサーはネスト構造など分かりやすく記述することができるため使いやすく、一方で生のCSSは面倒に感じてしまうかもしれません。
デザイナー目線で見ると、CSSプリプロセッサーのプログラミングっぽさに苦手感を感じていて、生のCSSの方が好きという方もいるでしょう。
そこで便利なのが、CSSプリプロセッサーとCSSのコードをブラウザ上で相互即時変換できる無料ツールです。
本記事では、以下の変換がワンタッチで実現できる無料サービスを紹介致します。
- CSSをSass(SCSS)に変換
- Sass(SCSS)をCSSに変換
- CSSをLessに変換
- LessをCSSに変換
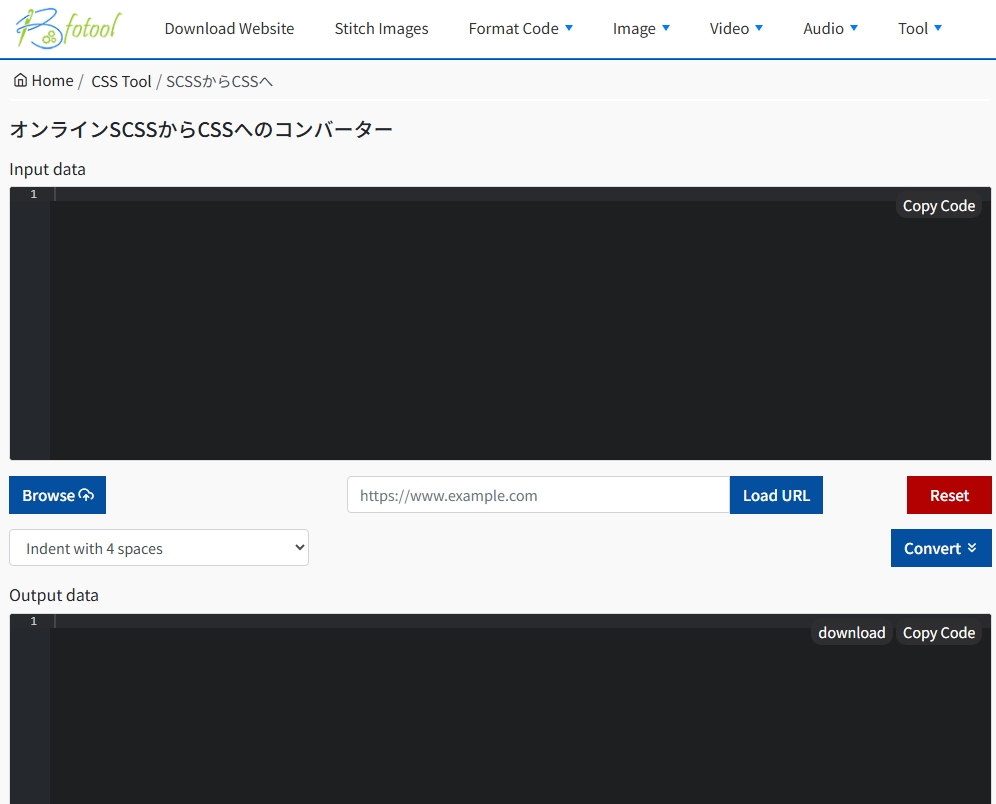
「Bfotool」Sass⇒CSSに特化した変換ツール
| URL | https://bfotool.com/ja/scss-to-css |
|---|---|
| 変換対象 |
|
| 特徴 | Sass(SCSS)をCSSに変換できるサービスです。CSSからの逆変換はできないですが、シンプルで便利です。 |
左の枠にSassのコードを入力すると、右の枠に変換されたCSSのコードが自動で表示されます。ソースコードがキレイに色分けされていて、非常に見やすいですね。
とてもシンプルなオンラインのSCSS変換ツールですが、このようなオンラインサービスは減ってしまっているので大変重宝します。Sass自体が下火な感じですからね・・・。
変換モードはSass(SCSS)からCSSへの変換のみですが、扱うのがSassのみの場合は非常に使い勝手が良いです。
「CSS 2 SASS/SCSS CONVERTER」CSS⇒Sassに変換できるシンプルツール
| URL | https://css2sass.herokuapp.com/ |
|---|---|
| 変換対象 |
|
| 特徴 | CSSをSass(SCSS)に変換できるシンプルなサービスです。 |
左の枠にCSSのコードを入力して、真ん中の矢印ボタンをクリックすると、右の枠に変換されたSass(SCSS)のコードが表示されます。
矢印をクリックする際に、SASS記法とSCSS記法が選択できます。
機能はこれだけで非常にシンプルなツールなのですが、動作も軽いですし、CSSをSass(SCSS)に変換するだけが目的ならば利便性が高いでしょう。

【アクセスできない!サービス終了?】「SassMeister」Sass⇒CSSの超有名な変換ツール
| URL | |
|---|---|
| 変換対象 |
|
| 特徴 | Sass(SCSS)をCSSに変換できる最も有名なサービスです。CSSからの逆変換はできないですが、非常に高機能です。 |
左の枠にSassのコードを入力すると、右の枠に変換されたCSSのコードが自動で表示されます。ソースコードがキレイに色分けされていて、非常に見やすいですね。
また、上部のメニューで様々な機能があり、非常に高機能です。
「View」メニューでHTML欄を表示させることも可能です。CSSと合わせてHTMLを入力することで、CodePenのような感じでデザインのプレビューを確認することが可能です。
「Sass」メニューでは様々な環境設定を行ったり、出力するCSSを圧縮版にしたりなどが可能です。「Option」メニューでマークアップ設定や、テーマの変更などをすることもできます。
変換モードはSass(SCSS)からCSSへの変換のみですが、その分非常に高機能です。扱うのがSassのみの場合は非常に使い勝手が良いです。
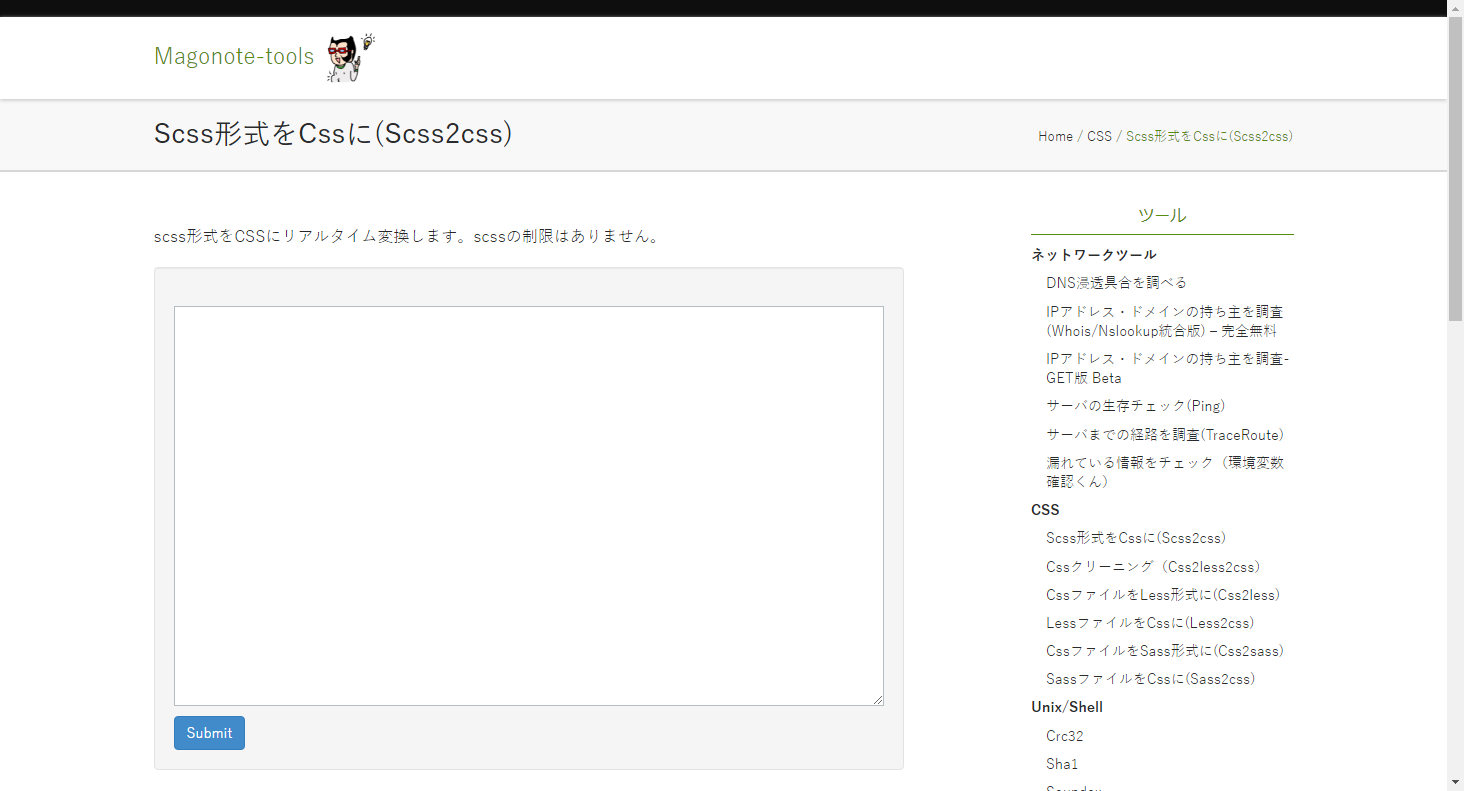
【アクセスできない!サービス終了?】「Magonote-tools」Sass、Less変換だけでなく、様々な便利ツールがまとめられている
| URL | |
|---|---|
| 変換対象 |
|
| 特徴 | 様々な変換ができる便利ツールの集大成。 |
1つ1つはシンプルなツールなのですが、変換モードが多く様々なツールがたくさん用意されている非常に便利なサイトです(日本のサイトのようです)。
Sass(SCSS)、Lessの変換だけでなく、CSSクリーニング、PHPコードの整形、URL Decode、URL Encode、QRコード作成、JPEG Exif、ネットワークツールなどが全てブラウザ上で利用できます。
エンジニアやデザイナーであればブックマークしておいて損がないWEBサービスだと思います。